一,导言
在前一篇中,我们详细讨论了五种水平居中效果的实现方案,涵盖了不同情况下的解决方法及其原理、优缺点:
水平居中文本、行内元素、行内块级元素;
单个块级元素的水平居中;
多个块级元素整体水平居中;
任意数量元素的水平居中;
使用绝对定位+反向移动的水平居中。
在本篇中,我们将深入研究CSS布局的另一个关键主题——垂直居中布局。垂直居中布局同样是前端开发中经常遇到的问题,我们将介绍多种实现方法以满足不同的需求。
二,垂直居中布局探析
垂直居中布局是指当前元素在其父级容器中,垂直方向上实现居中显示的一种布局方式。
垂直居中效果主要涉及以下三种情况:
单行文本、行内元素、行内块元素的垂直居中;
图片的垂直居中;
单个块级元素的垂直居中。
在接下来的内容中,我们将详细探讨这三种情况下的垂直居中布局实现方法,以满足不同场景的需求。
三,单行文本、行内元素、行内块元素的垂直居中
原理
通过利用line-height(行高)属性,为父元素设置相同的高度和行高,从而实现单行文本、行内元素、行内块元素的垂直居中效果。
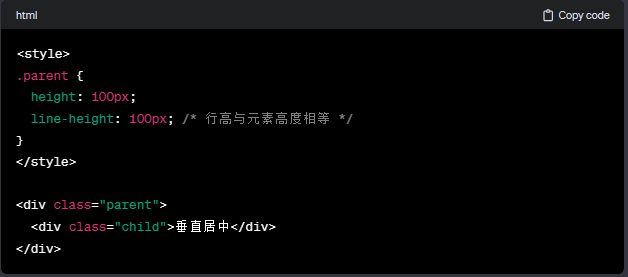
示例

通过设置父元素的高度与行高相等,实现文字在容器内的垂直居中效果。
优点
实现简单,兼容性好。
缺点
需要明确父元素的高度;
仅适用于控制单行文本的垂直居中。
四,图片的垂直居中实现
原理
利用vertical-align(垂直对齐)和line-height(行高)属性,通过设置父元素的高度、行高,并将字体大小设为0,实现图片在父容器中的垂直居中效果。
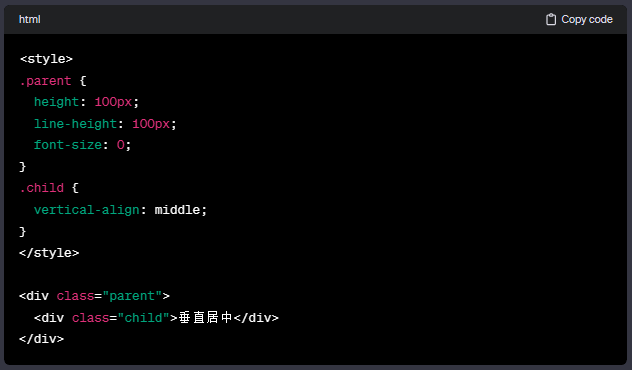
示例

实现图片在父容器中的垂直居中效果:
为图片的父元素设置高度和行高,将图片控制在父容器的中间区域;
通过vertical-align: middle;设置图片在垂直方向上居中对齐,实现图片在容器内的垂直居中效果。
优点
实现简单,兼容性好。
缺点
需要设置font-size: 0;。
五,单个块级元素的垂直居中实现方法
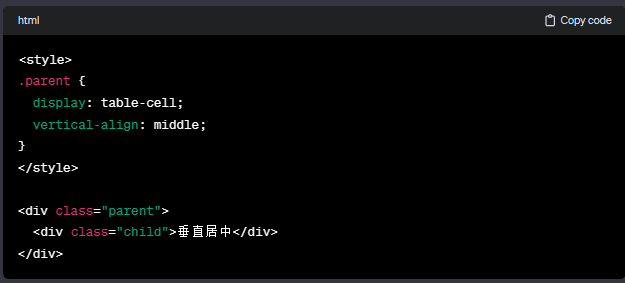
5.1 使用 table-cell 实现
原理
利用 Table 布局,将父元素设为display: table-cell;并设置vertical-align: middle;,从而实现垂直居中效果。
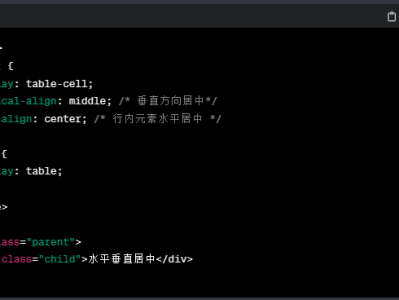
示例

