Недавно нашёл отличный интернет-магазин,...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观SEO,即搜索引擎优化,是通过站内和站外的优化手段,提高网站在搜索引擎中的排名,吸引精准用户流量,从而实现免费流量获取和直接销售或品牌推广。在SEO的世界里,有许多技巧和策略,涵盖了Google、百度等不同搜索引擎的优化方法。
特征避免搜索引擎不优化的网站:

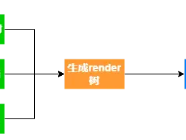
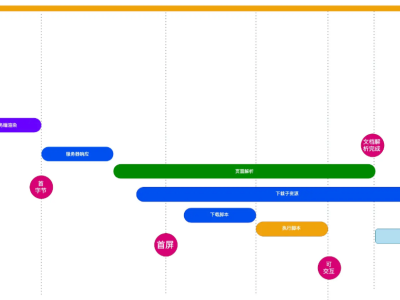
你是否好奇浏览器是如何渲染一个页面的呢?
在进行搜索引擎优化(SEO)的过程中,白帽、黑帽、灰帽这几个术语是行业内常常听到的词汇。然而,对于初涉SEO领域的站长来说,这些术语可能还显得有些陌生。通过笔者的经验总结,希望通过本文的深入剖析,能够使大家对这些术语有更为清晰的理解。
白帽优化:遵循法则,循序渐进

问题背景及来源:
当前项目采用Nuxt SSR进行服务端渲染,为满足SEO需求,所有页面资源都进行了服务端直出,导致首屏加载时间增加。对于大量用户,爬虫访问需求占比较小,但却影响了正常用户的访问,产生了SEO与用户体验提升的矛盾。

最近,我们部门的项目面临了对首页进行SEO优化的需求。项目采用前端Vue+Element、后端PHP+Yii的架构。虽然该项目不是完全前后端分离的,而是由后端提供index.html,然后引用前端项目生成的静态资源。鉴于时间成本和实际需求,我们首先对首页及几个宣传页进行了改造。
本文分为三个主要部分:

最近,我在公司负责一个网页导航集成文章功能的项目,基于Vue和ElementUI。项目收尾时,老板提到需要对网站进行SEO优化。起初,我以为只需简单添加关键字、描述和标题就可以搞定SEO,于是匆匆上线了项目。然而,当我在浏览器中查看网站源码时,惊讶地发现整个网站的<body>中只有一个显眼的<div>,如下所示:

在谈到SEO时,我们往往会立刻联想到SSR,但我认为SSR并非SEO的唯一最佳解决方案。

🚁 前言
随着前后端分离的提出,SPA作为前端的解决方案带来了便利,但普通SPA对SEO不友好💢。为了解决这个问题,出现了SSR,它在一定程度上解决了SPA首屏加载慢的问题,同时大幅降低了SPA对SEO的不利影响。除了利用SEO提高网站排名,还可以运用SMO!现在是挑战的时候了,报出你要挑战的时间吧!🌶️快速阅读,冲刺前后端分离的起源,一起加油!

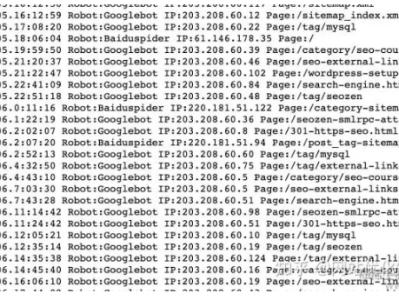
对于新站而言,百度的规定是无法改变的。如果你的站点有蜘蛛来爬取,而谷歌已经有了排名,那就无需过于担心,继续进行日常工作即可。然而,如果连百度蜘蛛也未出现,而谷歌也没有收录,问题可能出在站点本身。以下是可能的原因:

最近有一位站长爆料,黑帽SEO圈内流传着一种新的作弊技术,被称为"反推技术秒收录"。据称,一些站点通过这种方式实现了从零到10W+的收录,甚至在短时间内超越了百度快速收录的效果。