Vue单页面应用正日渐流行,而对于前端开发者来说,处理其SEO需求似乎成为一项不可避免的任务。本文将介绍一种基于Vue 2.0的单页面Meta SEO优化的解决思路,避免了服务端渲染的复杂性,同时提供了高效的预渲染和动态Meta信息设置。
要解决SEO问题,并非必须采用服务端渲染。对于刚接触Vue的新手来说,服务端渲染可能并不友好,尽管有官方SSR中文文档。对于已完成的Vue项目,接入SSR无论是从工作量还是技术角度来说都是一项挑战。然而,对于伟大的前端程序员来说,这些都不是难题。
如果你的目标是通过服务器端渲染(SSR)改善少数营销页面的SEO,例如"/"、"/about"、"/contact"等,预渲染可能是一个更简单的选择。预渲染不需要使用Web服务器实时动态编译HTML,而是在构建时生成针对特定路由的静态HTML文件。如果你使用Webpack,可以轻松使用prerender-spa-plugin进行预渲染。这个插件已经在Vue应用程序中得到广泛测试。
预渲染为SEO提供了另一种可能性,简单来说,预渲染是指在构建Vue项目时(npm run build),按照路由的层级动态渲染对应的HTML文件。

通过这种方式

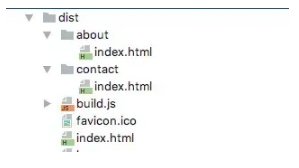
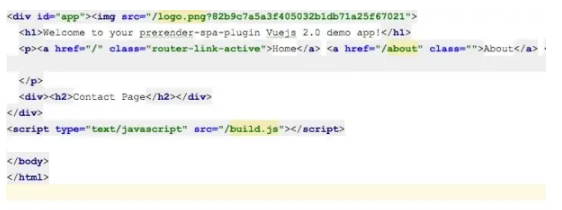
最终生成的目录结构将包含静态的HTML文件,相比之前只有一个简单的HTML文件,预渲染显然更具优势。

然而,预渲染解决了很多SEO问题,但有时我们仍然需要处理Meta信息的变化,比如title、Meta keywords或者link等。这时推荐使用vue-meta-info,这是一个基于Vue 2.0的插件,可以动态设置页面的Meta信息。它允许你在组件内部直接设置metaInfo,这些信息将自动挂载到你的页面中。如果需要随数据变化而自动更新title、meta等信息,vue-meta-info是一个理想的选择。同时,结合prerender-spa-plugin,可以更好地应对单页面SEO需求。

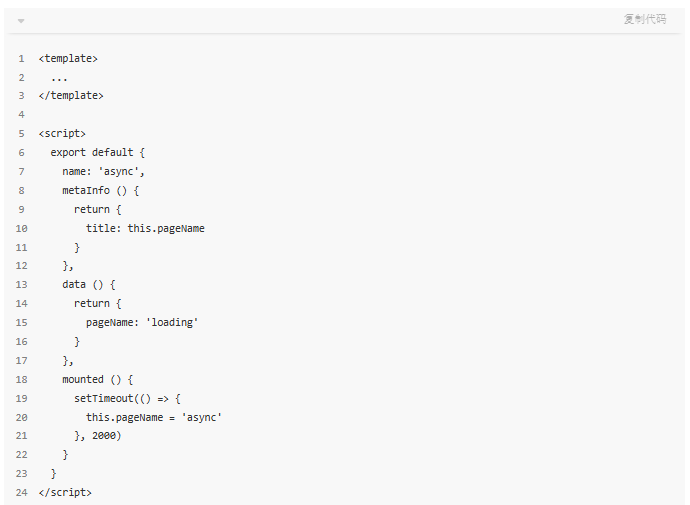
安装vue-meta-info非常简单,可以通过yarn或npm进行安装,然后在Vue项目中全局引入。在组件内部,通过设置metaInfo对象,你可以轻松定义title、meta、link等信息。即使是异步加载的title或meta,vue-meta-info也提供了相应的解决方案。




综合来看,通过预渲染和vue-meta-info的结合,我们可以在一定程度上解决SEO问题,而这种方式的优势在于代码侵入性最低,开发成本最少。然而,也需注意到一些弊端,例如无法很好地处理用户独特性路由,经常变动的文件以及可能导致较长编译时间等。在实际应用中,开发者需要权衡利弊,选择最适合项目的解决方案。