Vineet专注于开发数据可视化界面,并在他的项目中广泛采用React。他钟情于拉西这款饮料。
React的发展初衷是为了构建声明性、模块化和跨平台的交互式UI。如今,它是最受欢迎的JavaScript框架之一,被广泛用于构建高性能的前端应用程序。React最初是为了编写单页应用程序(SPA)而设计的,现在已被广泛应用于创建成熟的网站和移动应用程序。
若你是一位拥有丰富传统Web开发经验的开发者,转向React后可能会察觉到越来越多的HTML和CSS代码迁移到JavaScript中。这是因为React鼓励开发者不直接创建或更新UI元素,而是描述UI的 "状态"。然后,React以最为有效的方式更新DOM,使其与状态相匹配。
尽管这对开发者而言非常便捷,但可能导致用户加载时间较长,搜索引擎需要更多努力来查找和索引内容。
在本文中,我们将探讨构建具有出色SEO性能的React应用程序和网站时所面临的挑战,并概述一些可行的策略,帮助你克服这些挑战。
📔谷歌是全球最主要的搜索引擎之一,它的搜索过程包括复杂的抓取和索引步骤。下面我们将简要探讨这个过程,但请注意,以下是一个简化的描述,实际的谷歌机器人运作要更为复杂。
抓取队列管理: Googlebot维护着一个抓取队列,其中包含即将抓取和索引的所有URL。这个队列是动态的,不断更新以反映新的内容和变化。
HTML抓取: 当爬虫处于空闲状态时,它从队列中选择下一个URL,发送请求并获取HTML。这个阶段主要关注获取网页的基本结构和内容。
JavaScript处理: 在解析HTML后,Googlebot决定是否需要执行JavaScript以呈现页面的完整内容。如果需要,该URL将被添加到一个渲染队列中。
渲染过程: 在稍后的时间里,渲染器负责执行JavaScript以渲染页面。渲染后的HTML被送回处理单元。
URL提取和再抓取: 处理单元从渲染后的页面中提取所有<a>标签中的URL,并将它们添加到抓取队列中,准备进行下一轮抓取。
索引过程: 最终,提取的内容被添加到谷歌的索引中,使其成为搜索结果的一部分。
需要强调的是HTML解析和JavaScript执行之间存在明显的区别。这是因为谷歌机器人需要处理超过130万亿个网页,执行JavaScript是一项昂贵的操作。因此,在抓取时,Googlebot首先解析HTML,然后将JavaScript推迟到稍后执行。谷歌的文档指出,一个页面在渲染队列中停留几秒钟,尽管可能更长。
此外,谷歌实施了抓取预算的概念,受到带宽、时间和机器人实例可用性的限制。每个网站都被分配了特定的预算,如果你的网站是大型的、内容密集的(例如电子商务网站),并且使用大量JavaScript来呈现内容,谷歌可能会有限地抓取你的内容。
请注意:有关管理抓取预算的更多信息,可以查阅谷歌的相关指南。
▍为什么优化React应用的SEO具有挑战性
我们对Googlebot、爬行和索引的简要概述只是揭示了冰山一角。然而,作为软件工程师,理解搜索引擎在尝试抓取和索引React页面时可能面临的问题至关重要。现在,让我们深入探讨一下是什么使得React SEO面临挑战,并了解开发人员可以采取哪些措施来解决和克服这些挑战。
空的首次内容加载
React应用程序对JavaScript有着严重的依赖,这常常导致搜索引擎遇到问题。原因在于React默认采用了一种应用外壳模型。初始的HTML并不包含有意义的内容,用户或搜索引擎爬虫必须执行JavaScript才能看到页面的实际内容。
这种方式使得Googlebot在初次访问时只能检测到一个空页面。实际的内容只有在页面被渲染后才会显示,这导致谷歌在处理大量页面时延迟内容的索引。
加载时间和用户体验
