一,前言
在前一篇中,我们深入研究了垂直居中的五种实现方式,涵盖了文本、行内元素、行内块级元素、图片、以及单个块级元素的垂直居中方法。本篇将进一步探讨水平垂直居中布局,结合各种实用技巧为您呈现。
主要内容预览:
水平垂直居中的基础概念: 理解水平垂直居中布局的基础概念,为更高级的技巧打下基础。
利用 position 和 transform 实现居中: 通过相对定位、绝对定位以及 transform 属性的巧妙组合,实现元素在父容器中的水平垂直居中效果。
使用 flexbox 实现居中布局: 利用弹性盒模型(flexbox)的强大功能,简便地实现水平垂直居中。
利用 Grid 布局实现水平垂直居中: 探讨使用 CSS Grid 布局实现居中布局的方法,适用于更复杂的布局需求。
不容错过的知识点:
掌握水平垂直居中布局的基础原理;
深入了解 position、transform、flexbox 和 Grid 布局的运用;
实际案例分析,为您呈现最佳实践。
让我们一起深入学习,掌握更多 CSS 布局的精髓!
二,水平垂直居中布局简介
水平垂直居中布局是一种设计思想,旨在使当前元素在其父元素容器中既水平居中又垂直居中。在先前的文章中,我们详细介绍了实现水平居中和垂直居中的多种方法,现在我们将深入讨论实现水平垂直居中效果的三种方案,每种方案都有其独特的实现方式。
实现水平垂直居中的三种方案(共5种实现方式):
利用 Table-Cell 实现: 通过使用表格布局的特性,将元素转化为表格单元格,从而实现水平垂直居中。
使用 Position 定位实现: 利用相对定位和绝对定位的组合,以及位移属性(如 transform),将元素精准地置于父容器的中心。
利用 Flex 弹性布局实现: 使用弹性盒模型(flexbox)的强大功能,通过设置容器的属性,轻松实现水平垂直居中。
每种方案都有其适用的场景和特点,本篇将详细探讨它们的原理和实现方式,帮助您更全面地理解水平垂直居中布局。让我们深入研究,掌握这些实用技巧,使布局更加灵活多样。
三,利用 Table-Cell 实现(1 种)
原理:
利用 CSS 的 table 布局,通过以下步骤实现水平垂直居中:
1. 垂直方向居中:
将父容器设置为 table-cell,相当于转化为 td 元素。
设置 vertical-align,使其在垂直方向上居中对齐。
2. 水平方向居中:
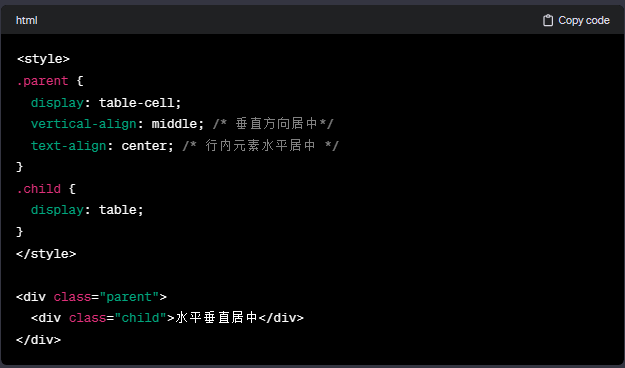
若内部是行内元素:父容器设置 text-align: center 控制行内元素在水平方向上居中。
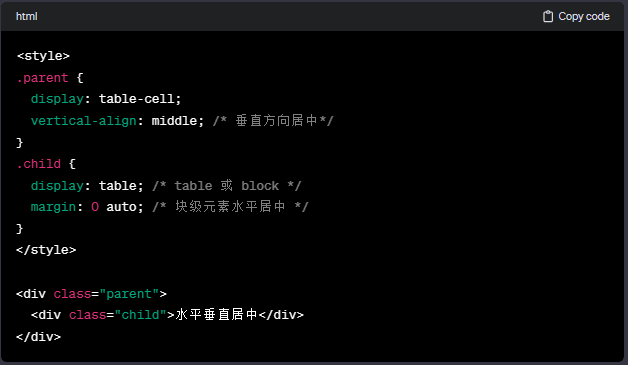
若内部是块级元素:子容器设置 margin: 0 auto,浏览器自动计算并分配,实现水平方向上的居中。
示例:
对于行内元素的水平垂直居中:

对于块级元素的水平垂直居中:

