Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
一,序言
在前一篇的学习中,我们着重讨论了HTML的扩展内容,其中包括HTML文档声明、meta元信息以及HTML Entity字符实体。这些内容为我们构建网页提供了基础要素。
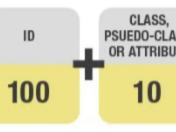
从本篇开始,我们将深入研究CSS选择器。在项目结构复杂的情况下,一个元素可能同时受到多个样式的影响,这可能引发一个常见问题:尽管我们明明已经编写了样式,但它却被其他样式覆盖了。

一,序言
在前一篇学习笔记中,我们简要介绍了 HTML 标签的基本概念以及语义化的优势。在本篇中,我们将继续深入学习 HTML 的一些扩展内容,包括文档声明、meta 元信息、以及 HTML Entity 字符实体等。
一,开篇
在这一篇中,我们将深入研究与 CSS 相关的 HTML 语义化知识。通过选择更符合语义的 HTML 标签,我们能够在多个方面提升网站的效果。
二,HTML 简介
HTML语义化的核心在于根据内容使用具有含义的标签或者设置有含义的属性。这一方法有助于更好地表达文档的结构和内容。

在对Web语义化进行快速理解时,我们通常知道它对SEO和屏幕阅读器阅读有利,但却未必了解其具体如何影响SEO和便于阅读器的使用。带着这个疑问,我进行了一番探索和总结。

HTML语义化简单来说,就是在构建页面时使用正确的标签来表达正确的含义。

前言
本文旨在介绍如何对网站的URL进行SEO优化,着重探讨在WordPress博客(echeverra)中如何实施这一优化策略。
起因

网站优化旨在通过使用工具、高级策略和实验来提高网站性能,从而推动流量增加、提高转化率并增加收入。其中,搜索引擎优化(SEO)是常见的一种方式,它有助于确保网站各个页面在特定关键字的搜索引擎结果页面(SERP)中排名靠前,使用户在百度、谷歌等搜索引擎中更容易找到你的网站。
然而,若要进一步优化网站,以提升用户体验,这是一个相对复杂的过程。考虑到网站自身代码质量、服务器性能、内部结构合理性以及外部优化等方面的因素,需要深入思考和处理。

前言
在网站优化的征程中,优化URL是至关重要的一步。通过创建对搜索引擎友好的URL,我们可以提高网站的搜索可见性,特别是在针对低流量的长尾关键词时。本文将专注于WordPress网站,总结几种常用的SEO优化方法。

最近,我应邀为亦大撰写一篇关于SEO的文章。鉴于大多数读者对SEO了解有限,我希望在有限的篇幅内,从SEO的核心框架、流量分布现状以及操作方法这三个方面为大家提供一个初步的介绍,解开SEO的神秘面纱,帮助大家建立对SEO的基本认识。