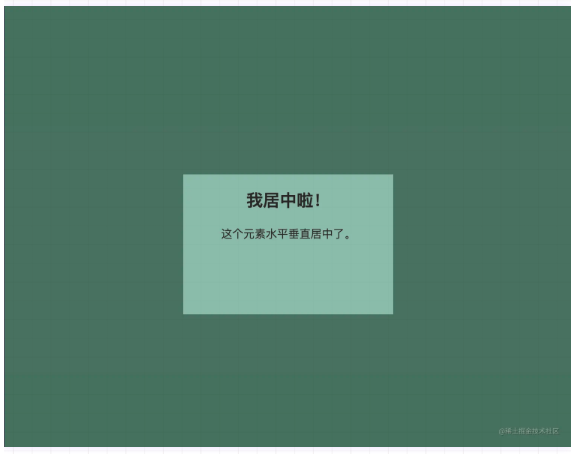
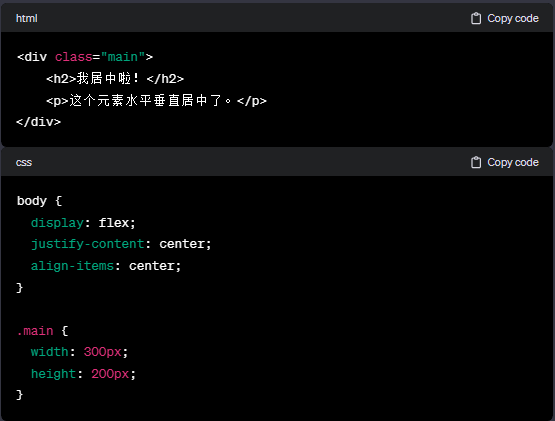
📔1. 简洁垂直居中实践

垂直居中一直是前端开发中的一项常见挑战。以往的解决方案涉及负外边距、display: table-cell等复杂技巧,有时候甚至需要使用全高的伪元素。然而,随着Flex布局的普及,这一问题变得轻而易举。使用Flex布局,垂直居中只需两行代码。

🍚2. 灵活应用Sticky Footer布局
在处理页面布局时,有时需要实现当内容较少时页脚粘在底部,而当内容溢出屏幕时,页脚跟随在后的布局。传统方法涉及复杂的CSS技巧,但Flex布局能够优雅地解决这一难题。
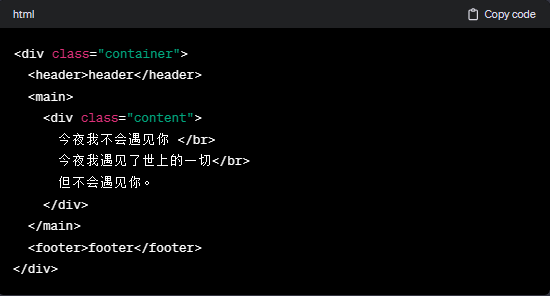
HTML结构

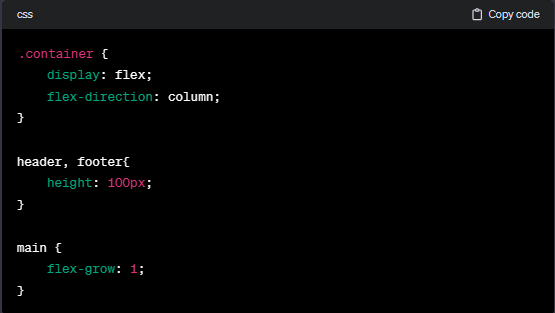
CSS


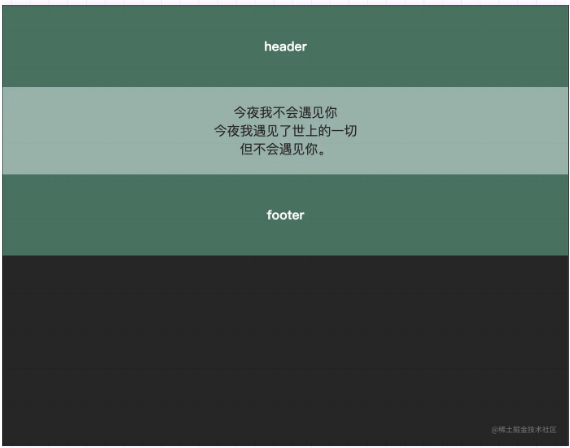
这样简单的Flex布局就能够满足业务需求,使得页脚在内容较少时粘在底部,而在内容溢出屏幕时页脚跟随滚动。通过调整flex-grow属性,我们可以优雅地实现这一经典布局。
🥂3. 灵活运用Flexbox实现圣杯布局
圣杯布局一直是CSS中的经典挑战之一,以往的解决方案常常存在各种不尽人意的问题。然而,随着Flexbox布局的引入,这个看似复杂的布局问题终于迎来了更为简洁的解决方案。

