магазин сейфов предлагает сейф 3 купить ...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观`<source>` 標籤用於在 HTML5 中為 `<audio>` 和 `<video>`

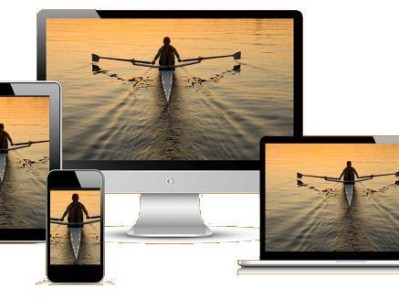
上面兩節分別解決了圖元密度和螢幕大小的適配,但是如果要同時適配不同圖元密度、不同大小的螢幕,應該怎麼辦呢?



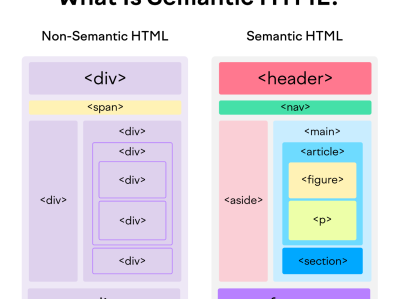
结构伪类(Structural Pseudo-class)是CSS中的一种伪类选择器,它允许您选择文档结构中的元素,基于其在文档中的位置和关系。结构伪类通常用于选择特定的元素,例如第一个子元素、最后一个子元素、奇数或偶数位置的子元素等。以下是一些常见的结构伪类选择器:

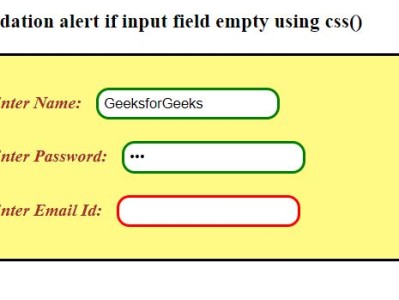
`:focus



HTML 表單中的單選框(Radio Buttons)和核取方塊(Checkboxes)是常用的輸入元素,用於讓使用者在一組選項中進行選擇。以下是它們的基本用法:

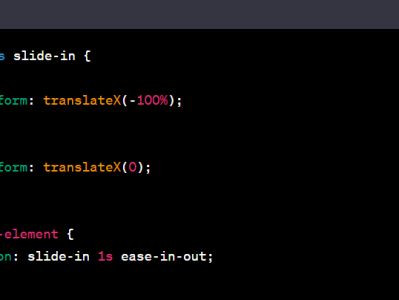
網路動畫效果可以通過多種方式實現,具體效果取決於您的需求和技能水準。以下是一些常見的網路動畫效果和它們的實現方法: