在网页设计中,三列布局是常见的页面结构之一,通常包括左右两个固定宽度的列和一个自适应宽度的中间列。本文将介绍三种经典的CSS布局方法:定位实现的圣杯布局、双飞翼布局以及浮动实现的三列布局。
定位实现的圣杯布局
背景介绍
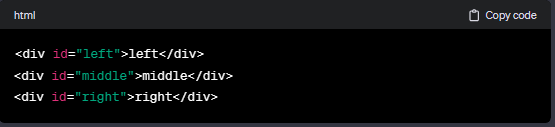
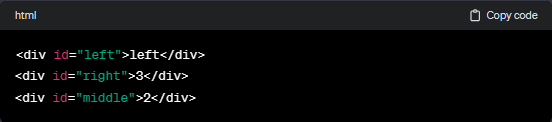
三列元素,左右元素具有固定宽度,中间元素自适应。

实现方式
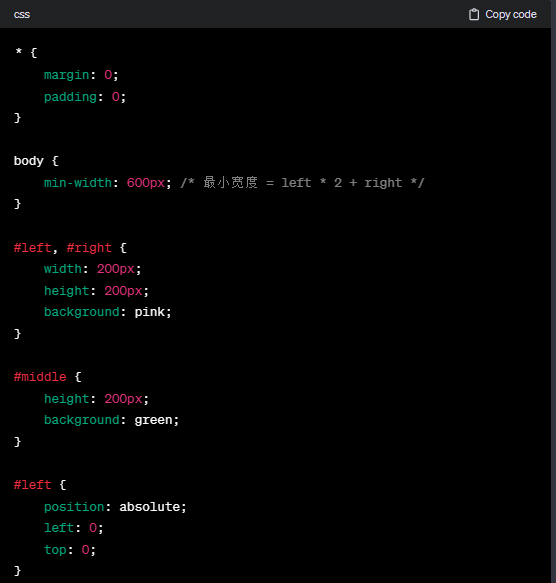
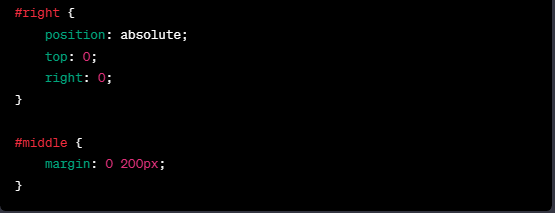
左右两列采用绝对定位并固定宽度,中间元素自适应,且左右margin设置为左右元素的宽度。但这种方式有缺点,当出现滚动条时,内容区在滚动条后边显示,而且内容区仍旧被压缩,因此不推荐使用。


浮动实现的三列布局
注意事项
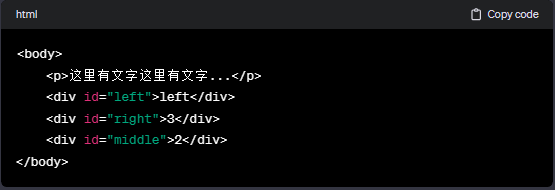
由于浮动脱离了文档流,因此中间列一定要放在左右两列的最后面。

实现方式
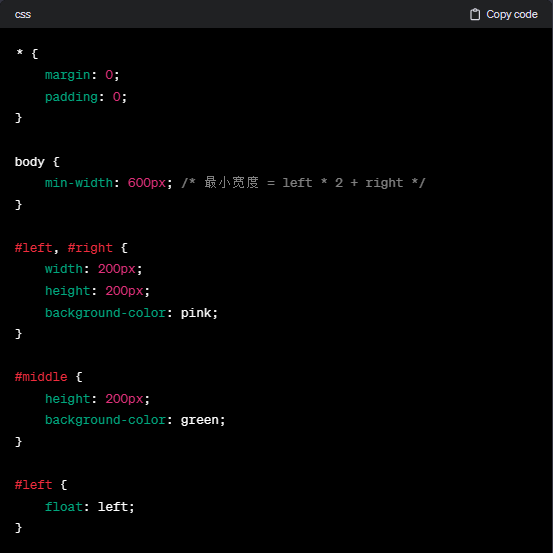
左右两列固定宽度,中间列自适应宽度,采用浮动实现。然而,该方法存在缺点,当文字出现时,布局可能会错乱,导致扩展性不佳。