抓取、解析和执行JavaScript是一项耗时的任务。此外,JavaScript可能需要进行网络调用以获取内容,而用户可能需要等待一段时间才能查看所请求的信息。
谷歌已经将一系列与用户体验有关的网络指标纳入其排名算法。更长的加载时间可能对用户体验造成负面影响,从而导致谷歌将网站的排名降低。
在接下来的部分,我们将详细审查网站性能,探讨如何优化以提高加载速度和用户体验。
网页元数据和React SEO挑战
Meta标签对于提供页面标题、缩略图和描述在谷歌和其他社交媒体上显示非常有用。然而,这些信息通常是从<head>标签中获取的,而这些社交媒体并不执行目标页面的JavaScript。在React中,由于客户端渲染所有内容,包括元标签,可能难以为单个页面调整元数据,因为应用程序外壳对整个网站/应用程序是相同的。
网站地图和SEO优化
网站地图对于向搜索引擎提供关于网站上的页面、视频和其他文件的信息至关重要。然而,React没有内置的生成网站地图的方法。使用像React Router这样的工具处理路由时,可以找到一些生成网站地图的工具,尽管可能需要额外努力。
其他SEO方面的考虑
除了上述问题,建立良好的SEO实践还需要考虑以下因素:
优化URL结构: 保持清晰、有意义的URL结构,以便用户和搜索引擎更好地理解页面内容。
robots.txt文件优化: 通过优化robots.txt文件,帮助搜索机器人了解如何抓取网站上的页面。
使用CDN和响应式图像: 利用CDN提供所有静态资产,同时使用响应式图像来降低加载时间。
▍解决React SEO挑战的方法
为了解决React SEO挑战,可以考虑以下方法:
服务器端渲染(SSR): 使用SSR可以在服务器上渲染页面,提供给搜索引擎一个带有内容的HTML,而不是空的初始页面。
预渲染: 通过预渲染生成静态HTML文件,然后在需要时提供给用户和搜索引擎,以加速页面加载。
通过这些方法,可以改善React应用程序的SEO性能,提供更好的用户体验并提高页面在搜索引擎中的排名。
探索同构式React
同构一词在字典中被定义为“对应或类似的形式”。在React的上下文中,这意味着服务器端和客户端具有相似的形式,允许我们在两者之间重复使用相同的React组件。
这种同构方法使服务器能够渲染React应用,并将渲染后的版本发送给用户和搜索引擎,使他们能够即时查看内容,而不必等待后台加载和执行JavaScript。
一些框架,如Next.js或Gatsby,已经广泛采用了这种同构方法。同构组件在外观上与传统的React组件有很大的不同,例如,它们可能包含在服务器上运行的代码,而不是在客户端。它们甚至可能包含API的敏感信息,尽管在发送到客户端之前,服务器代码已被剥离。
值得注意的是,这些框架虽然抽象出了许多复杂性,但也引入了一种有针对性的代码编写方式。在本文中,我们将深入探讨性能的权衡,并进行矩阵分析以了解渲染路径与网站性能之间的关系。然而,在进行这些分析之前,让我们首先了解一些衡量网站性能的基础知识。
▍网站性能的评估标准
让我们深入研究搜索引擎用于排名网站的一些关键因素。除了迅速、精确地响应用户查询之外,谷歌认为一个优秀的网站应该具备以下特点:
快速加载: 网站应迅速加载,用户能够在等待时间较短的情况下访问内容。
互动及时: 用户应能够尽早地与网站进行互动,而不是经历过长等待时间。
及时互动: 网站应在用户采取行动时迅速响应,例如滚动或点击。
最小资源消耗: 为防止浪费用户数据或电池,网站不应获取不必要的数据或执行昂贵的代码。
这些特征可以与以下关键指标相对应:
TTFB(到第一个字节的时间): 从点击链接到第一个内容呈现的时间。
LCP(最大内容绘制时间): 请求的主要内容可见的时间。谷歌建议将LCP保持在2.5秒以下。
TTI(交互时间): 页面变得可互动的时间,即用户可以滚动、点击等的时间。
