在CSS中,多媒体查询(Media Queries)是一種強大的機制,允許你根據不同的媒體類型和特性,為不同的設備和屏幕大小定義不同的樣式。這使得你能夠為不同的螢幕尺寸、螢幕方向、列印設備等提供不同的設計和佈局。
以下是一些多媒体查询的基本示例:
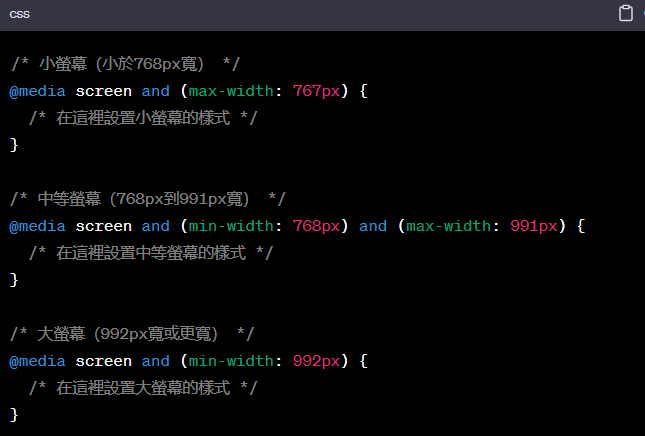
1. 基於螢幕寬度的多媒體查詢:
css

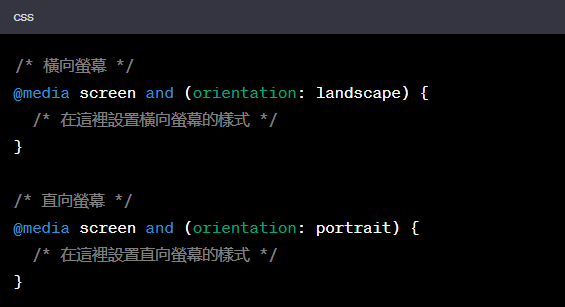
2. 基於螢幕方向的多媒體查詢:
css

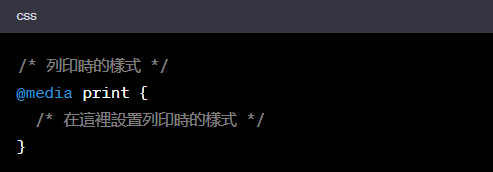
3. 基於列印的多媒體查詢:

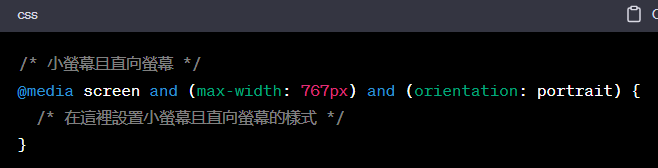
4. 組合多個條件的多媒體查詢:

這只是多媒體查詢的基礎示例,你可以根據需要結合不同的條件來設置特定的樣式。多媒體查詢可用於響應式網頁設計,使你的網頁在不同的設備和環境下都能提供最佳的用戶體驗。