深度知识揭秘
🔢 深度解析CSS计数器的妙用
演示地址:[查看codepen演示]
在这一节中,我们将深入研究CSS计数器的多种应用方式,展示其在页面设计中的巧妙之处。
📝 文本缩进技法揭秘:块级使用text-indent,内联使用margin-left
演示地址:[查看codepen演示]
详细探讨文本缩进技法,揭示在块级和内联元素中分别使用text-indent和margin-left的最佳实践。
📖 表格美化的高级技巧:等比、定宽、错色应用
演示地址:[查看codepen演示]
深入剖析表格美化的高级技巧,包括等比例调整、定宽设置以及错色处理等。
👔 探秘滚动条样式的美学设计
演示地址:[查看codepen演示]
解析如何通过CSS精美地设计滚动条样式,使其融入整体页面设计。
👉 文本对齐的独特应用:实现弹性布局的space-between效果
演示地址:[查看codepen演示]
利用文本对齐属性值justify,巧妙实现类似弹性布局的space-between效果。
🐠 Selection选择器:自定义文本选区高亮样式的秘密
演示地址:[查看codepen演示]
掌握使用selection选择器的技巧,定制文本选区的高亮样式。
🏩 grid-template:三列两行布局模板的构建
演示地址:[查看codepen演示]
深入学习grid-template的使用,实现具有灵活性的三列两行布局。
🏠 grid-gap的魅力:精准设置网格间隙
演示地址:[查看codepen演示]
揭示grid-gap属性的精准应用,包括行和列之间的巧妙设置。
🏡 利用fr单位实现等比例分配空间的grid布局技法
演示地址:[查看codepen演示]
深入了解fr单位在grid布局中的运用,实现页面空间的等比例分配。
🏢 grid布局中的repeat函数:减少代码冗余
演示地址:[查看codepen演示]
详解使用repeat函数的grid布局技巧,减少代码冗余,提高开发效率。
🍧 focus-within:子操作父选择器的独特之处
演示地址:[查看codepen演示]
解析focus-within选择器的特殊应用,让子元素操作父元素成为可能。
特效原理深度剖析
♐ 被忽视的target选择器:技术原理详解
演示地址:[查看codepen演示]
深度解读容易被忽视的target选择器,揭示其在实际开发中的潜在应用场景。
炫酷特效实践
⚽ 使用变换实现简单复合运动:技术解析
演示地址:[查看codepen演示]
解析如何通过变换实现简单复合运动效果,为页面增加动感。
🌈 看见彩虹,吃定彩虹:色彩搭配设计
演示地址:[查看codepen演示]
探索彩虹效果的设计原理,为页面注入丰富多彩的色彩。
🙅 人脸识别扫描图:实现动态效果的成功案例
演示地址:[查看codepen演示]
介绍人脸识别场景下的扫描图动态效果,实际应用于公司需求。
🗿 制作立体感按钮:技术原理揭秘
演示地址:[查看codepen演示]
揭示如何实现具有立体感的按钮效果,为用户提供更直观的交互体验。
🔄 混沌动态背景:视觉体验的独特设计
演示地址:[查看codepen演示]
深度剖析如何实现混沌动态背景,创造一种独特的视觉体验。
💞 环绕椭圆轨道旋转:平移与圆周运动的完美结合
演示地址:[查看codepen演示]
技术解析如何通过平移运动与圆周运动的结合,实现环绕椭圆轨道旋转效果。
👓 只用background实现滤镜效果:背后的技术原理
演示地址:[查看codepen演示]
深入了解如何只用background属性实现简单滤镜效果,提升页面的视觉吸引力。
🐍 蛇形边框特效原理:动画背后的故事
演示地址:[查看codepen演示]
深入了解蛇形边框特效的实现原理,为你的页面增添独特设计。
🎁 让你的女朋友动起来:趣味动画的设计灵感
演示地址:[查看codepen演示]
分享趣味动画的实际案例,为页面增添更多趣味性。
🌖 一个div吃月亮:天狗动画的奇妙实践
演示地址:[查看codepen演示]
通过一个div实现天狗吃月亮的动画实践,为页面注入创意元素。
🌖 更简单的方案实现天狗吃月亮:技术原理揭示
演示地址:[查看codepen演示]
探索更简单的方案,实现天狗吃月亮的动画效果,降低开发复杂度。
🌌 画个土星,像不像三分样:创意的设计过程
演示地址1:[查看codepen演示]
分析如何通过一个div画土星,展现三分样式的创意设计过程。
🌈 使用渐变绘制Chrome的logo:技术解析
演示地址:[查看codepen演示]
技术解析如何使用渐变,用一个div绘制Chrome的logo。
🉐 一个div简单画铜钱:绘制过程详解
演示地址:[查看codepen演示]
深入了解如何通过一个div简单画铜钱,为页面增添小而精致的细节。
🃏 切牌特效原理:动画背后的工作机制
演示地址:[查看codepen演示]
分析切牌特效的实现原理,让你深入了解这一独特的动画效果。
✂ 给clip-path应用动画:技术原理揭秘
演示地址:[查看codepen演示]
揭示如何给clip-path应用动画,创造更具创意的效果。
工具使用技巧
🚀 vscode中Emmet语法的高效运用
演示地址:[查看codepen演示]
详解在vscode中使用Emmet语法的高效技巧,通过快捷键提升开发效率。
语法小贴士
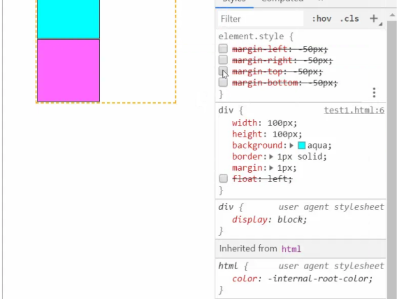
⛲ 页面布局小技巧:观察页面布局的实用技巧
演示地址:[查看codepen演示]
分享观察页面布局的小技巧,助你更好地设计页面结构。
通过这一系列深度学习,我们希望能够为你提供更多的CSS技巧和实用工具,助你在前端开发中更加得心应手。