Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
在 CSS 布局中,掌握 z-index 属性对于构建 Web 页面至关重要。随着 Web 技术的不断演进,我们有了多种布局方式,而本系列文章旨在通过深入剖析 CSS 中各种布局、实现方式和常用技巧,帮助你全面提升对 CSS 布局的理解。
📔z-index 的含义

在Web开发中,对CSS布局的熟练掌握直接影响着页面开发的效率。由于Web技术的不断演进,实现各种独特布局的方式也层出不穷。近期,我利用碎片时间花费了半个月整理了一个系列,该系列涵盖了CSS中多种布局方式、实现技术以及常用技巧。通过这一系列文章,旨在为读者提供对CSS布局全新的认知。
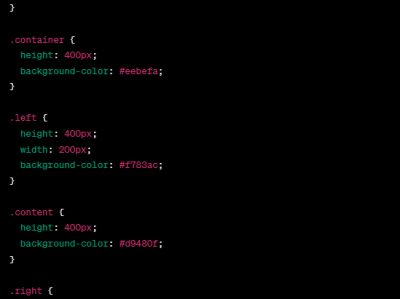
📔三列布局概述

🍏 引言
前端布局在面试和实际工作中都占据着重要地位。优秀的前端工程师能够快速地提供多种实现同一布局的方案,因此熟练掌握CSS布局方案对于提高页面开发效率至关重要。本文通过直观易懂的思维导图,总结了八大类前端布局,每一类至少包含三种实现方法。尽管由于脑图性质无法展示大量代码且没有代码高亮,但我在脑图中尽可能展示了核心CSS代码,以方便阅读和参考。

📝引言
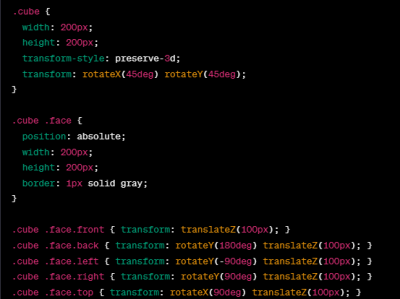
在网页设计中,我们经常需要展示更具艺术感的元素,而绘制一个简单的正方形可能不再能满足创意的需求。当我们尝试绘制一个立方体时,问题就变得复杂了。本文将带领大家一步步实现一个引人瞩目的3D立方体,并且教你如何通过CSS让它生动地旋转。

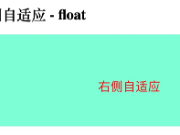
在经过长达10年的发展之后,CSS3终于迎来了一个简单而强大的布局属性——flex。Flex布局,又称弹性布局,通过使用flexbox属性使容器具有弹性,能够自动适应各种设备的不同宽度,摆脱了对传统块状布局和浮动定位的依赖。

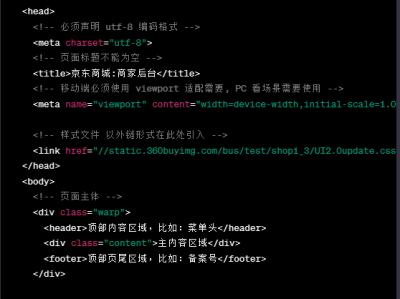
🔢HTML配置规范
为了帮助初学者建立清晰的HTML和CSS编码规范,以下是一些建议和最佳实践。
HTML文件基本配置:

探索前端设计的奇妙世界,我们为您整理了一系列充满创意和灵感的 CSS 特效网站。通过这些网站,您将发现不同国家的前端设计师们如何娴熟地运用各种 CSS 技巧,呈现出引人入胜的布局、阴影效果、伪类/伪元素、滤镜、边框、背景/渐变、混合模式、3D、动画/过渡等等。
🌐 基础学习

🔢用户界面需求
在页面上展示一张引人入胜的人物照片,但在用户悬停鼠标时,以独特的3D翻转效果展示人物简介。

📖前言
Flex布局的问世填补了CSS长期以来缺乏的合适布局机制。在本期内容中,我们将利用Flex布局来制作一个带有3D效果的骰子。