将父元素转化为table-cell(相当于 table 中的 td);
通过设置vertical-align: middle;使 td 中的内容实现垂直居中效果。
优点
实现简单,无需设定宽高;
兼容性相对较好(需要IE 8+)。
缺点
父元素被转化为table-cell引发的问题,如对百分比高度的处理等;
对 margin 和 position 的感知不同;
在某些情况下会影响默认布局,需要适当处理。
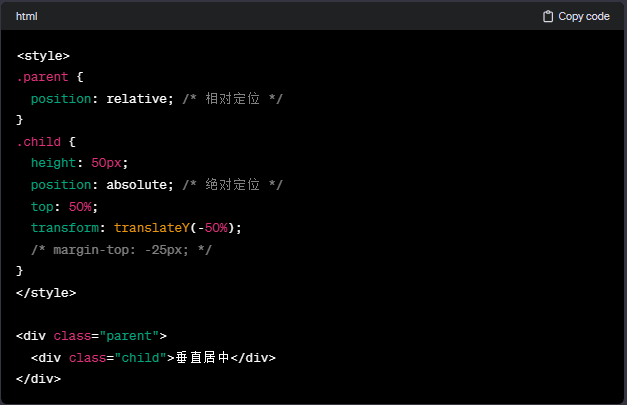
5.2 使用绝对定位实现
原理
与水平居中相同,使用绝对定位实现垂直居中的思路是:父元素设置相对定位,子元素设置绝对定位;设置子元素相对父元素尺寸的top、right、bottom、left值;再通过相对子元素自身尺寸的margin或transform,进行反向移动,完成垂直居中效果。
示例

为父元素设置相对定位,为子元素设置绝对定位;
设置top方位为50%(此时并非正中间),再进行反向移动,使其正好处于正中间位置,实现垂直居中的效果。
反向移动的两种方法:
设置margin-top负值实现反向移动;
使用 CSS3 变换属性transform进行垂直位移,移动距离为高度的一半。
优点
实现简单,兼容性好;
可适用于块级、行内元素。
缺点
使用绝对定位,会导致脱离文档流;
使用margin-top负值实现反向移动时,需要知道高度值;
使用 CSS3 变换属性transform实现反向移动,存在兼容性要求(IE 9+)。
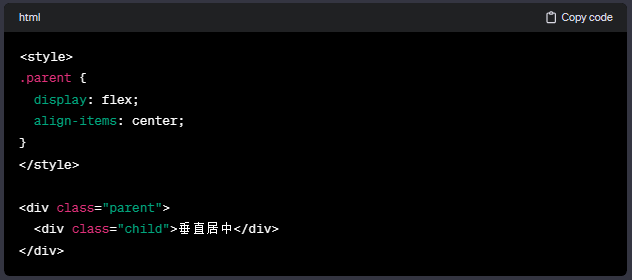
5.3 使用 flex 实现
原理
利用 flex 布局,通过设置align-items属性实现垂直居中效果。
示例

使用 flex 布局,并设置align-items: center;实现垂直居中效果。
优点
实现快捷、简单;
功能强大,可以控制容器内多个子元素的对齐。
缺点
在 PC 端存在兼容性问题;
对移动端友好,要求 android 4.0+。
六,总结
本篇详细介绍了五种垂直居中效果的实现方案,涵盖了文本、行内元素、行内块级元素的垂直居中,以及利用 table-cell、绝对定位+反向移动、flex 布局实现单个块级元素的垂直居中。
主要内容总结:
文本、行内元素、行内块级元素的垂直居中: 通过设置父元素的高度和行高相等,实现单行文本、行内元素、行内块元素的垂直居中效果。
图片的垂直居中: 利用 vertical-align 和 line-height 属性,通过为父元素设置高度和行高,将图片垂直居中。
利用 table-cell,实现单个块级元素的垂直居中: 使用 table 布局,将父元素设为 display: table-cell; 并设置 vertical-align: middle;,实现垂直居中效果。
使用绝对定位+反向移动,实现单个块级元素的垂直居中: 通过相对定位和绝对定位,设置 top: 50%; 和 transform: translateY(-50%);,实现垂直居中效果。
使用 flex 布局,实现单个块级元素的垂直居中: 利用 flex 布局,通过设置 align-items: center; 实现垂直居中效果。
下一篇预告: 将继续探讨 CSS 布局-居中布局-垂直居中布局,深入研究垂直居中的更多实现方式。
请期待下一篇的精彩内容!