优点:
实现简单,适用于宽高未知的场景。
兼容性好(需要 IE 8+)。
缺点:
使用了 text-align 具有继承性,当父元素中存在文字时,默认也会是居中效果。
四,利用 Position 定位实现(3 种)
原理:
使用绝对定位:父元素设置相对定位,子元素设置绝对定位;
设置子元素相对父元素尺寸的 top、left、right、bottom 值;
再设置相对子元素自身尺寸的 margin 或 transform,进行反向移动,实现水平垂直居中效果;
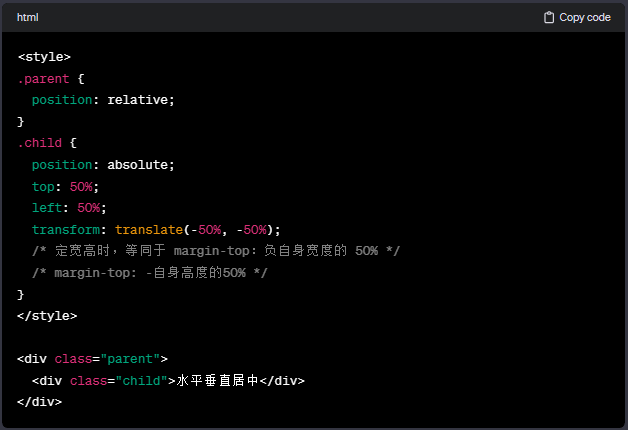
示例:

给父元素设置相对定位,子元素设置绝对定位;
为子元素设置相对父元素 top、left 各 50%
再反向移动,实现水平垂直居中:
自身高度、宽度各 50%;
transform 控制 X、Y 轴反向平移50%;
组合两种效果,从而达到几何上的水平垂直居中效果;
利用定位实现水平垂直居中效果,共有 3 种方法:
方位 50% + margin 反向移动宽高 50%;
方位 50% + transform 反向移动宽高 50%;
将 4 个方位全部设置为 0,再设置 margin: auto;
方法三思路说明:
水平方向居中: 当方位 left、right 同时被设置为 0 时,会自动进行拉伸;再设置 margin: auto,即可实现水平居中效果;
垂直方向居中:方位 top、bottom 同时设置为 0;
优点:
使用 margin 负值做反向移动的兼容性相对较好;
不管是块级还是行内元素都可以实现水平垂直居中效果;
缺点:
代码实现较复杂,需要理解;
由于使用了定位,会导致脱离文档流;
transform 的兼容性不好(需要 IE9+)。
五,利用 Flex 弹性布局实现(1 种)
原理:
通过 CSS3 的 Flex 弹性布局,控制元素水平、垂直方向居中对齐即可;
两个属性 justify-content、align-items 效果叠加,实现水平垂直居中;
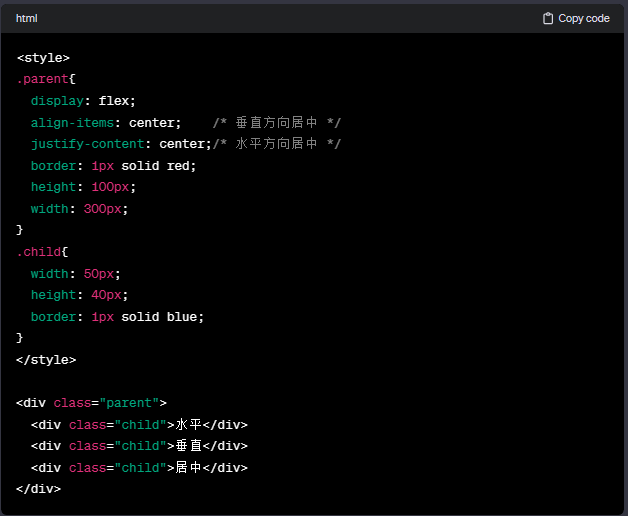
示例:

Flex 布局,默认内部子元素的对齐方式为水平对齐;
水平方向,通过设置 justify-content,控制元素水平居中;
垂直方向,通过设置 align-items,控制子元素垂直居中;
优点:
实现简单、功能强大;
支持多个子元素整体水平居中;
缺点:
在 PC 端存在兼容性问题;
移动端需要 Android 4.0+;
六,总结
在本篇中,我们详细讨论了水平垂直居中效果的实现方案,涉及了3种方案共5种实现方法,每一种方法都有其独特的原理和适用场景。
利用 table-cell,通过设置 display: table-cell 和 vertical-align: middle,我们能够实现容器内元素的水平垂直居中效果。这种方法简单易懂,适用于宽高未知的场景,兼容性也相对较好(需要 IE 8+)。
利用 position 定位,我们介绍了三种方法,其中包括方位 50% + margin 反向移动宽高 50%,方位 50% + transform 反向移动宽高 50%,以及将4个方位全部设置为0,再设置 margin: auto。这些方法适用于块级和行内元素,但需要注意代码实现较为复杂,而且会导致脱离文档流。
利用 flex 弹性布局,通过设置 display: flex、align-items: center 和 justify-content: center,我们能够实现简单而强大的水平垂直居中效果。然而,在 PC 端存在一些兼容性问题,且移动端需要 Android 4.0+。
每种方法都有其优缺点,选择合适的方法取决于具体的需求和项目场景。在下一篇文章中,我们将继续探讨 CSS 布局的主题,介绍多列布局中的两列布局技巧。