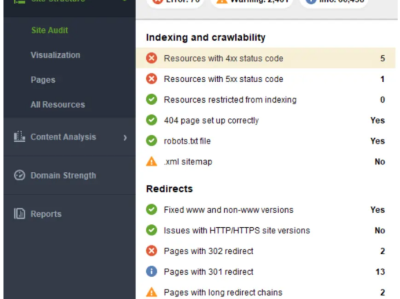
SEO-Mask是一种利用搜索引擎蜘蛛爬取原理的解决方案(蜘蛛仅爬取网页内容,不关心解析网页中的CSS和JS),它创建了一套专门用于SEO的镜像网站,我将其称为SEO的"mask",使蜘蛛更容易收录。这一方法无需修改原有网站的源码,特别适用于具有动态数据的SPA(单页应用)且进行SEO改造成本较大的情况。
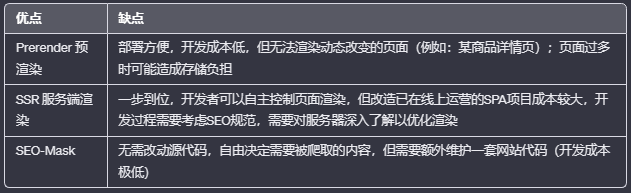
与其他流行的SEO方案相比:

适用范围:
复杂型单页应用(例如:论坛、商城、新闻等)
已经在线上运营,改造成本巨大的单页应用
使用Express作为启动服务器(后期将陆续推出适配不同服务器的版本)
Demo
一个简单的博客网站
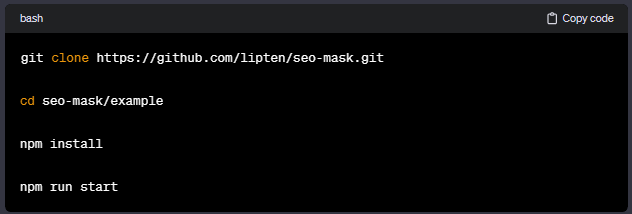
该Demo是一个基于Create React App (CRA)开发的简易博客示例,可以在项目的example目录中找到。你可以下载并在本地运行:

安装
使用npm安装:

或使用bower安装:

使用方法
确保你的项目使用express启动服务器,或者是基于express的webpack-dev-server,然后按照以下步骤进行操作。
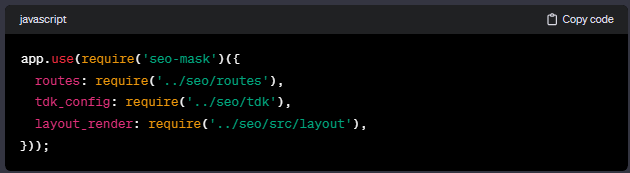
在你的express启动服务器实例(var app = express())中加入seo-mask中间件,并提供相应的配置数据。

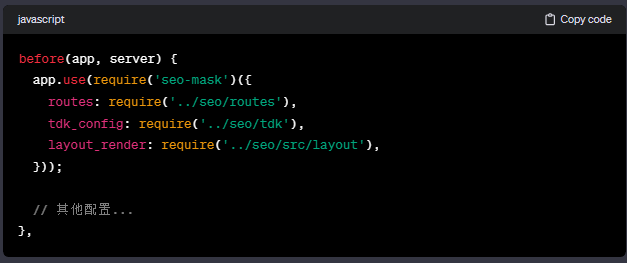
如果使用webpack-dev-server,在配置文件的devServer中的before中添加以下代码:

传递一个包含routes、tdk_config和layout_render三个属性的对象。具体的释义和教程请继续阅读下文:
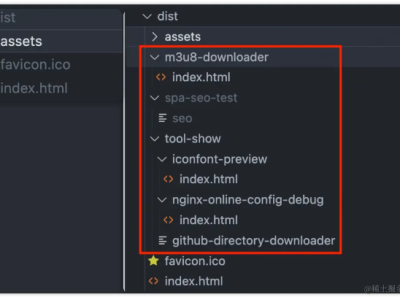
SEO目录搭建
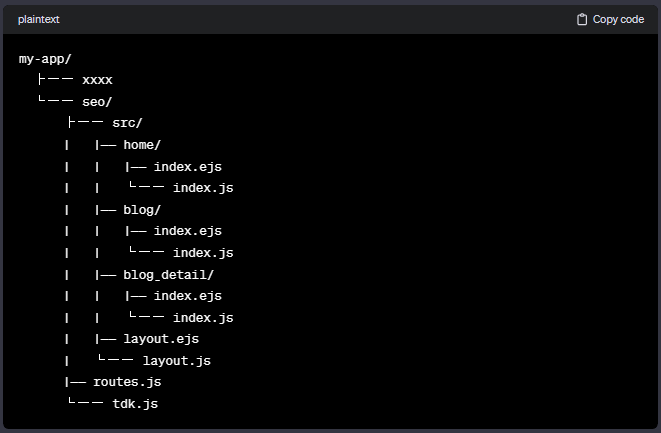
在项目中创建一个名为seo的目录,该目录用于配置SEO网站的路由、TDK(标题、描述和关键字)以及SEO网站的所有内容。目录结构如下:

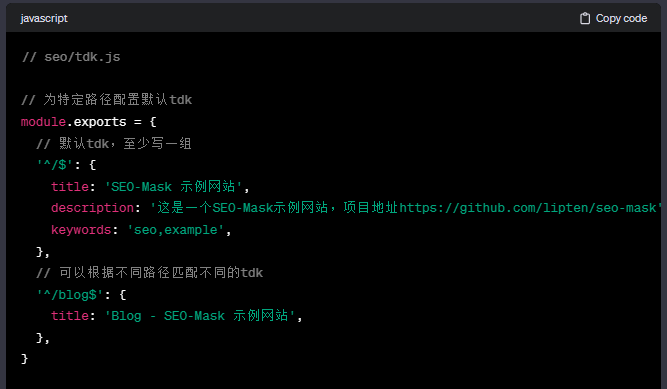
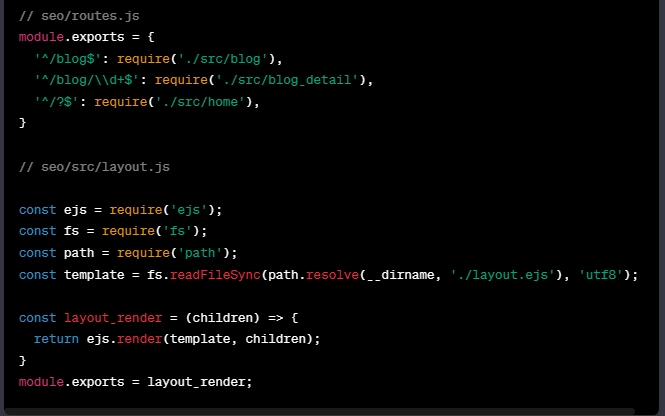
编辑 tdk.js、routes.js 以及 layout.js:


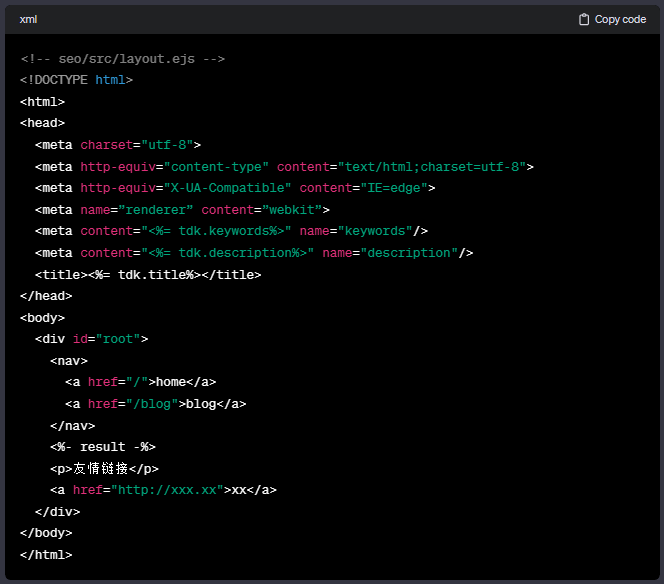
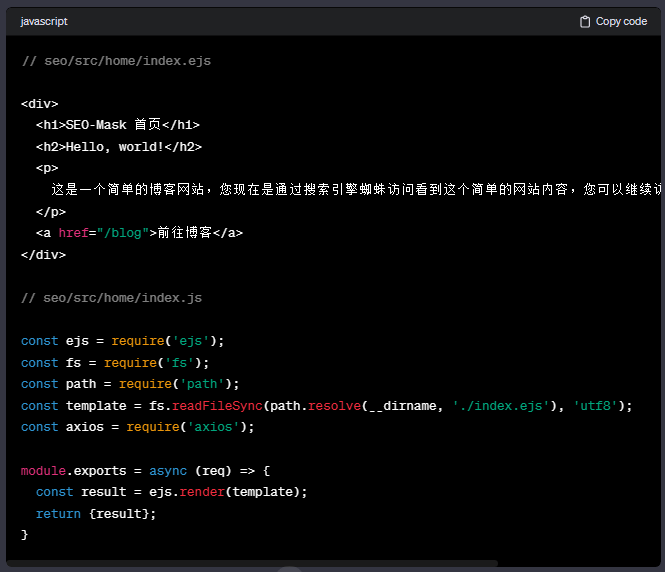
接着定义你的 layout.ejs 模板:

其他的页面模板可以用很简洁的HTML来写,JS直接渲染。需要从接口拉取动态数据的页面也可以轻松实现。例如:

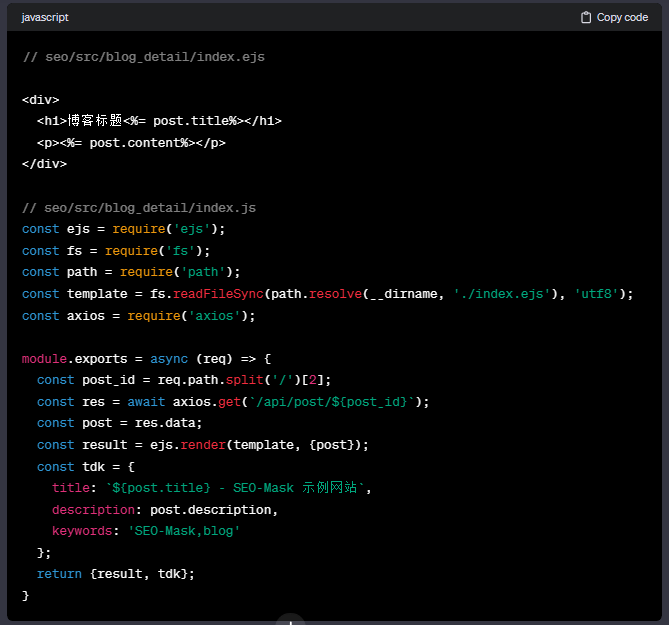
需要在博客详情页设置网站标题为博客标题也可以轻松实现:

通过以上配置,你可以更轻松地搭建和维护一个SEO友好的单页应用。