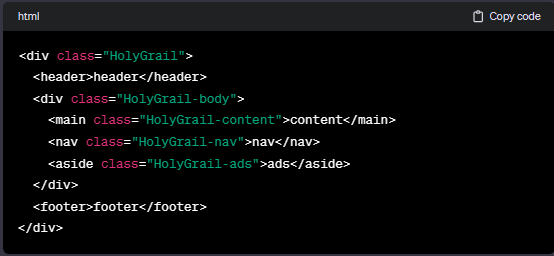
HTML结构

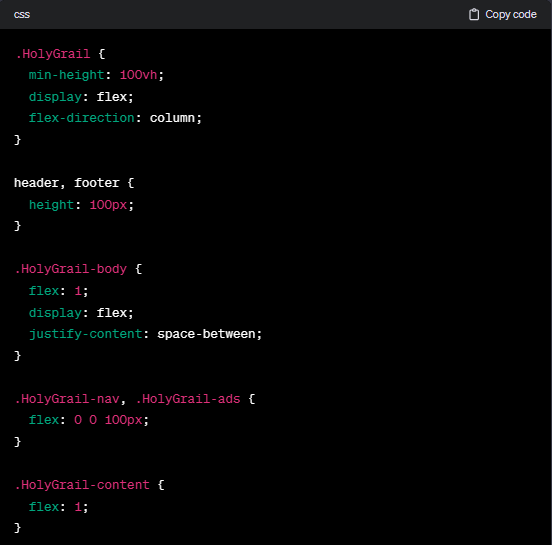
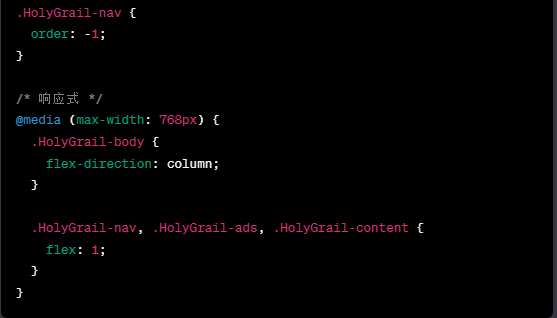
CSS


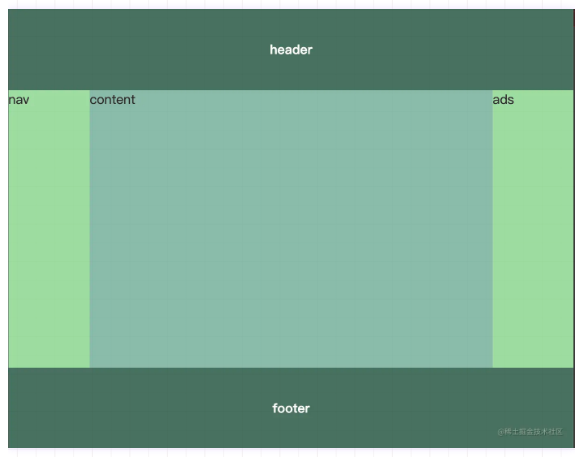
这个使用Flexbox的圣杯布局非常简洁明了。中间内容、左边导航、右边广告的三栏布局被巧妙地实现。而在小屏幕上,页面自动切换为垂直布局,以确保更好的移动端体验。
🚀4. 灵活运用Flexbox的经典导航栏布局
导航栏是网页布局中至关重要的一部分,如何实现一个结构清晰、简洁美观的导航栏一直是前端开发者关注的焦点。Flexbox布局为我们提供了一种简单而强大的方式来构建导航栏。

