
HTML通用属性和相关标签的知识,其实感觉没啥用,真不会的话,其实会到MDN上搜了。
一、通用属性
下面得属性是所有标签都有得属性。
classcontenteditablehiddenidtabindextitle
class
用于将标签分类,方便做统一得事情,比如设置样式。不同标签得class可以重复;
注意:
1、class有俩个值得时候,代表一个整体;
比如下面div得class是middle bordered;不能理解成,这个div得class既是middle,又是bordered。
<div class="middle bordered"></div>
2、与style标签使用时
(1)有俩个class值时,需要都写上才能定位
<head>
<style>
[class="middle bordered"] { background-color: black; color: white;
} </style></head><body>
<div class="middle bordered">
</div></body>(2)只要标签含有这个class,就应用样式
<head>
<style>
.middle { background-color: black; color: white;
} </style></head><body>
<div class="middle bordered">
</div></body>contenteditable
使这个标签变得可以编辑;
hidden
使这个标签隐藏;
id
标签得唯一标识;
1、注意
(1)尽量不要使用这个属性,使用class属性代替
HTML不会检查这id得唯一性;
所以即使你如果有重复,html也不会报错;后期出现错误,难以定位这个错误;
2、用处
(1)与css结合使用
# id {
}表示
id为xxx得标签,将会应用这个样式
(2)与js结合使用
xxx.style.border = '1px solid green'
可以直接写标签得id,就可以获取这个标签;
但这对
id值有限制,不能取保留字;即window下面得所有属性都不行;不推荐使用这种方式获取元素
style
用于定义该标签得css样式;优先级比css样式高;
js如果定义css样式,那么js中得优先级最高;
tabindex
用于定义键盘中点击tab键,光标得移动位置
当值为正数时,不必是连续的;
当值为0时,表示最后才被 tab 访问
当值为-1时,
tab键永远都不会选中这个标签
title
表示这个标签文字过多,并且将其设置下面得css;即表示多余得内容用省略号代替。当你鼠标选中省略号,将会展示这个标签得title值;
<head>
<style>
p { white-space: nowrap; text-overflow: ellipsis; overflow: hidden;
} </style></head><body>
<p title="显示这个标签得所有内容">这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话 </p></body>常见标签
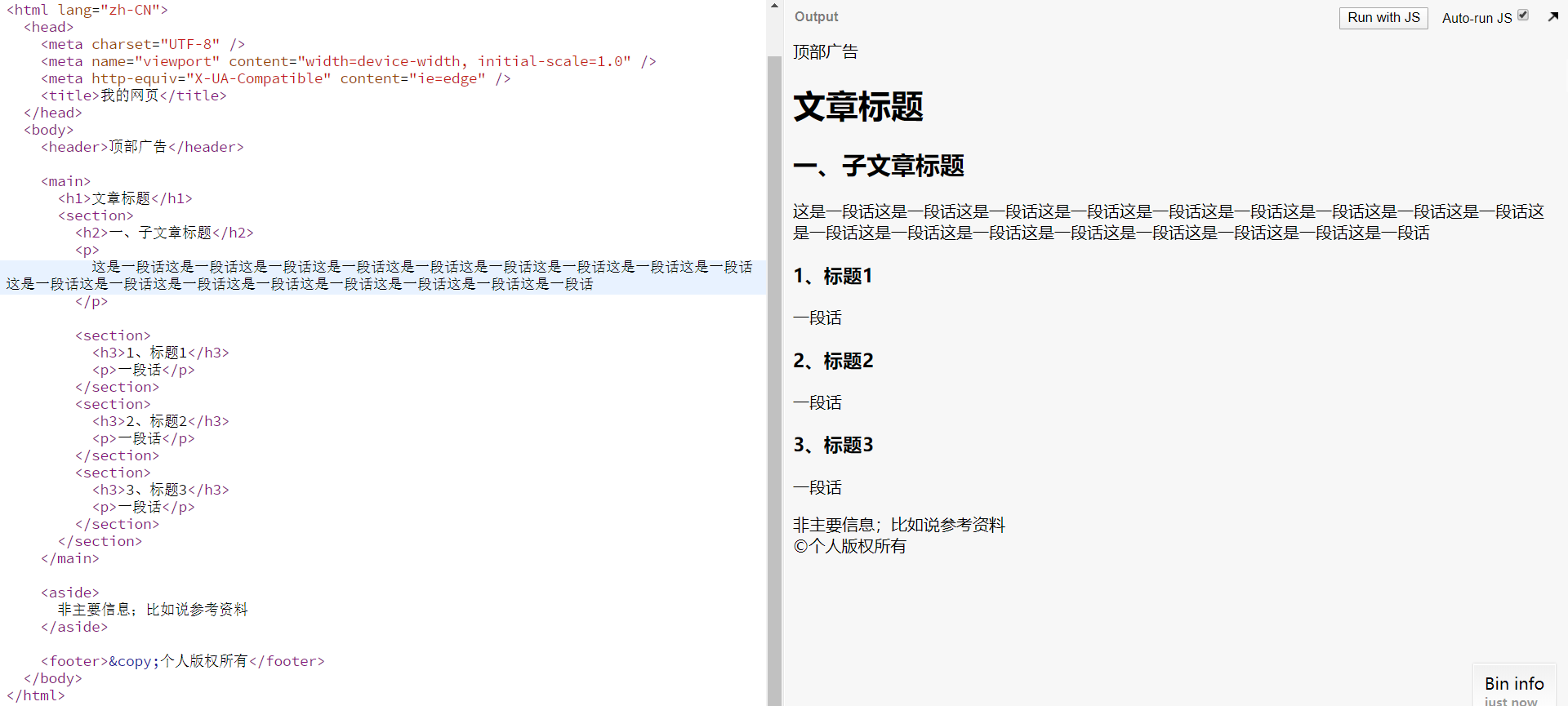
章节标签
通常来说,一个网页就是表示一篇文章。下面得标签可以理解成体现一个文章得结构,其实就是帮助计算机理解文章得结构。
头部:
header标题:
h1~h6章节:
section段落:
p脚部:
footer主要内容:
main旁支内容:
aside划分:
div文章:
article
a标签
该标签用来跳转到位置。这里需要注意俩个点:可以跳转到哪?新的页面在哪里显示?
