引 言
在 Web 开发中,对于 CSS 布局的熟练掌握直接决定了我们构建页面的速度和质量。随着 Web 技术的不断革新,各种布局方式层出不穷。为了让你更深入地理解 CSS 布局,我利用碎片时间整理了一个半月的系列文章,总结了 CSS 中各种布局的实现方式及其常用技巧。
📔系列导航
为了方便阅读,你可以点击这里进入系列导航,里面有快速跳转链接,帮助你迅速找到你感兴趣的文章。建议将该导航帖收藏,以备不时之需。
📔文章概述
在本篇文章中,我将深度探讨 Flex 布局的精髓知识,提供一份详细的指南。由于篇幅较长,请谨慎阅读。以下图涵盖了本文的主要知识点,让你在掌握 Flex 布局的过程中有更清晰的方向。
主要知识点包括:
Flex 容器和项目: 深入理解 Flex 布局的基本概念,学会如何使用 Flex 容器和项目。
主轴和交叉轴: 解析 Flex 布局中的主轴和交叉轴,掌握它们的作用以及如何利用它们进行布局控制。
Flex 属性详解: 对 Flex 布局中常用的属性进行详细解读,包括 flex-grow、flex-shrink、flex-basis 等。
Flex 布局实例: 提供实际应用的 Flex 布局实例,帮助你更好地理解如何在项目中应用这一布局方式。
通过深入阅读本文,相信你会在 Flex 布局的理解上迈出更为坚实的一步。让我们一同探索 CSS 布局的更多可能性,为你的 Web 开发技能提供更广阔的发展空间。
🍚弹性盒子模型简介
CSS3引入了一种全新的布局方式,即弹性盒子模型(Flexible Box或FlexBox),旨在使HTML页面在不同尺寸的屏幕和各种设备上具有可预测的布局效果。
弹性盒子模型的特点
弹性盒子模型的独特之处在于其与方向无关的特性。不同于传统的块级布局强调垂直方向,以及内联布局注重水平方向,弹性盒子模型能够更灵活地适应各种布局需求。
适用范围
弹性盒子模型主要适用于HTML页面中的组件以及小规模布局,而对于大规模布局,可能会对HTML页面的性能产生一定影响。
🍚弹性盒子模型相关概念
在了解弹性盒子模型的基本概念之前,值得注意的是这个模型是一个完整的模块,包含了多个涉及样式属性的概念。
伸缩容器(flex container): 这是包裹伸缩项目的父元素。
伸缩项目(flex item): 伸缩容器的每个子元素都被称为伸缩项目。
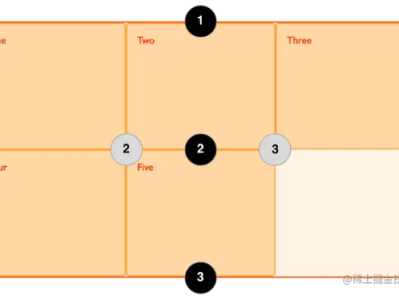
轴(axis): 每个弹性盒子模型都有两个轴。
主轴(main axis): 伸缩项目沿其一次排列的轴称为主轴。
侧轴(cross axis): 垂直于主轴的轴被称为侧轴。
方向(direction): 伸缩容器的主轴和侧轴由主轴起点、主轴终点、侧轴起点和侧轴终点描述伸缩项目排列的方向。
尺寸(dimension): 伸缩项目的宽度和高度根据伸缩容器的主轴和侧轴而定。
对应主轴的称为主轴尺寸。
对应侧轴的称为侧轴尺寸。
通过对这些概念的理解,我们能更好地掌握弹性盒子模型,为页面布局提供更灵活的解决方案。
🍚定义弹性盒子模型
在CSS3中,要将元素设置为弹性盒子模型,只需通过display样式属性设置值为 flex 或 inline-flex 即可。

上述代码将特定元素指定为弹性盒子模型,该元素成为伸缩容器,而其子元素成为伸缩项目。
由于弹性盒子模型存在浏览器兼容问题,我们可以使用以下解决方案:

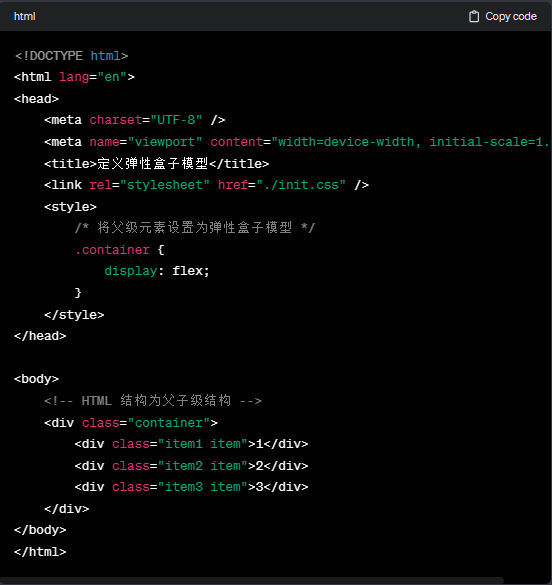
以下是一个简单的Flex Box的示例代码:

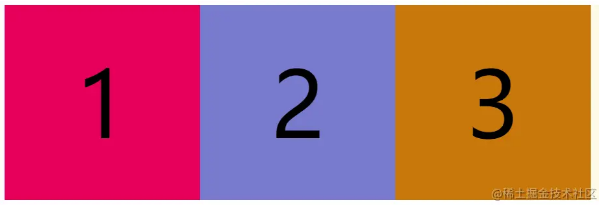
上述代码中,通过将 .container 的 display 设置为 flex,我们将其定义为弹性盒子模型。默认情况下,所有子元素作为伸缩项目都是沿着主轴水平排列。
执行结果如下所示:

🍉伸缩容器的属性: flex-direction
flex-direction 属性用于指定内部元素在 flex 容器中的布局方式,定义了主轴的方向,可以设置主轴为正方向或反方向。
语法结构:

值:
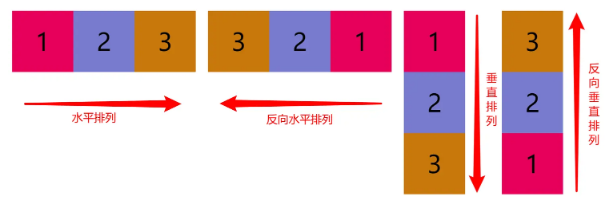
row: 默认值,将 flex 容器的主轴定义为与文本方向相同。主轴起点和主轴终点与内容方向相同(起点在左端)。
row-reverse: 与 row 相同,但置换了主轴起点和主轴终点(起点在右端)。
column: 将 flex 容器的主轴和块轴相同。主轴起点与主轴终点与书写模式的前后点相同(起点在上沿)。
column-reverse: 与 column 相同,但置换了主轴起点和主轴终点(起点在下沿)。
示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Flex容器属性:flex-direction</title> <link rel="stylesheet" href="./init.css" /> <style> body { display: flex; } .container { display: flex; margin: 20px; } /* flex-direction 属性 * 作用:创建主轴方向 * 适用于伸缩容器元素 * 值 * row: 设置主轴是水平方向 默认 * row-reverse: 与 row 的方向相反 * column:设置主轴的方向是垂直方向 * column-reverse: 与column 方向相反 */ .row { /* 默认,水平排列 */ flex-direction: row; height: 200px; } .row-reverse { /* 水平排列,反向 */ flex-direction: row-reverse; height: 200px; } .column { /* 垂直排列 */ flex-direction: column; } .column-reverse { /* 垂直排列 反向 */ flex-direction: column-reverse; } </style></head><body> <div class="container row"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container row-reverse"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container column"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container column-reverse"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div></body></html>
执行效果:

🍉justify-content 属性:灵活对齐伸缩项目
CSS的 justify-content 属性适用于伸缩容器元素,用于设置伸缩项目沿着主轴线的对齐方式。这一属性能够影响伸缩项目在主轴上的分布,提供了多种对齐选项。
语法结构:
justify-content: center | flex-start | flex-end | space-between | space-around;
可选值:
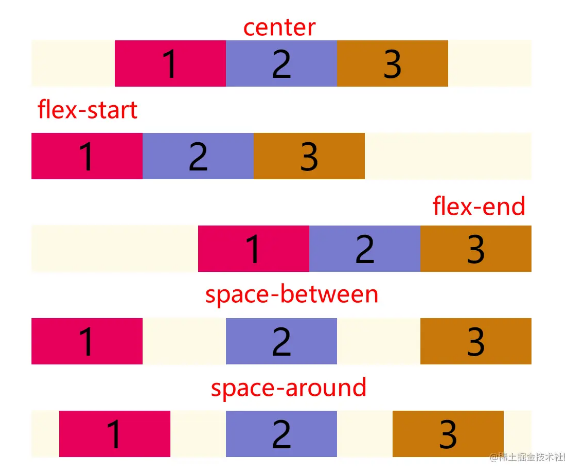
center: 伸缩项目向第一行的中间位置对齐,实现居中效果。
flex-start: 伸缩项目向第一行的开始位置对齐,实现左对齐效果。
flex-end: 伸缩项目向第一行的结束位置对齐,实现右对齐效果。
space-between: 伸缩项目在一行中平均分布,两端对齐,项目之间的间隔相等。
space-around: 伸缩项目在一行中平均分布,两端对齐,项目两侧的间隔相等。
示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>灵活对齐伸缩项目:justify-content 属性</title> <link rel="stylesheet" href="./init.css" /> <style> .container { display: flex; width: 1080px; margin: 100px auto 0; } .item { height: 100px; width: 240px; line-height: 100px; } /* justify-content 属性 * 作用:设置伸缩项目沿着主轴线的对齐方式 * 值 - center: 伸缩项目向第一行的中间位置对齐(居中)。 - flex-start: 伸缩项目向第一行的开始位置对齐(左对齐)。 - flex-end: 伸缩项目向第一行的结束位置对齐(右对齐)。 - space-between: 伸缩项目会平均分布在一行中(两端对齐,项目之间的间隔都相等)。 - space-around: 伸缩项目会平均分布在一行中(两端对齐,项目两侧的间隔相等)。 */ .center { justify-content: center; /* 居中 */ } .start { justify-content: flex-start; /* 左对齐 */ } .end { justify-content: flex-end; /* 右对齐 */ } .between { justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */ } .around { justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */ } </style></head><body> <div class="container center"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container start"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container end"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container between"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container around"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div></body></html>
执行效果:

🍉align-items 属性:定位伸缩项目的侧轴对齐方式
CSS的 align-items 属性适用于伸缩容器元素,用于设置伸缩项目所在行沿着侧轴线的对齐方式。这一属性控制伸缩项目在侧轴上的对齐方式,为实现灵活的布局提供了多样选择。
语法结构:

可选值:
center: 伸缩项目向侧轴的中间位置对齐,实现居中效果。
flex-start: 伸缩项目向侧轴的起点位置对齐,实现顶对齐效果。
flex-end: 伸缩项目向侧轴的终点位置对齐,实现底对齐效果。
baseline: 伸缩项目根据伸缩项目的基线对齐。
stretch: 默认值,伸缩项目拉伸填充整个伸缩容器。
示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>align-items 属性</title> <link rel="stylesheet" href="./init.css" /> <style> body { display: flex; } .container { display: flex; width: 600px; height: 500px; } /* align-items属性 * 作用:设置伸缩项目所在行沿着侧轴线的对齐方式 * 值 - center: 伸缩项目向侧轴的中间位置对齐,实现居中效果。 - flex-start: 伸缩项目向侧轴的起点位置对齐,实现顶对齐效果。 - flex-end: 伸缩项目向侧轴的终点位置对齐,实现底对齐效果。 - baseline: 伸缩项目根据伸缩项目的基线对齐。 - stretch: 默认值,伸缩项目拉伸填充整个伸缩容器。 */ .center { align-items: center; /* 居中 */ } .start { align-items: flex-start; /* 顶对齐 */ } .end { align-items: flex-end; /* 底对齐 */ } </style></head><body> <div class="container center"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container start"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div> <div class="container end"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> </div></body></html>
执行效果:

🍉flex-wrap 属性:定义伸缩项目的换行方式
CSS的 flex-wrap 属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
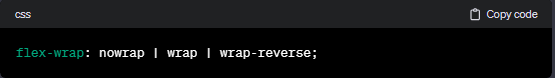
语法结构:

可选值:
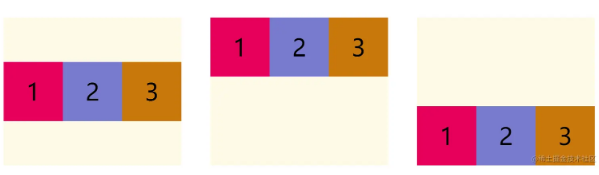
nowrap: 设置伸缩项目单行显示,这种方式可能导致溢出伸缩容器。
wrap: 设置伸缩项目多行显示,第一行在上方。
wrap-reverse: 与 wrap 相反,第一行在下方。
示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex-wrap 属性</title> <link rel="stylesheet" href="./init.css" /> <style> body { display: flex; } .container { display: flex; width: 600px; height: 400px; } .item { width: 200px; } /* flex-wrap属性 * 作用:设置伸缩容器的子元素是单行显示还是多行显示。 * 值 - nowrap: 设置伸缩项目单行显示,这种方式可能导致溢出伸缩容器。 - wrap: 设置伸缩项目多行显示,第一行在上方。 - wrap-reverse: 与 `wrap` 相反,第一行在下方。 */ .nowrap { flex-wrap: nowrap; } .wrap { flex-wrap: wrap; } .wrap-reverse { flex-wrap: wrap-reverse; } </style></head><body> <div class="container nowrap"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div> <div class="container wrap"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div> <div class="container wrap-reverse"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div></body></html>
执行效果:

🍉align-content 属性:定义伸缩行的对齐方式
CSS的 align-content 属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。值得注意的是,该属性会更改 flex-wrap 属性的效果,但对于单行弹性盒子模型(带有 flex-wrap: nowrap)无效。
语法结构:
align-content: center | flex-start | flex-end | space-between | space-around | stretch;
可选值:
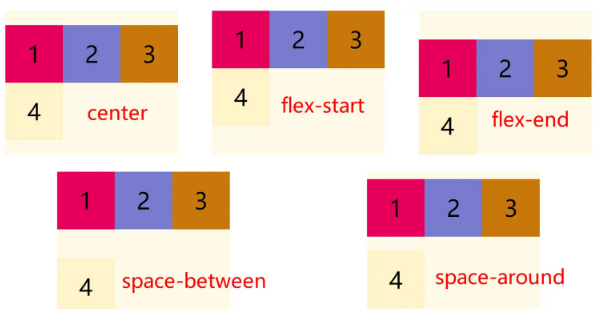
center: 各行向伸缩容器的中间位置对齐(居中)。
flex-start: 各行向伸缩容器的起点位置对齐(顶对齐)。
flex-end: 各行向伸缩容器的终点位置对齐(底对齐)。
space-between: 各行会平均分布在一行中(两端对齐,项目之间的间隔都相等)。
space-around: 各行会平均分布在一行中,两端保留一半的空间(两端对齐,项目两侧的间隔相等)。
stretch: 默认值,各行将会伸展以占用额外的空间。
示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>align-content 属性</title> <link rel="stylesheet" href="./init.css" /> <style> body { display: flex; flex-wrap: wrap; } .container { display: flex; width: 600px; height: 500px; flex-wrap: wrap; } .item { width: 200px; } /* align-content属性 * 作用:设置设置伸缩行的对齐方式 * 值 - center: 各行向伸缩容器的中间位置对齐(居中)。 - flex-start: 各行向伸缩容器的起点位置对齐(顶对齐)。 - flex-end: 各行向伸缩容器的终点位置对齐(底对齐)。 - space-between: 各行会平均分布在一行中(两端对齐,项目之间的间隔都相等)。 - space-around: 各行会平均分布在一行中,两端保留-半的空间(两端对齐,项目两侧的间隔相等)。 - stretch: 默认值,各行将会伸展以占用额外的空间。 * 注意:该属性对单行无效,即:带有 flex-wrap: nowrap */ .center { align-content: center; /* 居中 */ } .start { align-content: flex-start; /* 顶对齐 */ } .end { align-content: flex-end; /* 底对齐 */ } .between { align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */ } .around { align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */ } </style></head><body> <div class="container center"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div> <div class="container start"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div> <div class="container end"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div> <div class="container between"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div> <div class="container around"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div></body></html>
执行效果:

🍉flex-flow 属性:设置伸缩容器的主轴方向和伸缩项目的换行方式
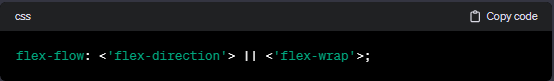
CSS的 flex-flow 属性是 flex-direction 和 flex-wrap 的简写属性,适用于伸缩容器元素。其默认值为 row nowrap,分别代表主轴方向为水平(水平方向的行)和伸缩项目不换行。
语法结构:

🍚伸缩项的属性
🍉order 属性:定义弹性容器中可伸缩项目的布局顺序
CSS的 order 属性规定了弹性容器中可伸缩项目在布局时的顺序。元素按照 order 属性的值的增序进行布局,拥有相同 order 属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构:

属性值:
<integer>: 表示可伸缩项目所在的次序组, 默认为0。
注意: order 仅对元素的视觉顺序产生作用,不会影响元素的逻辑顺序。
示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex-flow 属性</title> <link rel="stylesheet" href="./init.css" /> <style> body { display: flex; } .container { display: flex; width: 600px; height: 400px; } .item { width: 200px; } /* flex-flow属性 * 作用:设置伸缩容器的主轴方向和伸缩项目的换行方式 * 默认值:row nowrap * 其中 * 'flex-direction': 指定主轴方向 * 'flex-wrap': 指定伸缩项目的换行方式 */ .example { flex-flow: row wrap; /* 主轴方向为水平,伸缩项目换行 */ } .custom { flex-flow: column-reverse nowrap; /* 主轴方向为垂直,伸缩项目不换行 */ } </style></head><body> <div class="container example"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div> <div class="container custom"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div></body></html>
执行效果:

🍉flex-grow 属性:定义相同容器中弹性项目的增长量
CSS的 flex-grow 属性规定在相同的容器中,项目相对于其余弹性项目的增长量。其默认值为0。
语法结构:

示例代码:
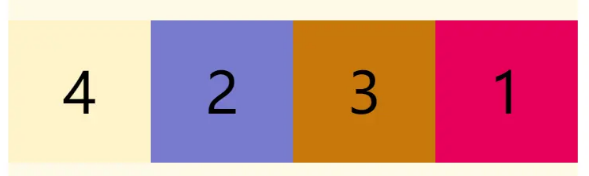
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>order 属性</title> <link rel="stylesheet" href="./init.css" /> <style> body { display: flex; flex-wrap: wrap; } .container { display: flex; width: 800px; height: 300px; align-items: center; } .item { width: 200px;} /* order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。 */ .item1 { order: 2; } .item4 { order: -1;} </style></head><body> <div class="container"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item3 item">3</div> <div class="item4 item">4</div> </div></body></html>
执行效果:

如果所有伸缩项目的 flex-grow 的值都为1,则它们将等分剩余空间。如果某个伸缩项目的 flex-grow 的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
🍉flex-shrink 属性:定义项目的缩小比例
CSS的 flex-shrink 属性规定了项目相对于其余弹性项目的缩小比例,默认值为1,即如果空间不足,该项目将缩小。
语法结构:

示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex-shrink 属性</title> <link rel="stylesheet" href="./init.css" /> <style> body { display: flex; flex-wrap: wrap; } .container { display: flex; width: 500px; height: 300px; align-items: center; } .item { width: 200px; } /* flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 */ .item2 { flex-shrink: 2; } </style></head><body> <div class="container"> <div class="item1 item">1</div> <div class="item2 item">2</div> <div class="item1 item">1</div> </div></body></html>
执行效果:

如果所有伸缩项目的 flex-shrink 的值都为1,当空间不足时,它们将等比例缩小。如果某个伸缩项目的 flex-shrink 的值为0,其他为1,则空间不足时,前者不缩小。
🍉flex-basis 属性:定义项目在主轴方向上的初始大小
CSS的 flex-basis 属性规定了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。
语法结构:

它可以设为跟 width 或 height 属性一样的值,例如设置 flex-basis: 230px;,则项目将占据固定空间。
🍉flex 属性:伸缩属性的简写
CSS的 flex 属性是 flex-grow 、flex-shrink 、flex-basis 的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。
语法结构:
.item {
flex: auto | initial | none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
常见值:
none: 元素会根据自身宽高来设置尺寸,是完全非弹性的,不会缩短或伸长以适应 flex 容器,相当于 flex: 0 0 auto。
auto: 元素会根据自身的宽度与高度来确定尺寸,会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器,相当于 flex: 1 1 auto。
单值语法:
一个无单位数(<number>): 会被当作 <flex-grow> 的值。
一个有效的宽度(width)值: 会被当作 <flex-basis> 的值。
关键字 none,auto 或 initial.
双值语法:
第一个值必须为一个无单位数,会被当作 <flex-grow> 的值。
第二个值必须为一个无单位数,会被当作 <flex-shrink> 的值。
三值语法:
第一个值是 <flex-grow> 的值。
第二个值是 <flex-shrink> 的值。
第三个值是 <flex-basis> 的值。
示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex 属性</title> <link rel="stylesheet" href="./init.css" /> <style> .item { flex: 1 1 230px; /* 示例值 */ } </style></head><body> <!-- Your HTML content here --></body></html>
这个属性的灵活性使得在布局设计中可以更精确地控制弹性盒子的行为。
🍉align-self 属性:定义单个伸缩项目在侧轴的对齐方式
CSS的 align-self 属性适用于伸缩容器元素,用于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性。
语法结构:

属性值:
center: 伸缩项目向侧轴的中间位置对齐。
flex-start: 伸缩项目向侧轴的起点位置对齐。
flex-end: 伸缩项目向侧轴的终点位置对齐。
baseline: 伸缩项目根据伸缩项目的基线对齐。
stretch: 默认值,伸缩项目拉伸填充整个伸缩容器。
示例代码:
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>align-self 属性</title> <link rel="stylesheet" href="./init.css" /> <style> body { display: flex; flex-wrap: wrap; } .container { display: flex; width: 600px; height: 400px; align-items: center; } .item { width: 200px; } /* align-self 属性 设置单个元素的对齐方式 */ .start { align-self: flex-start; } .center { align-self: center; } .end { align-self: flex-end; } </style></head><body> <div class="container"> <div class="item1 item start">1</div> <div class="item2 item center">2</div> <div class="item3 item end">3</div> </div></body></html>
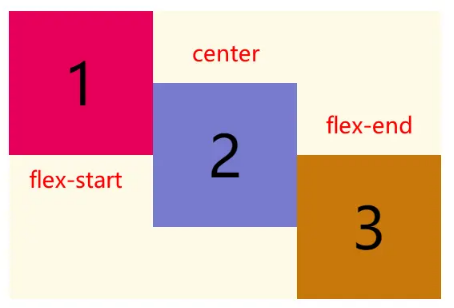
执行效果:

结语:
align-self 属性允许我们灵活地为单个项目定义与其他项目不同的侧轴对齐方式,提高了布局的多样性。
📔用到的 CSS 样式:
body { margin: 0; padding: 20px; }.container { background-color: #fffae8; margin: 30px auto; }.item { height: 200px; width: 200px; line-height: 200px; text-align: center; font-size: 80px; }.item1 { background-color: #e6005c; }.item2 { background-color: #777bce; }.item3 { background-color: #c9780c; }.item4 { background-color: #fef3c9; }.item5 { background-color: #ce3b3b; }.item6 { background-color: #e666ff; }.item7 { background-color: #f4ea20; }.item8 { background-color: #b4a4ca; }
📔使用的 CSS 样式:
/* 全局样式重置 */body { margin: 0; padding: 20px; }/* 伸缩容器样式 */.container { background-color: #fffae8; margin: 30px auto; }/* 伸缩项目样式 */.item { height: 200px; width: 200px; line-height: 200px; text-align: center; font-size: 80px; }/* 伸缩项目特定样式 */.item1 { background-color: #e6005c; }.item2 { background-color: #777bce; }.item3 { background-color: #c9780c; }.item4 { background-color: #fef3c9; }.item5 { background-color: #ce3b3b; }.item6 { background-color: #e666ff; }.item7 { background-color: #f4ea20; }.item8 { background-color: #b4a4ca; }
通过将样式分组和添加注释,使其更易读且易于维护。