Профессиональный сервисный центр по ремо...
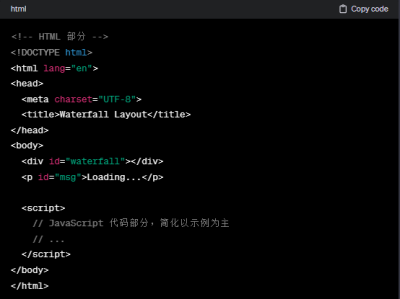
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
📔1. 简洁垂直居中实践
垂直居中一直是前端开发中的一项常见挑战。以往的解决方案涉及负外边距、display: table-cell等复杂技巧,有时候甚至需要使用全高的伪元素。然而,随着Flex布局的普及,这一问题变得轻而易举。使用Flex布局,垂直居中只需两行代码。




📖引言:
在前端开发中,布局是一个不可忽视的关键因素。不同的布局方式在不同的发展阶段涌现,其中一些概念可能会让人感到混淆。本文旨在介绍静态布局、流式布局、自适应布局、响应式布局和弹性布局的特点及其在实际开发中的应用场景。

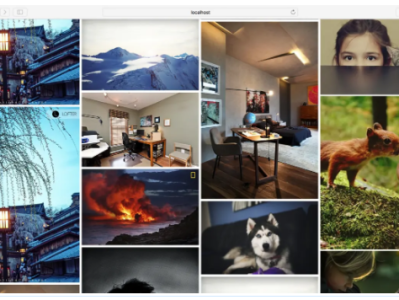
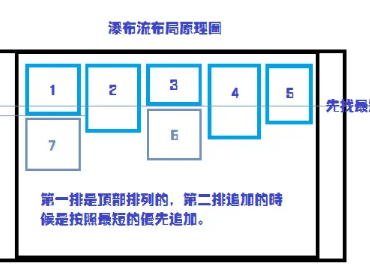
🏠瀑布流布局的引入为图片展示提供了高效而吸引人的解决方案。通过瀑布流,用户可以以快速阅读的方式迅速浏览大量信息,而采用懒加载模式则避免了用户需要点击翻页的操作。瀑布流的独特之处在于其错落有致的设计,采用定宽但不定高的布局,使页面摆脱了传统的矩阵式图片布局,通过巧妙地运用视觉层级,任意流动的视线有助于缓解视觉疲劳。这种设计既给人一种不拘一格的感觉,同时也切中了年轻一代的个性化心理。

🔢瀑布流在知名网站的应用
瀑布流布局广泛应用于花瓣网、堆糖等典型网站,为用户提供了独特的浏览体验。

♐瀑布流布局简介
瀑布流,又称瀑布流式布局,是一种备受欢迎的网站页面布局方式。其视觉效果呈现为多栏布局,栏目高度参差不齐,在用户滚动页面时,持续加载数据块并追加到当前内容尾部。Pinterest是最早采用这种布局的网站之一,逐渐在国内流行起来,成为国内许多清新网站的主流风格。


📔引言
在前端开发中,瀑布流布局是一种常见的页面展示方式。近期我对相关应用场景和解决方案进行了整理,其中涵盖了简单算法动态规划(DP)、前端基础知识以及业务场景的深入思考。
📔理解瀑布流布局