其中,可以跳转到:
跳转到其他页面;
跳转到页面内部锚点;比如某个标签
跳转到其他伪协议;比如邮箱或电话等;
新的页面也可以显示在:
新得页面;
页面得某个内部、外部标签;比如
iframe标签。
相关属性
href:【hyper + reference】:超级链接target:在哪个窗口打开链接download:rel=noopener:
1、href
要跳转链接地址;可以是网址、路径、伪协议。
(1)网址
<body> <a href="http://google.com">http协议跳转</a> <a href="https://google.com">https协议跳转</a> <a href="//google.com">自动选择适配的协议来跳转到链接</a> </body>
//google.com会自动选择适配的http、https协议,来跳转。比上面俩个网址都好。
(2)路径
<body> <a href="/a/b/c.html">项目根目录下的文件</a> <a href="a/b/c.html">相对文件所在位置的相对位置</a> <a href="index.html">相对文件所在位置的相对位置</a> <a href="./index.html">相对文件所在位置的相对位置</a> </body>
(3)伪协议
javascript:代码:会执行这个代码mailto:邮箱:tel:手机号:
<body> <a href="javascript:;">点击不做任何事情</a> <a href="#xxx">跳转到id为xxx标签所在的位置</a> <a href="mailto:wangjie_fourth.163.com">给该邮箱发送邮件</a> <a href="tel:18888888888">给该电话号码拨打电话</a> </body>
听说那个不做任何事情的用法,很有用处?
(4)#标签id
跳转到当前页面 指定id的标签
<body> <h1 id="xxx">标签一</h1> <a href="#xxx">跳转到id为xxx标签所在的位置</a> </body>
2、target
用于表示新打开的链接,在哪里展示。其值有:
_blank:表示在新窗口打开链接_self:默认值,在当前窗口打开链接;_top:当这个界面有多个界面时,当前里面界面使用_top属性值的时候,就会让这个标签在外面层级的刷新_parent:如果有多层嵌套窗口的话,就指的是在父级窗口打开超链接。
<body> <input type="text" value="外层界面" /> <iframe src="/a_target_iframe.html"></iframe> </body> <body style="background: red;"> 这是一个 iframe 标签,里面有一个 a 标签 <a href="//google.com" target="_top">top</a> </body>
这个时候嵌套里面的超链接,就会在整个外层界面跳到到新标签;如果里面的a标签的target属性不是_top的话,就只会在里面这个界面进行跳转。
新的命名方式
window的nameiframe的name
(1)如果其值为xxx的时候,就会在这个窗口打开链接
<a href="//baidu.com" target="xxx">百度</a> <a href="//google.com" target="xxx">谷歌</a>
(2)在指定的iframe标签中显示新打开的链接
3、download
表示下载这个链接得页面;但不是所有游览器都支持,尤其是手机游览器