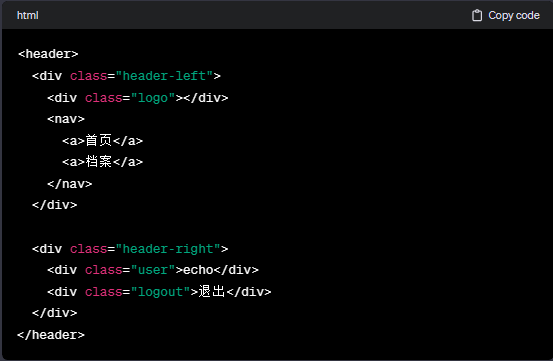
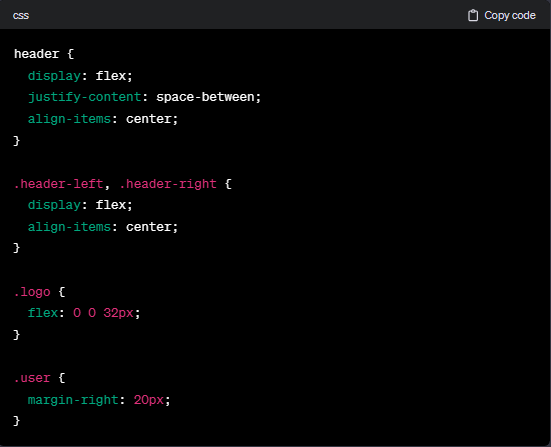
HTML结构

CSS

这个基于Flexbox的导航栏布局非常简单明了。通过display: flex和justify-content: space-between的组合,我们轻松地实现了左右两侧的灵活对齐。左侧包含了logo和导航链接,而右侧包含了用户信息和退出按钮。
通过设置各元素的flex属性,我们能够轻松地调整它们的占比和对齐方式,使得导航栏布局更加灵活。
这种布局不仅结构清晰,而且在不同屏幕尺寸下表现良好,为构建响应式设计提供了便利。
👔5. 巧用Flexbox实现栅格布局
栅格布局是网页设计中常见的布局方式之一,通过Flexbox的强大特性,我们能够轻松实现各种灵活的栅格布局,满足不同设计需求。

👉基础栅格布局
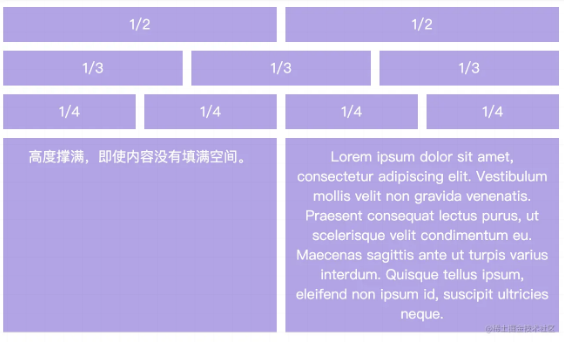
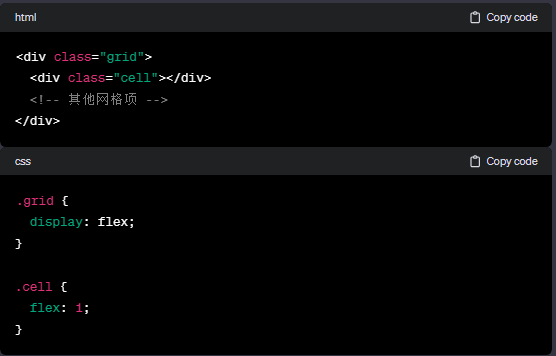
最简单的网格布局是平均分布,即在容器中平均分配空间。以下是基础的Flexbox栅格布局示例:

通过设置每个网格项的flex: 1,我们实现了简单而均匀的网格布局。查看在线demo获取完整代码。
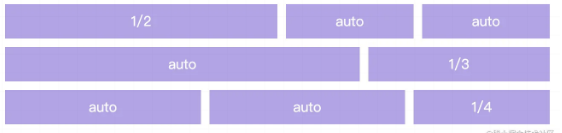
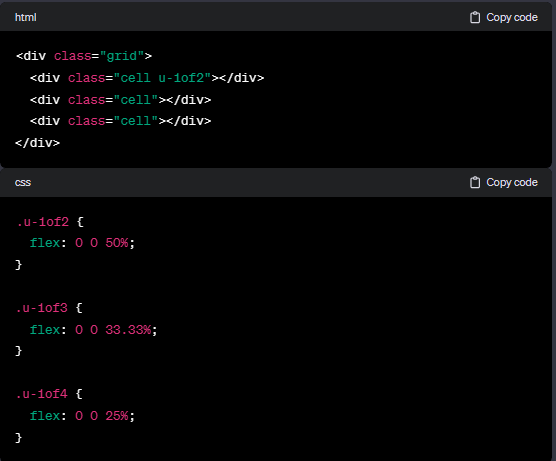
👉独立尺寸布局
当需求不再是等宽栅格时,我们可以为特定的栅格项添加尺寸属性,从而实现不同的布局效果。没有指定尺寸属性的栅格项将简单地平均分割剩余空间。

