📔序言
在Web开发中,熟练掌握CSS布局对于提高页面开发速度至关重要。随着Web技术的日新月异,实现各种布局的方式变得愈发多样。利用碎片时间,我花费了半个月的时间整理了一个系列,该系列文章总结了CSS中各种布局、实现方式以及一些常用技巧,希望通过这个系列为大家带来新的CSS布局认知。
📔深入理解 overflow 属性
🧪概述
overflow 属性用于在一个元素太大而无法适应父级容器大小时定义处理方式。这个属性有四个常用的值:
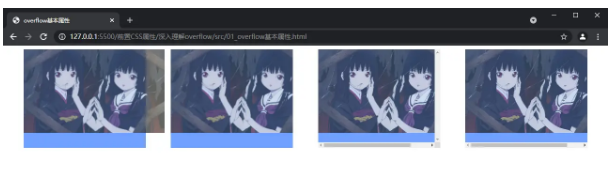
visible:默认值。内容不会被修剪,可以呈现在元素框之外。
hidden:如果内容超出父级容器,超出部分将被隐藏。
scroll:无论是否超出容器,都会出现一个滚动条。
auto:如果没有超出容器,将会正常显示;如果超出,将会出现一个滚动条。
示例代码
<html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>深入理解 overflow 属性</title> <style> .main { width: 1200px; display: flex; justify-content: space-between; margin: 0 auto; } .container { height: 210px; width: 260px; background-color: #70a1ff; } img { width: 300px; opacity: 0.7; } .visible { /* 超出部分溢出显示 */ overflow: visible; } .hidden { /* 超出部分被隐藏 */ overflow: hidden; } .scroll { /* 水平垂直都出现滚动条,可以滚动显示*/ overflow: scroll; } .auto { /* 超出部门出现滚动条,未超出部门可以正常显示 */ overflow: auto; } </style> </head> <body> <div class="main"> <div class="container visible"><img src="../image/img.jpg" /></div> <div class="container hidden"><img src="../image/img.jpg" /></div> <div class="container scroll"><img src="../image/img.jpg" /></div> <div class="container auto"><img src="../image/img.jpg" /></div> </div> </body></html>
执行效果如下所示:

通过深入理解 overflow 属性,我们能更好地处理元素溢出的情况,为页面布局提供更灵活的解决方案。
🍚overflow-x 与 overflow-y:细致处理溢出
overflow-x 与 overflow-y 是用于分别设置水平和垂直方向上溢出内容的属性。这两者的巧妙运用可以提供更精准的溢出处理方式。
需要注意的是,如果 overflow-x 与 overflow-y 的值相同,那么效果等同于仅使用 overflow;但是,如果 overflow-x 与 overflow-y 的值不相同,且其中一个属性的值为 visible,另一个为非 visible 的值,第一个被赋予 visible 的值会自动变为 auto。
🍉使用 overflow 的前提条件
为了让 overflow 属性生效,容器必须满足以下条件:
display 的值非 inline。
具有尺寸限制(width / height / max-width / max-height / absolute 拉伸)。
对于一些特殊元素,例如单元格 td 等,还需要父容器的 table 设置为 table-layout: fixed 才能发挥效果。
通过巧妙地运用 overflow-x 与 overflow-y,我们可以更精准地控制元素在水平和垂直方向上的溢出,为页面布局提供更灵活的选择。
🍚overflow 与滚动条
🍉滚动条显现的条件
滚动条的出现主要取决于以下两种情况:
使用 overflow 属性引起的滚动条:
指定容器的 overflow 属性为 auto 或 scroll 时,当内容超出容器的尺寸限制,相应的滚动条就会出现。这不仅适用于自定义容器,也包括 HTML 元素本身自带的滚动条,例如 <html> 和 <textarea>。
值得注意的是,默认情况下,滚动条来自 <html> 元素而不是 <body> 元素。同时,滚动条的存在会占用容器的可用宽度或高度。
HTML 元素自带的滚动条:
一些 HTML 元素,如 <html> 和 <textarea>,在内容超出尺寸时会自动显示滚动条。这是浏览器提供的默认行为,无需额外设置 overflow 属性。
获取滚动条高度的 JavaScript 代码示例如下:
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
通过深入理解这两种情况,我们能够更好地处理页面滚动时的相关逻辑。
🍚定制 Webkit 内核浏览器的滚动条样式
Webkit 内核浏览器(如Chrome、Safari等)允许开发者通过以下属性自定义滚动条的样式:
::-webkit-scrollbar — 整个滚动条.
