В магазине сейфов предлагают сейфы сейфы...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
📔前言
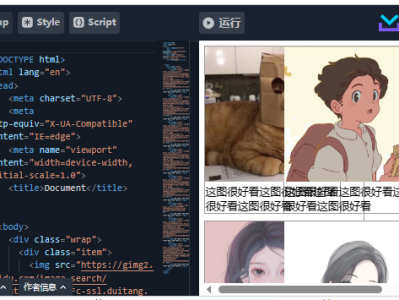
首先,我们将深入探讨瀑布流,又称为瀑布流式布局。这是一种多列等宽不等高的页面布局方式,以其视觉上的参差不齐的多栏布局而闻名。通过滚动页面滚动条向下,该布局会动态加载数据并追加到当前尾部。瀑布流是一种适用于复杂图片和尺寸的展示方式,通过其独特的设计,使页面呈现出美观且错落有致的感觉。

📔背景介绍:
在日常开发中,瀑布流是一个常见的场景,各种组件库提供了不同的解决方案。然而,这些方案往往局限于特定场景,并且存在一些潜在问题。鉴于这些挑战,我们特别设计与开发了一款瀑布流组件,旨在兼容多种场景,解决现有方案的种种问题。

📔引言:
瀑布流,或称为瀑布流式布局,是当前广受欢迎的一种网页布局方式。其视觉效果呈现为不规则的多栏布局,而随着用户滚动页面,新的数据块会不断加载并附加至当前尾部,为用户提供更丰富的内容体验。

🔢导言
在现今的面试中,CSS布局问题已经成为考官经常关注的一个重点。因为想要成功构建一个页面,熟练掌握布局是基本的技能。

在CSS中,布局模式是页面排列和定位元素的关键。每一种布局模式都有其独特的特性,适用于不同的场景。以下是几种常见的CSS布局模式的详细介绍:
流动布局(Flow Layout)

在现代网页设计中,CSS3的引入为开发人员提供了更多灵活性和创造性。其中,多列布局是一项强大的新特性,适用于多种场景,为页面排版带来更为丰富的可能性。
📝适用场景

在网页设计中,三列布局是常见的页面结构之一,通常包括左右两个固定宽度的列和一个自适应宽度的中间列。本文将介绍三种经典的CSS布局方法:定位实现的圣杯布局、双飞翼布局以及浮动实现的三列布局。
定位实现的圣杯布局
背景介绍
三列元素,左右元素具有固定宽度,中间元素自适应。

📔引言:
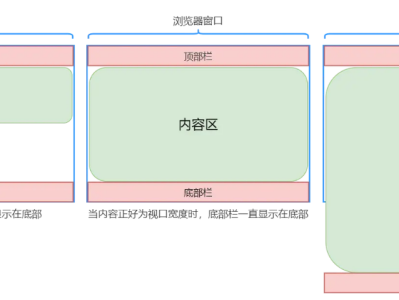
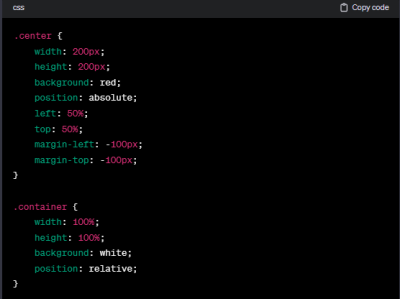
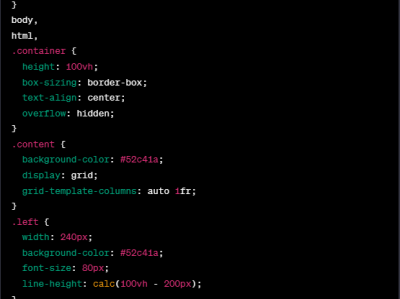
在Web开发中,精通CSS布局是提高开发效率和页面设计质量的关键。本文将深入探讨全屏布局的实现方式,为你呈现三种独特而实用的方法,以及它们的常用技巧。如果你对CSS布局有浓厚兴趣,建议收藏我们整理的系列文章,其中包含各种布局的详细讲解。