🔢用户界面需求
在页面上展示一张引人入胜的人物照片,但在用户悬停鼠标时,以独特的3D翻转效果展示人物简介。
📖任务详解
为了实现照片的翻转效果,我们需要将其置于一个3D空间中。正反两面分别作为独立的块,其中一个正面显示人像,另一个背面则展示人物简介。当鼠标悬停时,我们期望正反面互换,并且带有平滑的过渡效果。
🚀将运用到的一些CSS3属性
transform-style: preserve-3d;:确保所有子元素在3D空间中呈现。
perspective: 400;:为3D元素添加透视效果,营造出引人入胜的观感。
transition: transform 1.5s linear;:为变换效果设置过渡,使翻转过程更加平滑。
backface-visibility: hidden;:定义元素背面朝向屏幕时不可见的效果。
transform: rotateY(180deg);:沿Y轴旋转180度,用于实现翻转效果。
📱代码实现
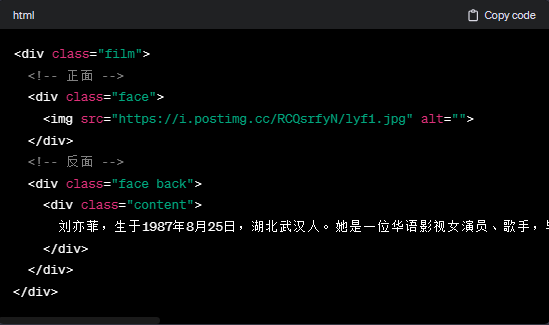
首先,构建DOM结构:

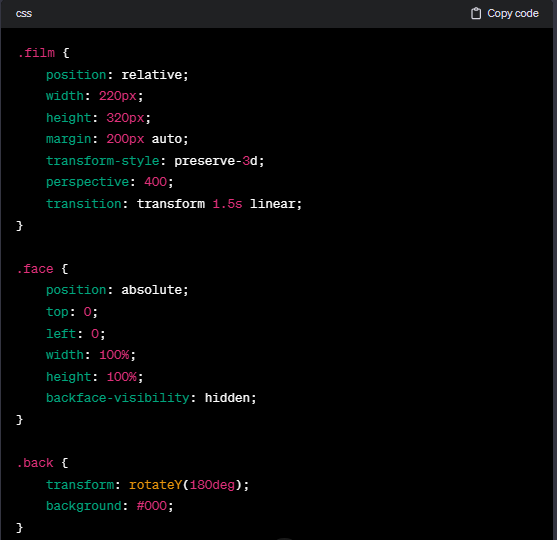
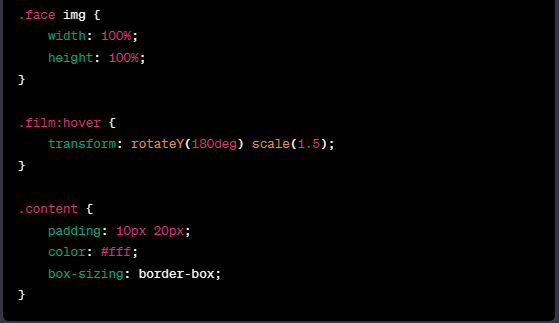
接下来,使用CSS样式:


以上是一个引人注目的照片翻转特效,通过鼠标悬停,展示出人物的另一面,让用户更深入地了解人物的背后故事。
🥂效果预览: