一,序言
在前一篇学习中,我们深入研究了CSS选择器的核心概念,包括CSS的三大特征、选择器的优先级和权重计算规则,以及在面试中常见的考察方式。这一篇将进一步扩展我们的知识,介绍CSS选择器的一部分:伪类和伪元素。
二,深入探讨伪类选择器
1,伪类的概览
伪类是CSS选择器的一种特殊形式,用于定义元素的特殊状态。通过伪类,我们能够根据元素不同的状态(例如用户行为)为其应用不同的样式。伪类以冒号表示,如:link、:hover。
与普通CSS类相比,伪类选择器只在DOM树无法描述的状态下才能为元素添加样式,因此被称为伪类。
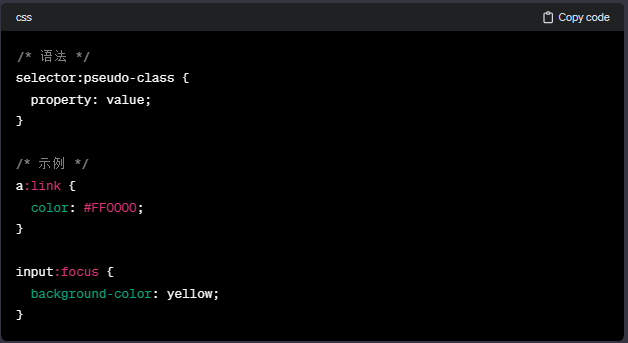
2,伪类的语法

备注:
伪类名称对大小写不敏感。
3,伪类的应用场景
伪类常用于以下场景:
设置鼠标悬停在元素上时的样式;
为已访问和未访问链接设置不同的样式;
设置元素获得焦点时的样式。
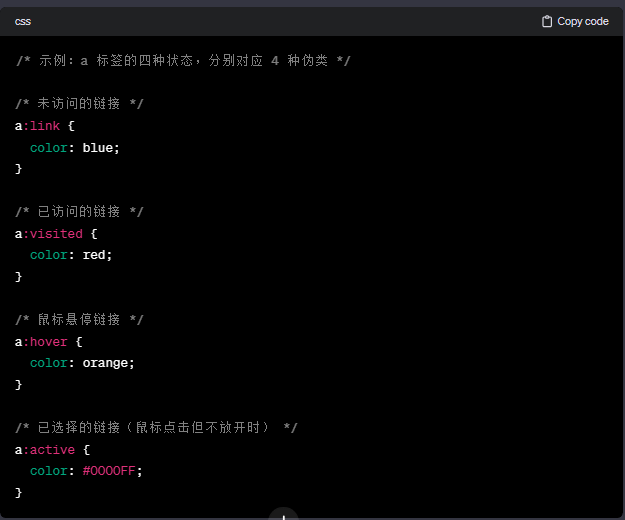
4,伪类的示例