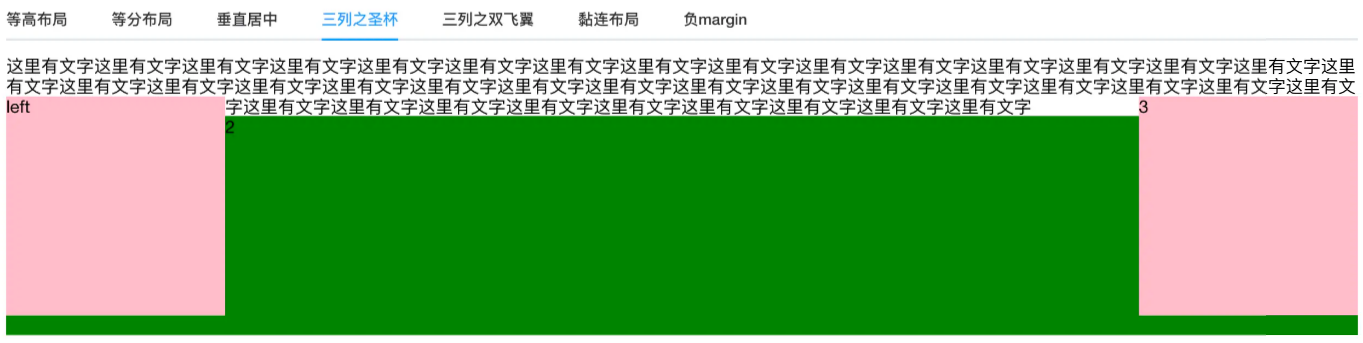
文字环绕问题解决
如果添加文字,需要注意以下几点:
中间列未浮动,左右列浮动。
浮动的本质是解决文字环绕图片,因此添加的文字应该环绕着最近的浮动元素围绕在周围排列。
未浮动的中间列会被挤下去。


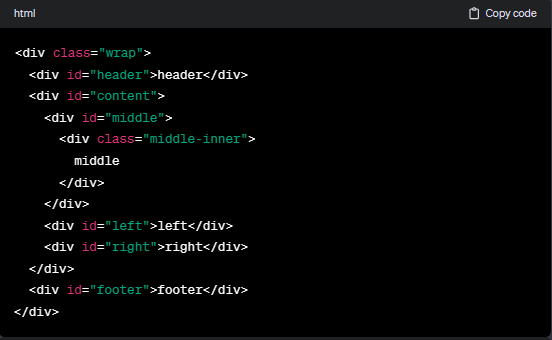
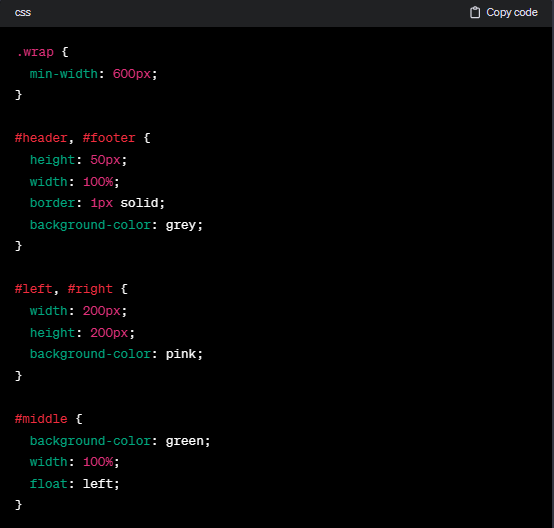
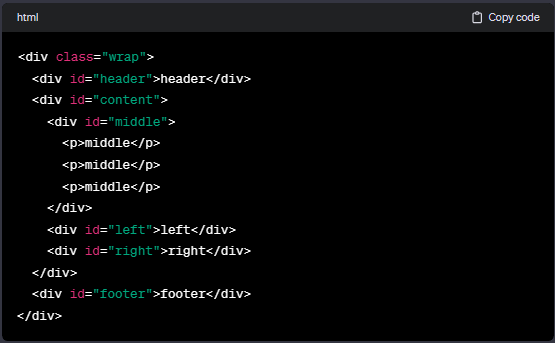
圣杯布局结构
考虑到页面的头部(header)、尾部(footer)、内容(content),其中内容又包括左侧列(left)、右侧列(right)和中间列(middle)。我们希望中间列在页面宽度变化时能够优先自适应渲染,而左右两列保持固定宽度。

