
希望以最淺白易懂的方式,讓大家能夠輕鬆上手常用的電腦軟體。
版型設計的練習
header 包含了logo以及頁首相關的咨詢
nav 用來放置網站的導覽列或主選單
main 標籤包含了網站主要的內容
footer 頁尾 通常用來標註網站的版權聲明等附加資訊
此外,如果你的 main 區塊包含了多個不同的主題
你可以使用 section 標籤將這些內容做個分類
如此對於網站的清晰度和搜尋引擎優化都有相當大的助益。
css 中非常重要的屬性
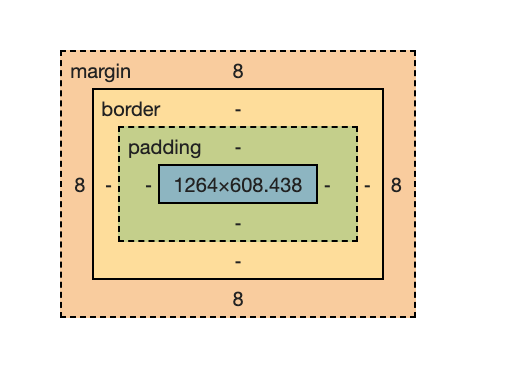
第一個是 border (邊框)
然後是 Padding 內邊距,也就是內容與邊框之間的空隙大小,
再來第三個是 margin (外邊距)(註1)它負責控制不同網頁元素之間的距離
雖然我們沒有指定任何的 margin 數值,但區塊之間仍保留著一些空隙。這是因為瀏覽器本身有內建一個 CSS 樣式 它有定義了一些預設值。讓網頁能維持最基本的可讀性。不過對於前端設計師來說這些預設值有時會帶來一些設計上的干擾,因此我們可以考慮在樣式表內加入一些【重設】語法
* {
padding: 0;
margin: 0;
}
譬如將所有網頁元素的「內邊距」和「外邊距」設為 0 ,如此先前的空隙就會消失不見了。