注意:
a标签的4个伪类必须按照一定顺序书写,否则将会失效。
5,伪类的意义
通过伪类选择器,我们能够格式化DOM树以外的信息,获取到常规CSS选择器无法获取到的信息。
6,部分伪类选择器
| 选择器 | 示例 | 备注 |
| :active | a:active | 选择活动状态的链接 |
| :checked | input:checked | 选择每个被选中的<input>元素 |
| :disabled | input:disabled | 选择每个被禁用的<input>元素 |
| :enabled | input:enabled | 选择每个已启用的<input>元素 |
| :empty | p:empty | 选择没有子元素的每个<p>元素 |
| :first-child | p:first-child | 选择其父中首个子元素的每个<p>元 |
| :first-of-type | p:first-of-type | 选择其父中指定类型的首个子元素<p> |
| :last-child | p:last-child | 选择其父中最后一个子元素的每个<p>元素 |
| :last-of-type | p:last-of-type | 选择作为其父的最后一个<p>元素的每个<p>元素 |
| :focus | input:focus | 选择获得焦点的<input>元素 |
| :hover | a:hover | 选择处于鼠标悬停状态的链接 |
| :in-range | input:in-range | 选择满足指定范围值的<input>元素 |
| :invalid | input:invalid | 选择所有无效值的<input>元素 |
| :lang | p:lang(it) | 选择每个lang 属性值以 "it" 开头的<p>元素 |
| :link | a:link | 选择所有未被访问的链接 |
| :not(*selector*) | :not(p) | 选择每个非<p>元素的元素 |
| :nth-child(*n*) | p:nth-child(2) | 选择作为其父的第二个子元素的每个 <p>元素 |
| :nth-last-child(*n*) | p:nth-last-child(2) | 选择作为父的第二个子元素的每个<p>元素 |
| 从最后一个子元素计数 | ||
| :nth-last-of-type(*n*) | p:nth-last-of-type(2) | 选择作为父的第二个<p>元素的每个<p>元素 |
| 从最后一个子元素计数 | ||
| :nth-of-type(*n*) | p:nth-of-type(2) | 选择作为其父的第二个<p>元素的每个<p>元素 |
| :only-of-type | p:only-of-type | 选择作为其父的唯一<p>元素的每个 <p>元素 |
| :only-child | p:only-child | 选择作为其父的唯一子元素的<p>元素 |
| :optional | input:optional | 选择不带 "required" 属性的 <input>元素 |
| :out-of-range | input:out-of-range | 选择值在指定范围之外的<input>元素 |
| :read-only | input:read-only | 选择指定了readonly属性的<input>元素 |
| :read-write | input:read-write | 选择不带readonly属性的<input>元素 |
| :required | input:required | 选择指定了required属性的<input>元素 |
| :root | root | 选择元素的根元素 |
| :target | #news:target | 选择当前活动的#news元素(单击包含该锚名称的 URL) |
| :valid | input:valid | 选择所有具有有效值的<input> 元素 |
| :visited | a:visited | 选择所有已访问的链接 |
三,深入了解伪元素选择器
1,伪元素的概览
CSS伪元素用于设置元素的指定部分样式。伪元素使用双冒号表示法,例如::first-line。
备注:
为了区分伪类和伪元素,CSS3采用了双冒号表示法,取代了CSS2和CSS1的单冒号语法,但为了向后兼容,旧的单冒号语法仍然可用。
2,伪元素的语法

3,伪元素的应用场景
注意:
::first-line伪元素只能应用于块级元素。
::first-letter伪元素只适用于块级元素。
后续需要补充伪元素下可以生效的属性有哪些。
4,伪元素的意义
伪元素用于创建不在文档树中的元素,并为其添加样式。它允许我们在文档中插入虚拟元素,而用户可以看到这些元素,但它们实际上并不在文档树中。
伪元素可以创建文档语言无法创建的虚拟元素,例如使用::before或::after。此外,伪元素还允许我们为文档语言无法描述的元素内容添加样式,比如第一个字母或第一行(::first-letter、::first-line)。
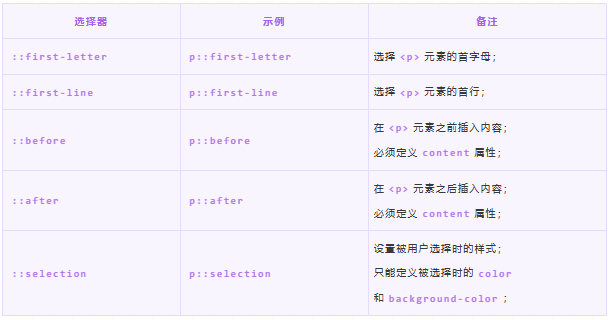
5,部分伪元素选择器

四,区分伪类和伪元素选择器
1,伪类和伪元素的本质区别
伪类操作的对象是文档树中已存在的元素,而伪元素则通过创建一个文档树外的元素来实现。因此,伪类与伪元素的本质区别在于是否创建了一个文档树之外的元素。
2,伪类与伪元素的目的
伪类的目的在于弥补常规CSS选择器的不足,使得可以获取更多的信息。
伪元素的目的在于创建一个有内容的虚拟容器,以丰富样式表达的能力。
3,CSS3中伪类和伪元素的语法差异
在CSS3中,规定了伪类用一个冒号表示,而伪元素则用两个冒号表示。
4,伪类与伪元素的组合使用
可以同时使用多个伪类,以实现更复杂的样式选择。
相反,只能同时使用一个伪元素,因为伪元素本身就是一个特殊的单一元素。
五,总结
在这一篇中,我们深入探讨了CSS选择器的伪类和伪元素,着重涵盖了以下关键内容:
伪类选择器的应用;
伪元素选择器的使用方法;
清晰阐述了伪类和伪元素选择器之间的差异;
下一篇,我们将进一步探讨CSS中的变量,即CSS变量var的应用和使用方法。希望通过这些学习,你能更全面地理解和运用CSS的各种特性。