捆绑大小: 在页面变得完全可见和可互动之前,下载和执行代码的总字节数。
我们将重新审视这些指标,以更好地理解不同渲染路径对每个指标可能产生的影响。接下来,我们将了解React开发者可以选择的各种渲染路径。
▍不同的React渲染路径
React应用可以选择在浏览器或服务器上进行渲染,产生不同的输出。在客户端渲染和服务器端渲染之间,有两个关键方面经历了显著变化,即路由和代码拆分。让我们深入了解这些方面。
客户端渲染(CSR)
客户端渲染是React单页应用(SPA)的默认渲染路径。服务器提供一个外壳应用,其不包含任何内容。一旦浏览器下载、解析并执行包含的JavaScript源码,HTML内容将被动态填充或渲染。
路由功能由客户端应用程序通过管理浏览器历史记录来处理。这意味着无论请求哪种路由,都会提供相同的HTML文件,而客户端在渲染后会更新其视图状态。
代码拆分相对简单。你可以使用动态导入或React.lazy来拆分代码,以根据路由或用户操作仅加载需要的依赖关系。如果页面需要从服务器获取数据来渲染内容(例如博客标题或产品描述),它只能在相关组件被加载和渲染时才能执行。在网站获取额外数据时,用户可能会看到"加载数据"的标志或指示器。
服务器端渲染(SSR)
服务器端渲染是一种替代方法,它在服务器上预先渲染React组件,然后将最终HTML发送到浏览器。这样,用户在浏览器中获得的内容更早可见,不需要等待JavaScript加载和执行。
路由和代码拆分在服务器端渲染中仍然存在,但它们可能需要与客户端渲染有所不同的实现方式。通过服务器端渲染,可以在页面初始加载时提供更多数据,减少对后续数据的额外请求,提高网站性能。
带有引导数据的客户端渲染(CSRB)
考虑与客户端渲染(CSR)相同的情况,但这次不是在DOM渲染后获取数据,而是服务器将相关数据引导到提供的HTML中。
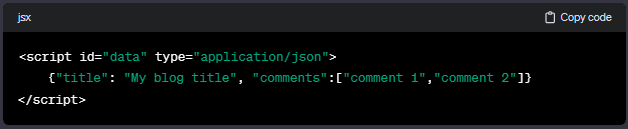
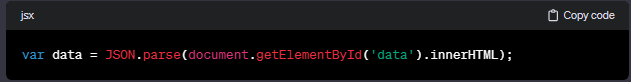
我们可以包含一个类似于以下结构的节点:

并在组件安装时对其进行解析:

通过这种方式,我们成功地避免了向服务器进行额外的往返,将数据引导到HTML中。然而,在稍后,我们将看到其中的利弊。
服务器端对静态内容的渲染(SSRS)
考虑一个即时生成HTML的场景,例如,我们正在构建一个在线计算器,用户发出一个查询,如*/calculate/34+15*(忽略URL转义)。
在这种情况下,我们需要处理查询,评估其结果,并以生成的HTML作为响应。由于生成的HTML结构相对简单且无需React来管理和操作DOM,我们只需提供HTML和CSS内容。
可以使用renderToStaticMarkup方法来实现这一点。路由将由服务器完全处理,因为需要重新计算每个结果的HTML,尽管可以利用CDN缓存以更快地提供响应。此外,浏览器也可以缓存CSS文件,以加速后续页面的加载。
带有补水功能的服务器端渲染(SSRH)
设想与前文相同的场景,但这次我们需要在客户端拥有一个功能齐全的React应用程序。
我们通过在服务器上进行初次渲染,并将HTML内容与JavaScript文件一同返回,实现了服务器端渲染的初始阶段。React将对服务器渲染的标记进行补水,使应用程序在这一点上表现得像一个客户端渲染(CSR)应用程序。
React提供了内置的方法来执行这些操作。初始请求由服务器处理,随后的渲染由客户端处理。因此,这种应用程序被称为通用React应用(在服务器和客户端渲染)。处理路由的代码可以在客户端和服务器上分割或重复。
代码分割可能会有些复杂,因为ReactDOMServer不支持React.lazy,所以可能需要使用类似于Loadable Components的解决方案。
