В магазине сейфов предлагают сейф 2 клас...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观

📖引言:
在前端开发中,布局是一个不可忽视的关键因素。不同的布局方式在不同的发展阶段涌现,其中一些概念可能会让人感到混淆。本文旨在介绍静态布局、流式布局、自适应布局、响应式布局和弹性布局的特点及其在实际开发中的应用场景。

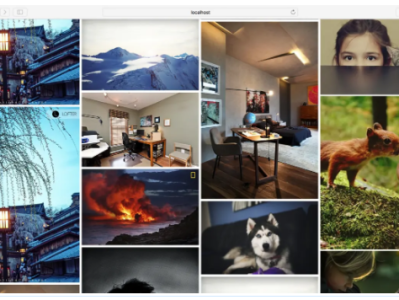
🏠瀑布流布局的引入为图片展示提供了高效而吸引人的解决方案。通过瀑布流,用户可以以快速阅读的方式迅速浏览大量信息,而采用懒加载模式则避免了用户需要点击翻页的操作。瀑布流的独特之处在于其错落有致的设计,采用定宽但不定高的布局,使页面摆脱了传统的矩阵式图片布局,通过巧妙地运用视觉层级,任意流动的视线有助于缓解视觉疲劳。这种设计既给人一种不拘一格的感觉,同时也切中了年轻一代的个性化心理。