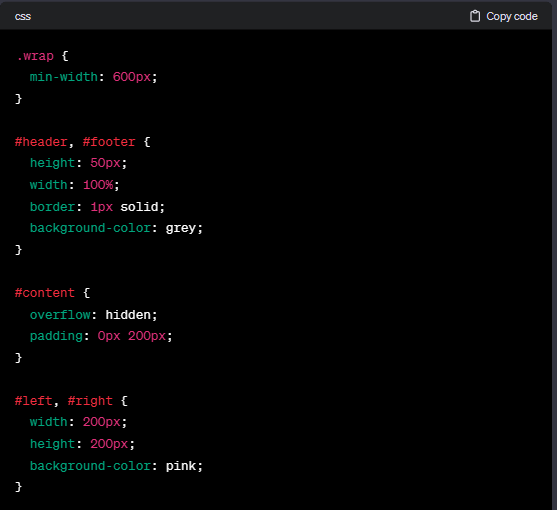
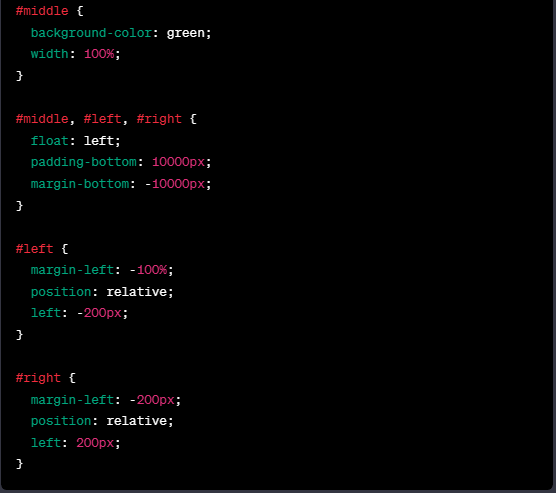
实现步骤
通过浮动使三列在一行显示,但由于浮动会导致高度塌陷,需要使用清除浮动的方式,这里使用了 overflow: hidden;。
设置中间列的宽度为100%以占满剩余空间。
利用负边距和相对定位拉动左右列到合适的位置,防止它们覆盖中间列的内容。
添加最小宽度 min-width: 600px; 防止布局在较小屏幕上出现问题。


双飞翼布局:实现固定两边、中间自适应的三栏布局
在网页设计中,双飞翼布局是一种与圣杯布局相似的实现方式,旨在满足固定两边、中间自适应的需求。本文将介绍双飞翼布局的思路和步骤,并展示如何在其中添加额外的元素以优化布局。
布局思路
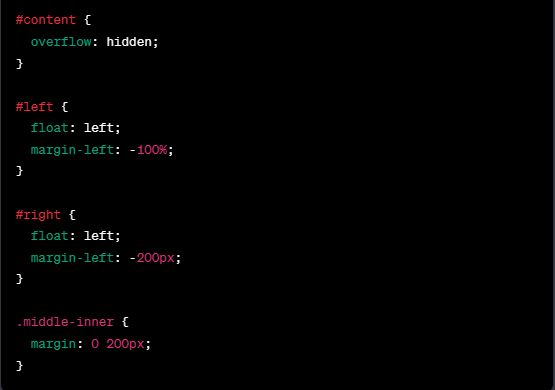
双飞翼布局的思路是将中间列看作是鸟的身体,而左右两列则是鸟的翅膀。首先,将主要内容放置在中间列,然后将两侧的翅膀移动到合适的位置。以下是实现步骤:
将中间部分置于content的最前面,紧接着是左列和右列。
使用浮动使三列在一行显示,随之可能出现的高度塌陷,需要对content清除浮动。
设置中间列的宽度为100%,使其占满剩余空间。
将左列移动到最左边,使用margin-left: -100%,右列同理为margin-left: -200px。
为了防止左右列遮挡中间内容,通过设置外围content的padding或使用margin将中间列拉过来。这里选择在middle中添加一个内部元素middle-inner,设置其margin: 0 200px。
优化布局
在实现中间列自适应的同时,通过添加middle-inner元素,可以更灵活地调整中间内容的显示位置。