一,序言
在前一篇的学习中,我们着重讨论了HTML的扩展内容,其中包括HTML文档声明、meta元信息以及HTML Entity字符实体。这些内容为我们构建网页提供了基础要素。
从本篇开始,我们将深入研究CSS选择器。在项目结构复杂的情况下,一个元素可能同时受到多个样式的影响,这可能引发一个常见问题:尽管我们明明已经编写了样式,但它却被其他样式覆盖了。
那么,CSS样式的覆盖问题是否会遵循某种规律呢?这就需要我们了解选择器的权重和优先级的概念。
二,CSS的三大特性
1. 继承性: 元素具备继承父元素某些样式属性的能力,使得子元素能够继承并应用父元素的一些样式。
2. 优先级: 决定了当两个元素发生样式覆盖时,哪个样式将占据优势。在CSS中,通过权重和优先级的概念来判断样式的覆盖关系。
3. 层叠性: 重复的样式代码将发生合并,只有一个实际起作用。这意味着相同属性的样式规则不会重复应用,而是被合并为一个规则,从而避免了冗余的代码。
通过这三大特性,CSS能够实现样式的灵活应用和管理,确保网页呈现一致性且易于维护。在设计和开发中,理解这些特性有助于更好地控制和优化样式表,提高代码的可维护性和可读性。
三,CSS选择器的优先级

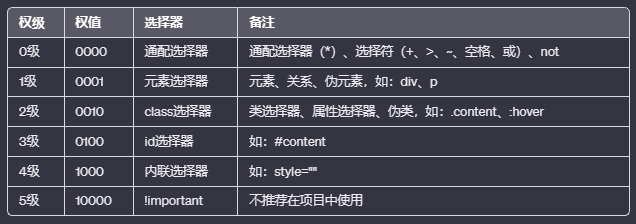
在CSS中,选择器的优先级是一种重要的概念,它决定了当多个样式规则应用于同一元素时,哪个规则将具有更高的优先级。以下是MDN提供的CSS优先级权值的说明:

总结一下,以下选择器对优先级没有直接影响:
通配选择器:*;
关系选择器:+、>、~、' ';
否定伪类::not();(注意,在:not()内部声明的选择器会影响优先级)
理解选择器的优先级有助于我们更好地控制样式的应用,确保在样式发生冲突时能够按照预期的方式解决。在项目中,合理运用不同类型的选择器,避免滥用!important,是编写高效、易维护CSS的关键。
四,CSS 选择器优先级的计算方法
CSS中,选择器的优先级是通过一种计算方法确定的,具体而言,选择器被划分为四个等级(排除了10000和0000),每个等级代表一类选择器。优先级总值的计算遵循以下规则:
元素标签中定义的内联样式: 加 1,0,0,0 分;
每个ID选择器: 加 0,1,0,0 分;
每个class选择器、属性选择符、伪类: 加 0,0,1,0 分;
每个元素选择器、伪元素选择器: 加 0,0,0,1 分;
备注:
伪类:not() 本身不具有任何优先级,但在其括号内的内容会被累计到优先级值中。
通过这种计算方法,我们可以更清晰地了解选择器的优先级,从而更好地控制样式的应用。在实际开发中,理解选择器的优先级计算方法有助于避免样式冲突和提高CSS代码的可维护性。
五,CSS 选择器的权重
在CSS中,选择器的权重决定了样式规则的优先级。权重的顺序如下:
!important: 优先级最高,强制应用该样式规则;
内联样式: 具有较高的优先级,直接写在HTML元素中的样式;
ID选择器: 通过元素的id属性选择元素,优先级较高;
Class选择器: 通过元素的class属性选择元素,优先级适中;
标签选择器: 通过元素的标签名选择元素,优先级适中;
通配符: 匹配所有元素,优先级较低;
继承: 某些属性会从父元素继承,优先级较低;
浏览器默认: 浏览器默认样式,优先级最低。
备注:
在相同权重下,后面的样式规则会覆盖前面的规则。
通过理解这些权重的顺序,我们可以更好地预测样式规则的应用顺序,避免样式冲突,确保网页呈现符合预期的外观和风格。在实际开发中,合理运用不同权重的选择器是编写高效、易维护CSS的关键。
六,权重与优先级的实战考察
在面试中,对CSS选择器的权重和优先级的考察通常通过给定一段代码来实现。候选人需要判断最终显示的效果,即确定哪些样式规则覆盖了其他规则,以及为什么。这种考察方式旨在测试候选人对CSS优先级的理解和运用能力。
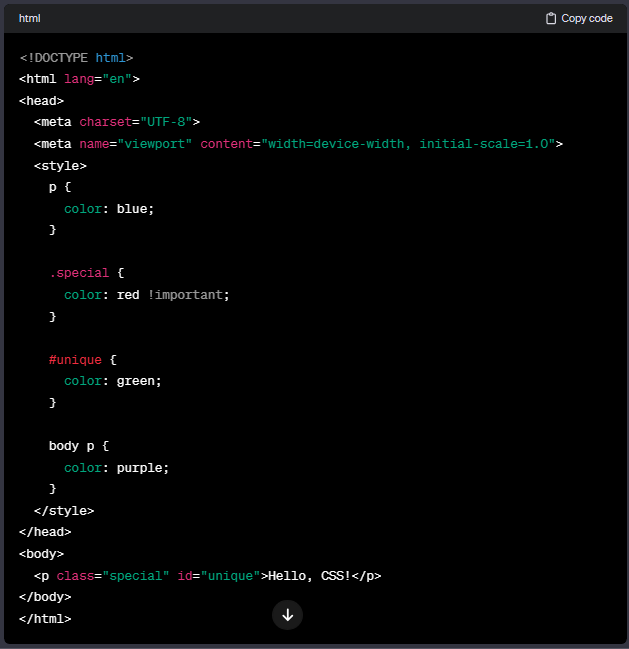
待完成的面试题示例:

问题: 上述代码最终显示的文本颜色是什么?哪些样式规则影响了最终结果,为什么?
参考答案: 最终文本颜色是红色。这是因为!important具有最高优先级,覆盖了其他样式规则。接着是ID选择器#unique,其次是类选择器.special。而标签选择器p和后代选择器body p的优先级较低,未能覆盖更高优先级的规则。
七,总结
本篇主要介绍了CSS选择器的核心概念,包括CSS的三大特征、选择器的优先级和权重、计算规则,以及在面试中常见的考察方式。了解这些概念有助于我们更好地理解和运用CSS,确保在实际项目中能够正确处理样式的优先级和权重关系。
在下一篇中,我们将深入研究CSS选择器的伪类和伪元素,进一步提升我们在样式设计方面的能力。