值得注意的是,ReactDOMServer仅执行浅层渲染。换句话说,虽然组件的渲染方法会被调用,但像componentDidMount这样的生命周期方法不会被执行。因此,需要重构代码,以另一种方式将数据提供给组件。
在这一领域,像Next.js等框架的出现起到了关键作用。它们掩盖了与SSRH相关的路由和代码分割的复杂性,并提供更流畅的开发体验。
然而,当涉及到页面性能时,这种方法的结果是双刃剑,我们将在后文中详细讨论。
对静态内容进行预渲染(PRS)
想象一下,在用户发起请求之前,我们就能够渲染网页会是什么情景?这可以在构建时执行,也可以在数据变化时进行动态渲染。接着,我们将生成的HTML内容缓存到CDN上,以在用户发起请求时更快速地提供。
这种在渲染内容之前进行的预渲染,即在用户请求之前,可应用于博客和电子商务应用,因为它们的内容通常不依赖于用户提供的数据。
预渲染与补水(PRG)
我们可能期望在预渲染的HTML在客户端渲染时成为一个全功能的React应用。一旦第一个请求被处理,该应用将表现得像一个标准的React应用。这种模式在路由和代码拆分方面与前文描述的SSRH类似。
▍性能矩阵
我们期待已久的时刻终于到来,让我们进行一场比较,看看每个渲染路径如何影响网络性能指标,并为它们进行评分。
在此矩阵中,我们将根据每个渲染路径在性能指标方面的表现为其打分,分数范围从1到5:
1 = 不满意
2 = 差
3 = 中等
4 = 良好
5 = 优秀
关键经验之谈
对静态内容进行预渲染(PRS)可能会为网站带来最佳性能,而带有水合功能的服务器端渲染(SSRH)或客户端渲染(CSR)可能导致结果不尽如人意。
在某些情况下,对网站的不同部分可能需要采用多种方法。例如,性能指标可能对公共页面至关重要,以便更有效地被索引,而对于用户登录后查看的私人账户数据,这些性能指标可能就不那么重要了。
每种渲染路径都代表了对数据处理的权衡和选择的位置。工程团队能够明确看到并讨论这些权衡是至关重要的,从而选择一种架构,最大化用户体验。
进一步阅读和考虑的问题
虽然我尽力覆盖了当前流行的技术,但这并不是一份详尽无遗的分析。我强烈建议你阅读这篇文章,其中Google的开发人员讨论了其他高级技术,如流式服务器渲染、三态渲染和动态渲染(向爬虫和用户提供不同的响应)。
在构建内容丰富的网站时,你还需要考虑一些其他因素,包括拥有一个强大的内容管理系统(CMS),以及能够轻松生成/修改社交媒体预览并为不同屏幕尺寸优化图像。
▍了解基础知识
React对SEO有好处吗?
React是一个专注于构建交互式和模块化UI的JavaScript框架。尽管SEO不是React的主要设计目标,但使用React构建的内容网站可以进行优化,以实现更好的索引和排名。
为什么我应该关心SEO优化我的React应用?
并非所有React应用都需要进行SEO优化。如果你在React上构建一个内容丰富的网站,比如房地产列表网站、电子商务网站或博客,通过优化你的网站,你将获得更好的排名。
单页应用程序(SPA)和网站之间的区别是什么?
单页应用程序提供一个应用程序外壳(空HTML),然后由JavaScript填充或“渲染”。所有后续的导航只获取相关的视图和数据,而应用程序的外壳保持不变。相比之下,传统网站提供有意义的HTML内容,然后由JavaScript进行交互。所有后续的导航都会加载一个全新的页面。
服务器端渲染是否比客户端渲染更好?
这取决于情况。例如,对于面向客户的电子商务页面,服务器端渲染产品页面可能会带来更好的排名和转化率,尽管面向卖方的产品上传页面可能不需要SSR。大多数大型网站会从混合方法中受益。











