📔引言:
在Web开发中,精通CSS布局是提高开发效率和页面设计质量的关键。本文将深入探讨全屏布局的实现方式,为你呈现三种独特而实用的方法,以及它们的常用技巧。如果你对CSS布局有浓厚兴趣,建议收藏我们整理的系列文章,其中包含各种布局的详细讲解。
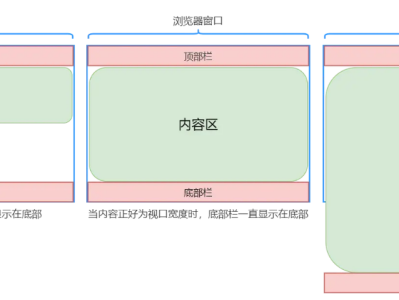
📔全屏布局概述:
全屏布局通常应用于后台管理系统等场景,其核心特点是使内容撑满整个视口,保证用户在浏览页面时能够充分利用屏幕空间。
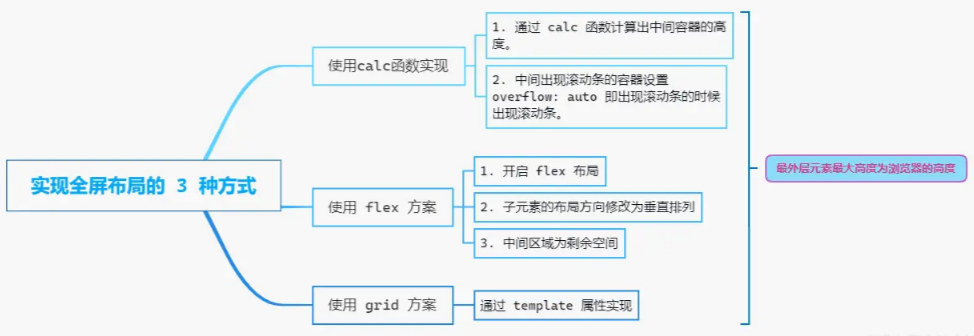
📔实现全屏布局的三种独特方式:
在今天的文章中,我们将介绍三种非常独特的全屏布局实现方式,为了清晰呈现,我们先展示主要代码:


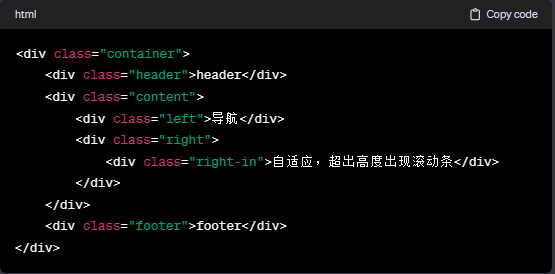
HTML结构如下:

详解三种全屏布局的独特方法:
方法一: 利用height: 100vh和display: grid实现全屏布局。
方法二: 使用grid-template-columns和line-height等属性打造左右两侧的独特样式。
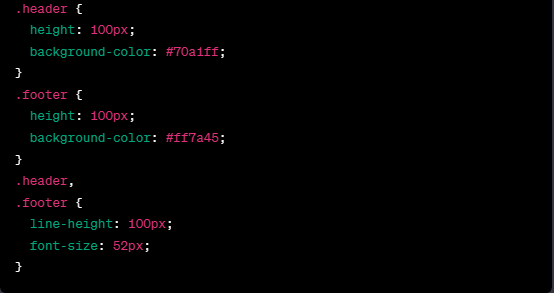
方法三: 将底部栏与头部栏的高度设为100px,以确保整体布局美观。
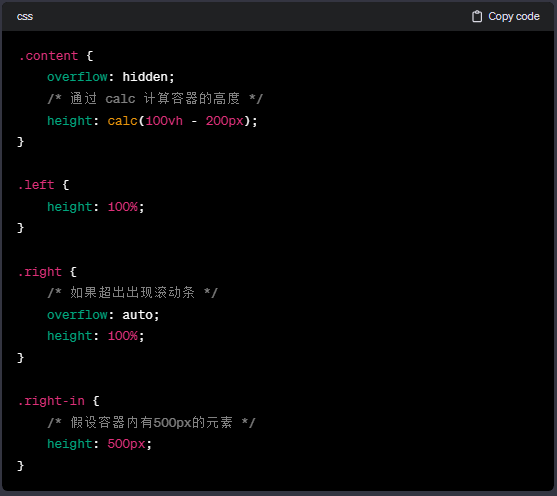
🍉使用calc函数实现:
calc函数是CSS中的一项巧妙工具,可以在布局中实现灵活的计算。以下是使用calc函数的方法:

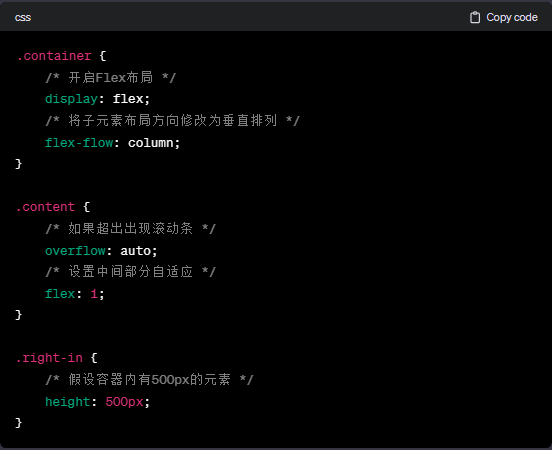
🍉使用Flex方案:
Flex布局是一种简单而强大的布局方式,以下是使用Flex实现的代码:

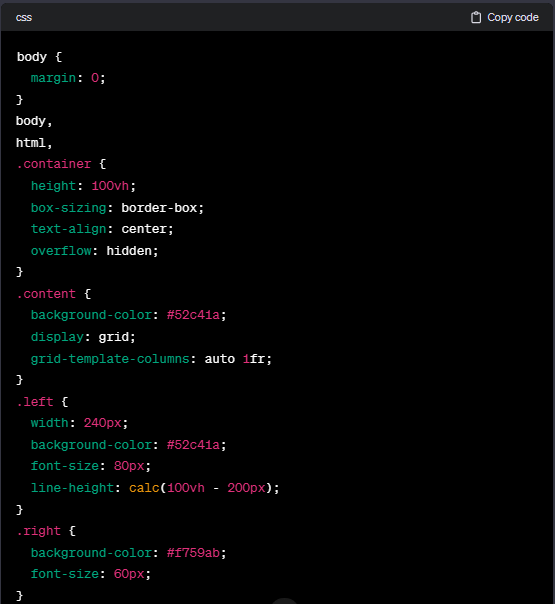
🍉使用Grid方案:
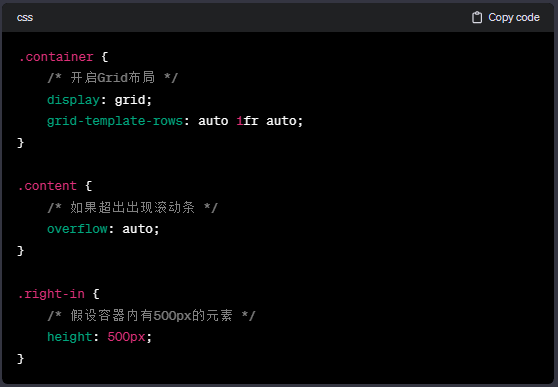
Grid布局是一种高效的方式,通过template属性实现,以下是使用Grid实现的代码:

📔总结:
通过本文的介绍,你学到了三种灵活而独特的方式,使用calc函数、Flex布局以及Grid布局,实现内容自适应的布局。这些方法各有特色,可以根据项目的需求选择最合适的方式。深入了解每种方法的原理和用法,将帮助你更加灵活地处理各种布局情况。