目的
由于基于Vue的SPA项目的普通爬虫无法爬取项目的静态文本内容,因此使用预渲染插件prerender-spa-plugin来解决Vue SPA项目的SEO问题。
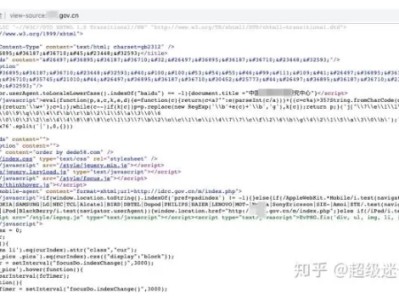
可以看到项目编译后的index.html只包含了一些HTML、js、css文件的引用,并没有关于内容的静态文本。当然,你也可以添加元关键字和描述来简要描述网站的一些内容。

使用过程
Vue预渲染插件Prerender-spa-plugin GitHub地址
能够解决的问题
SEO
Slow Client
OpenGraph/Social Metadata
无法解决
用户特定的内容:不同的用户会看到不同的页面。这种类型的页面不适合预渲染。
经常更改内容:对于一些经常变化的页面,比如体育比赛等,编译后的数据不会实时更新。
数千个路由器:它不适合路由太多的页面,这会导致构建过程等待极长的时间。
实现
主要是通过Webpack插件,控制编译静态文件的方式。

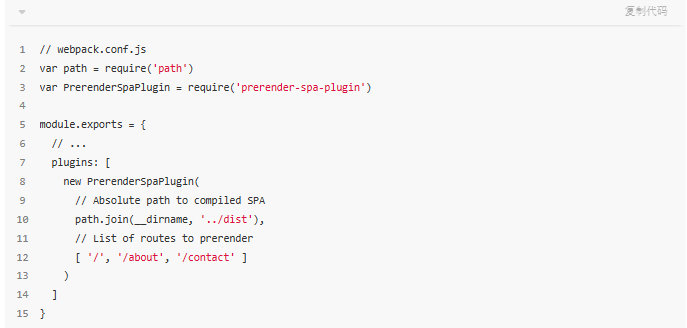
Webpack简易配置

打包完成后,你会发现原来的dist目录下多了about、contact等目录。该目录下会有对应的index.html文件;这个文件是对应的路由产生后的静态页面,方便SEO。

如果需要配置路由访问,还需要配置Apache或Nginx等访问,并将对应的路由访问匹配到指定目录下的index.html文件。

常遇到的几个问题:
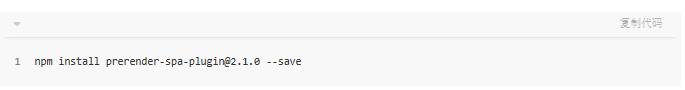
项目中使用的版本是2.1.0版本。 @3.0.0版本未安装成功。安装过程中会卡住,导致下载失败。如果直接终止的话,构建过程中会报错。
如果没有对应的路由或者有拼写错误,构建也会报错。
webpack中配置的路由需要和router保持一致,注意/符号
需要注意Apache的配置以及其他配置。如果访问静态文件,都会访问到dist/static/目录,而不是dist/about/static。