
随着移动设备的普及,2015年,Google推出了史上第一个移动设备友好(Mobile Friendly)的算法更新,业界将其称为“Mobilegeddon”。该算法的核心思想很简单:你的网站必须具备手机版本,并对移动用户友好。
然距离2015年已过去多年,移动友好(Mobile Friendly)已经成为网站优化的基本要素。然而,在2020年至2021年期间,Google又推出了全新的算法更新——移动优先索引(Mobile First Indexing)。本文将探讨与“移动友好(Mobile Friendly)”相关的SEO理念,并提供在SEO优化中需要注意的要点。
▍首先,让我们讨论“移动友好(Mobile Friendly)”的基本原则:
避免使用不友好的插件:
例如,Flash格式的网站内容在当前环境下对用户体验并不友好,尤其是在手机上,大多数浏览器已不再支持Flash。因此,在搭建手机版网站时,建议尽量避免使用Flash。
字体大小:移动设备屏幕较小,因此手机版网站的文字不宜设置得过小。
点击元素间距离:可点击元素(链接)之间的间距不宜过近,避免用户在浏览时一不小心同时点击到两个以上的按钮。
内容宽度不超出屏幕显示范围:确保手机界面上没有任何对象超出手机的浏览范围。

此外,我个人建议优化以下项目(可以看作是加分项):
弹出式广告优化:
尽量不要在手机版网站上设置过于干扰的弹出式广告。如果非必须使用弹出广告,请确保广告不占据过多版面,或者关闭广告的“X”按钮设置得足够大,便于用户点击。同时,Google的“页面体验”算法也会对弹出式广告进行惩罚,这不仅会影响用户体验,还会影响SEO。
图片压缩与速度优化:
网站速度对用户体验和SEO都有相当程度的影响。在进行手机版网站优化时,我们必须假定用户的网络环境可能不如电脑设备,因此在速度优化方面要下更多功夫。特别是图片优化非常重要,不建议在手机版网站上上传过大的图片。
▍验证网站是否符合移动友好(Mobile Friendly):
你可以通过以下工具检查你的网站是否适用于移动设备浏览:
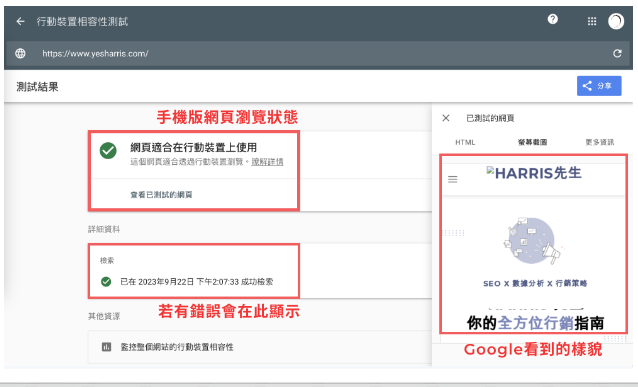
行动设备兼容性测试工具

如果你想检测网站是否符合移动友好(Mobile Friendly),最简单的方法是使用Google的移动设备兼容性测试工具。如果网站存在不符合移动友好(Mobile Friendly)的问题,该工具将直接显示错误并要求网站所有者进行改进。
需要注意的是,移动设备兼容性测试工具是基于页面级别进行测试的工具。也就是说,每个页面都至少需要测试一次。
Search Console的移动设备可用性报告

如果网站存在移动设备友好性问题,Search Console内的报告会提醒你。如果你还没有使用Search Console,请参考教程文章:《Google Search Console初学者指南,如何使用及安装》。
备注:从2023年12月1日起,Google宣布将淘汰上述的“移动设备兼容性测试工具”和“移动设备可用性报告”。但这并不意味着手机网页不重要,而是会将此项目整合到网站体验核心指标(Core Web Vitals)中,未来可以使用Google Lighthouse、PageSpeed Insights等工具进行检查。
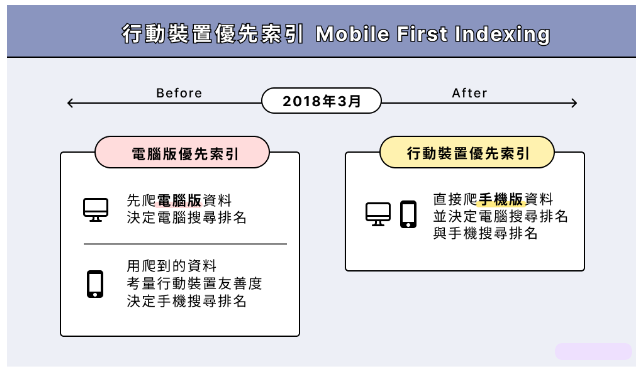
▍了解移动优先索引:
自2018年以来,Google逐渐实施了所谓的“移动优先索引(Mobile First Indexing)”。因此,现在的网站除了需要符合前文提到的“移动友好(Mobile Friendly)”,也应符合“移动优先索引(Mobile First Indexing)”。

“移动优先索引(Mobile First Indexing)”的概念很简单,Google的爬虫将首先抓取你的手机版网站,并根据在手机版网站上抓取到的内容来评估你的网站。如果你的网站只有电脑版而没有移动版,Google也会抓取电脑版,但这可能会影响你的排名。
随着移动设备的普及,如何为手机网站选择最佳架构成为了关键问题。通常,我们可以将手机网站架构分为三种:独立网页(Separate URLs)、响应式网页设计(Responsive Web Design)和动态服务(Dynamic Serving)。在合适的情况下,无论选择哪种架构,都可以进行有效的SEO优化,但独立网页架构可能在实际实施中需要更多的注意。
独立网页(Separate URLs)