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头).
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块.
::-webkit-scrollbar-track — 滚动条轨道.
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分.
以下是一个自定义滚动条样式的示例代码:
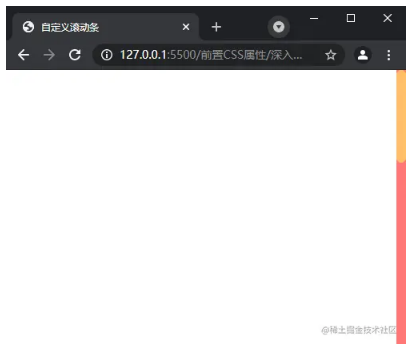
<html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义滚动条</title> <style> body { height: 1000px; } /* 整个滚动条 */ ::-webkit-scrollbar { width: 12px; } /* 滚动条轨道 */ ::-webkit-scrollbar-track { background-color: #ff7875; } /* 滚动条上的滚动滑块 */ ::-webkit-scrollbar-thumb { background-color: #ffc069; border-radius: 6px; } </style></head><body></body></html>

通过上述 CSS 样式,你可以定制整个滚动条、滚动条轨道和滚动滑块的外观。这种自定义能够为你的网页增色不少,使滚动体验更加独特。
🍚块格式化上下文(BFC)及其布局规则
块格式化上下文,英文缩写 BFC(Block Formatting Contexts),是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个独立的容器。
🍉BFC 布局规则
内部的元素会在垂直方向,从顶部开始一个接一个地放置。
元素垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻元素的 margin 会发生叠加。
元素都是从最左边开始的,每个元素的 margin box 的左边,与包含块 border box 的左边(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC 的区域不会与 float box 叠加。
BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
计算 BFC 的高度时,浮动元素也参与计算。当 BFC 内部有浮动时,为了不影响外部元素的布局,BFC 计算高度时会包括浮动元素的高度。
🍉创建 BFC
下列方式会创建块格式化上下文:
根元素(<html>)
浮动元素(元素的 float 不是 none)
绝对定位元素(元素的 position 为 absolute 或 fixed)
行内块元素(元素的 display 为 inline-block)
表格单元格(元素的 display 为 table-cell,HTML 表格单元格默认为该值)
表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
overflow 计算值不为 visible 的块元素
display 值为 flow-root 的元素
弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
通过理解 BFC 的概念和规则,可以更好地掌握页面布局,确保元素的渲染与定位符合预期。
🍚依赖于 overflow 的 CSS 属性
依赖于 overflow 的 CSS 属性是指在不将 overflow 属性值设置为 visible 时,相关属性才能发挥作用。其中,主要有两个属性:
🍉1. resize 属性
resize 属性用于设定一个元素是否可调整大小,具有以下几个取值:
none: 默认值,元素不能被用户缩放。
both: 允许用户在水平和垂直方向上调整元素的大小。
horizontal: 允许用户在水平方向上调整元素的大小。
vertical: 允许用户在垂直方向上调整元素的大小。
🍉2. text-overflow 属性
text-overflow 属性用于指定当文本溢出时的操作,具有以下几个取值:
clip: 默认值,在内容区域的极限处截断文本。
ellipsis: 用 ... 来表示被截断的文本。
<string>: 该字符串内容将会被添加在内容区域中,如果空间太小,该字符串也会被截断。
这些属性的生效与否取决于是否设置了容器的 overflow 属性,如果 overflow 的值为 visible,则这些属性可能不会按预期工作。通过合理使用这些属性,可以增强用户界面的交互性和美观性。