以下是具有尺寸属性的栅格布局示例:

通过添加类似.u-1of2的尺寸类,我们实现了不同宽度的栅格项。这种方法使得栅格布局更加灵活,适应不同的设计需求。
🍧6. 创意悬挂式布局
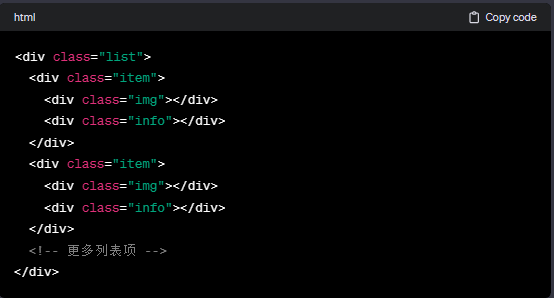
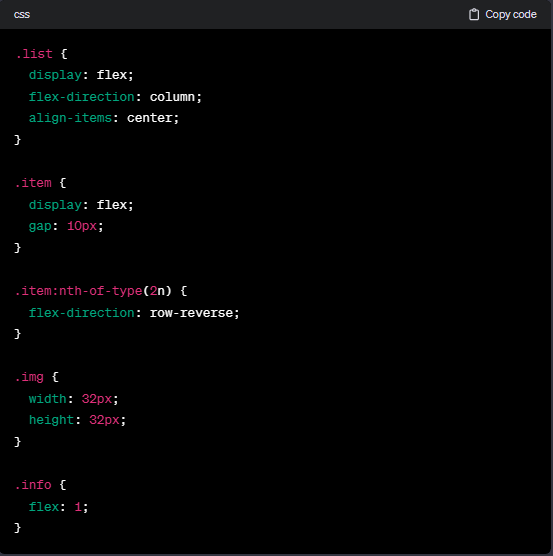
悬挂式布局在新闻列表等模块中十分常见,通过巧妙的Flexbox布局,我们能够轻松实现每一栏左侧或右侧悬挂图片栏的设计。

HTML结构

CSS

这个Flexbox悬挂式布局设计非常巧妙。通过flex-direction: column设置列表为纵向排列,然后通过flex-direction: row-reverse实现奇数项与偶数项图片栏位置的交替。每一项都包含一个图片栏和一个信息栏,通过灵活的Flexbox属性,我们实现了整洁而富有创意的新闻列表布局。
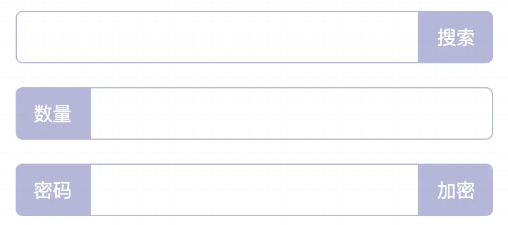
🌈7. 巧妙的输入框附加布局
在许多情况下,我们需要在输入框前方添加提示,后方添加按钮,以提升用户体验。通过巧妙运用Flexbox,我们可以轻松实现这种输入框附加布局。

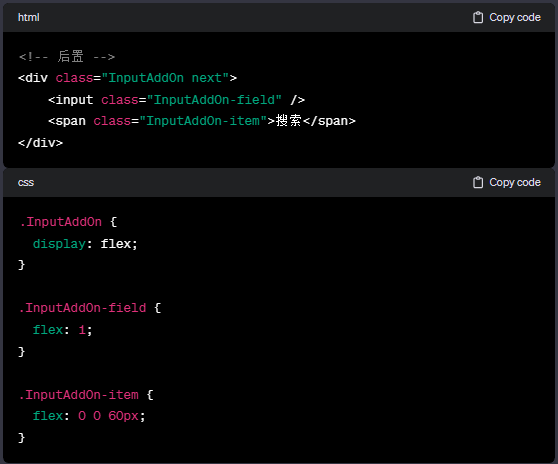
核心代码

这个Flexbox输入框附加布局设计非常巧妙。通过.InputAddOn类的display: flex属性,我们实现了元素水平排列。输入框通过.InputAddOn-field类的flex: 1属性占据了剩余的所有可用空间,而附加项(这里是“搜索”按钮)通过.InputAddOn-item类的flex: 0 0 60px属性设置了固定宽度,使得它成为输入框后方的固定附加项。