独立网页,也称为大小网,是指为手机版和电脑版分别编写两套代码来解决手机网站优化问题。例如,我会分别为电脑版和手机版编写两套网页(两套HTML),网址分别是www.www.yesharris.com和m.www.yesharris.com(如上图所示)。当用户使用手机浏览时,系统会将用户引导至手机版网站m.www.yesharris.com;反之,则会导向到电脑版网站www.www.yesharris.com。这种架构的优缺点如下:
优点: 可以完全独立设计手机版和电脑版网站,为不同设备的用户提供专属体验。
缺点: 在SEO优化上可能会稍微繁琐一些,且后续维护相对复杂,因为需要维护两套代码文件。
响应式网页设计(Responsive Web Design)

响应式网页设计通常简称为RWD。简单来说,我们只需开发一套网页,并通过RWD技术使网页能根据不同设备自适应地调整页面布局和元素大小。与前述的独立网页架构不同,网址基本保持不变,在SEO方面也比较容易处理。
优点: 只需维护一套代码,通常不容易出现SEO问题。
缺点: 考虑到网页需要根据不同设备进行缩放,RWD通常无法设计得过于复杂,手机版与电脑版的体验会相对接近。
动态服务(Dynamic Serving)

动态服务与前述的独立网页设计类似,也是设计两套程序文件(2套HTML)。不同之处在于前台使用相同的网址。简单来说,我们在后端设计了两套网页,并依赖服务器对设备进行判断,“要提供给前端手机版的程序文件还是电脑版网站的程序文件”。谷歌旗下许多网站都采用了这种架构。这种架构的优缺点如下:
优点: 手机版网站与电脑版可以完全独立设计,为不同设备的用户提供专属体验。相对独立网页设计,动态服务架构对SEO也比较不容易出问题。
缺点: 需要维护两套程序文件,还需要处理设备导向的设置,也可能出现一些设备判断的错误。
▍不同架构对SEO的影响
上述三种架构在SEO方面都可以进行优化,但独立网页设计在SEO方面需要特别注意。简单来说,如果你的手机网站采用RWD或动态服务架构,只需确保良好的行动友好性(Mobile Friendly),通常不会出现严重的SEO问题。但对于独立网页设计,需要特别注意以下四个重要事项:
Search Console双重申请: 如果你采用独立网页设计架构,你可以申请一个域名资源或者申请两个网址资源,例如我有www.www.yesharris.com和m.www.yesharris.com,请都申请好Search Console。使用网址资源申请的好处是Search Console内的手机版网站和电脑版网站的数据可以分开查看。
独立网址标注: 独立网页将手机版和电脑版分为两种版本网址,例如m.www.yesharris.com和www.www.yesharris.com。在实践中,谷歌有时可能无法区分这两种版本网页之间的关联,最糟糕的情况是Google有可能无法认出m.www.yesharris.com和www.www.yesharris.com实际上是同一个网站,也认不出它们之间的关联性是手机版与电脑版网站。为了避免这样的情况发生,请使用以下语法放在你网站每一个网页的<head>中:
以首页为例:
你的电脑版网站必须在<head>中置入以下语法:
html
Copy code
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://m.example.com/“>
你的手机版网站必须在<head>中置入以下语法:
html
Copy code
<link rel=”canonical” href=”https://www.example.com/“>
避免网页没有页对页的对应: 每一个网页都要对应有手机版网页与电脑版网页,独立网页比较怕的就是没有页对页。例如,在电脑版网站上每一个产品都有“产品介绍”、“产品购买流程”、“产品保修说明”三个网页,但到手机版本网站上我将三个网页压缩为一个网页叫做“产品总览”,页数不一样且没有页对页的情况,Google可能会对不起来这些网页之间的关联性。请避免这样的情况发生。
根据设备做转址设置: 在“行动装置优先索引”上线后,只要你是独立网页的设计,现在可能会出现“在电脑版Google搜索时,看到手机版网站”的情况。因此,Google官方特别提醒网站主需要做适当的转址,当电脑设备进到手机版网站时,服务器应该进行判断,并把用户转址到电脑版网站。
综上所述,我通常建议客户首先考虑对于UI界面以及功能的规划。如果UI界面与功能不复杂,则尽量使用RWD。只有在确实需要复杂的界面或版型时,才考虑使用独立网页或动态服务。因为RWD在SEO上简单得多,顾好行动设备友好性(Mobile Friendly)通常不会出现严重的SEO问题,维护成本也相对较低。
▍总结:3个重要注意事项
本文介绍了许多关于手机版网站优化的基本概念。总结来说,我会建议你检查以下几项:
网站是否符合行动设备友好(Mobile Friendly),你可以使用检测工具来检测。
网站需要符合行动设备优先索引(Mobile First Indexing)。虽然没有检查工具,但请尽可能以文章前面提到的方式来顾及,并把所有SEO的基础原则套用到你的手机版网站上。
如果你的网站是RWD或动态服务,那么请顾好行动设备友好(Mobile Friendly)。但如果是用独立网页设计,则需要另外检查四件事情,分别是‘Search Console额外安装’、‘独立网址标注’、‘页对页的对应’、‘设备判断的转址处理’。











