📝引言
在网页设计中,我们经常需要展示更具艺术感的元素,而绘制一个简单的正方形可能不再能满足创意的需求。当我们尝试绘制一个立方体时,问题就变得复杂了。本文将带领大家一步步实现一个引人瞩目的3D立方体,并且教你如何通过CSS让它生动地旋转。
🌈正方体的美妙之处
正方体,又被称为正六边体,拥有六个相等的面,每个面的面积都相同。这使得它成为一个理想的几何体,既坚实有力,又富有对称美。
⛲绘制基础
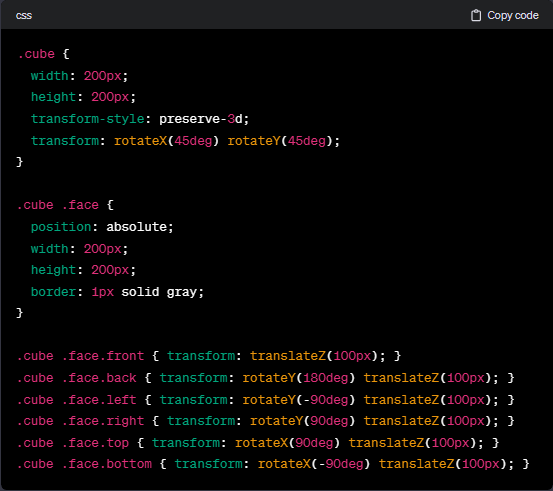
首先,我们需要摆脱平凡,让元素不再仅仅是一个简单的正方形。我们来看看如何使用CSS创建一个有趣的3D立方体。通过巧妙的样式设置,我们可以让这个立方体在页面上脱颖而出。

这段代码使用了CSS的3D转换和旋转,通过定义不同的面来构建一个3D立方体。每个面都有自己的位置和旋转,使得整个立方体看起来更加生动。
🌌增添动感
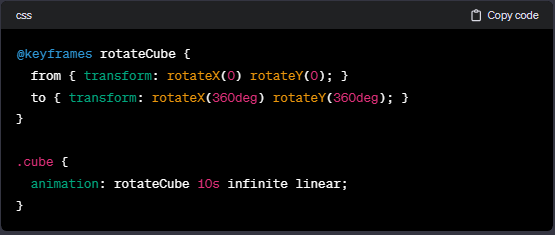
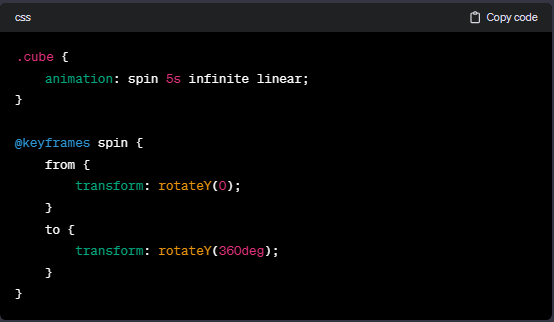
现在,我们已经成功创建了一个独特的3D立方体,接下来让我们为它增添一些动感。通过CSS动画,我们可以让这个立方体优雅地旋转起来。

通过上述代码,我们定义了一个旋转的关键帧动画,并将其应用于立方体元素。这使得立方体在页面中持续旋转,为用户呈现出更为引人入胜的效果。
🔄绘制3D立方体

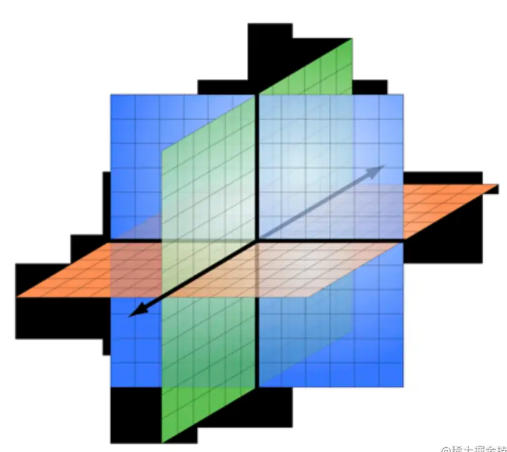
绘制3D效果的立方体涉及对Web浏览器坐标系的理解。在该坐标系中,x轴平行,y轴垂直,z轴指向屏幕正对你的方向,其中z轴零点位于屏幕平面上。
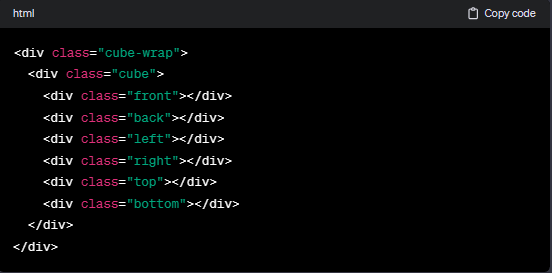
正方体有六个面,每个面在3D空间坐标系中有特定位置,方便后续移动操作。以下是相关HTML结构:

在进行绘制之前,先了解一些属性:
perspective:确定z=0平面和用户之间的距离。
perspective-origin:确定查看者正在查看的位置。
transform-style:设置元素的子元素是位于3D空间中还是在元素的平面中被平展。
transform-origin:设置元素转换的原点。
transform:允许旋转、缩放、倾斜或转换元素。
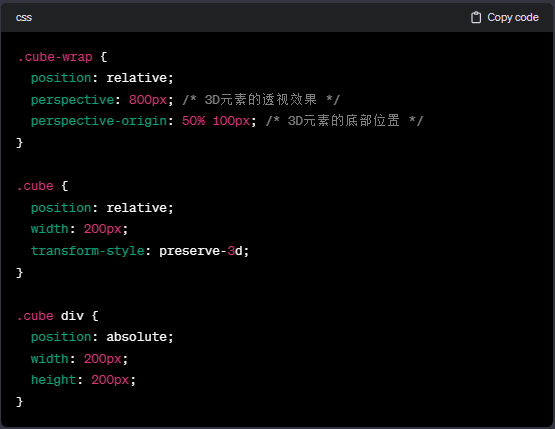
以下是公共样式的初始设置:

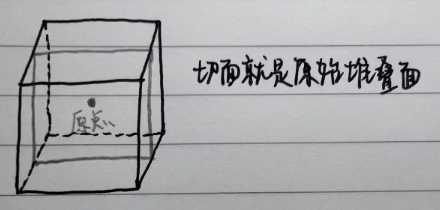
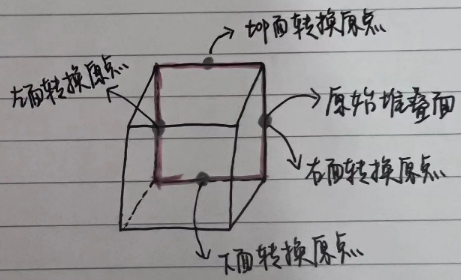
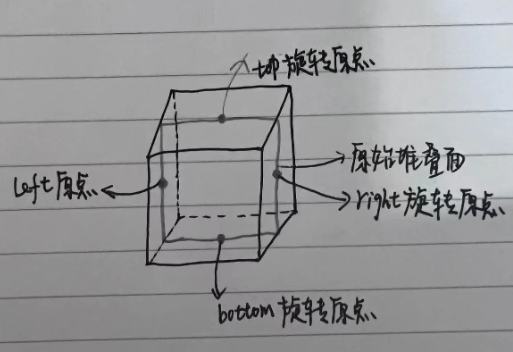
初始状态下,六个容器重叠在一起。transform-origin的默认值是center center 0,示意图如下:

这个属性很关键,因为不同的原点设置会导致不同的转换效果,所以我们有多种方法来绘制立方体。
🍧实现旋转基线
不变的效果有多种方法,其中之一是先进行位移,然后再进行旋转。通过以下草稿图来解释3D转换的过程,有助于更直观地理解。
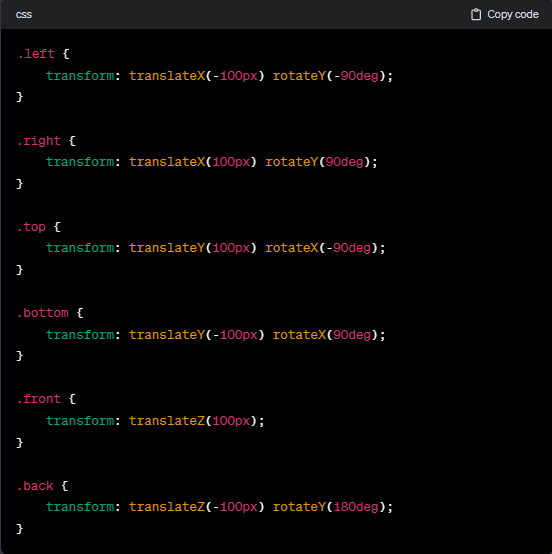
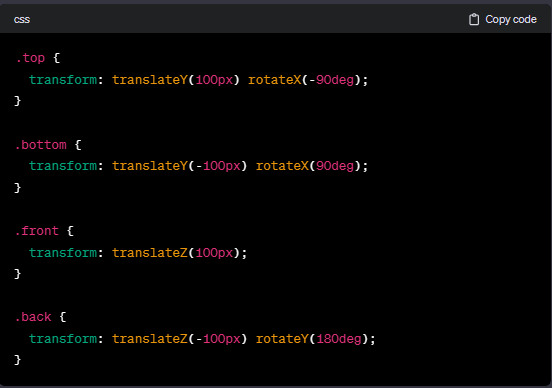
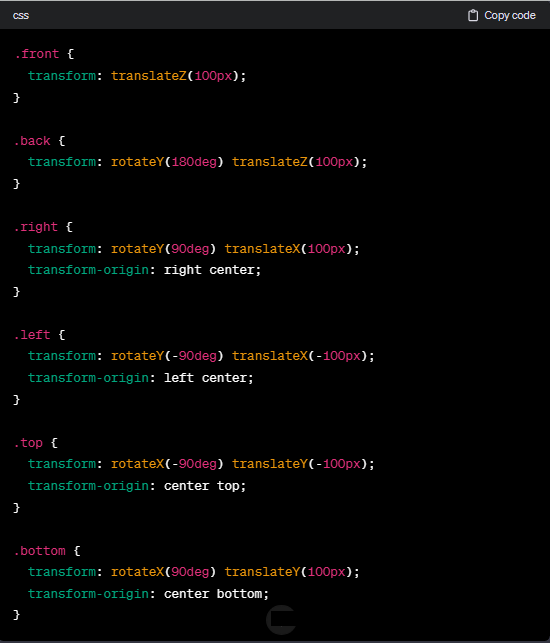
在初始状态下,六个面堆叠在切面位置,通过3D转换方法,将每个面分别移动到相应的位置。

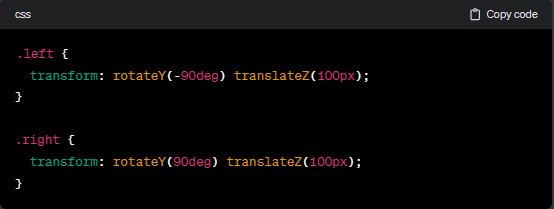
这里的代码表示了每个面的变换过程。例如,.left类对应的面先进行了水平位移(translateX),然后再绕y轴旋转(rotateY),以确保旋转后的基线保持不变。
发挥你的空间想象力,通过这些变换,立方体的各个面会被移动到正确的位置,形成一个完整的3D效果。
实现旋转基线不变的3D效果有多种途径,其中一种方法是先进行旋转,然后再进行位移。以下以左、右面为例,通过CSS来实现这一效果。


详细分析如下:
左面 - left:
1. 先沿Y轴向左旋转90度。

这一步确保了旋转后的基线变化,使得之后的位移发生在旋转后的坐标系中。
2. 再沿Z轴正方向移动100px。

这一步完成了从旋转后的位置到最终目标位置的平移。
右面 - right:
1. 沿Y轴向右旋转90度。

与左面相反,这里的旋转方向确保了基线的稳定。
2. 再沿Z轴正方向移动100px。

同样,完成从旋转后位置到目标位置的平移。
对于其他面,转换思想类似,通过合理的旋转和位移操作,每个面都能正确移动到其应有的位置。

通过这些变换,你可以形成一个完整的3D效果,而且旋转后的基线保持不变。
实现旋转基线改变的3D效果有两种主要方法,一种是先进行旋转,另一种是先旋转后位移。以下是对这两种方法的详细描述。
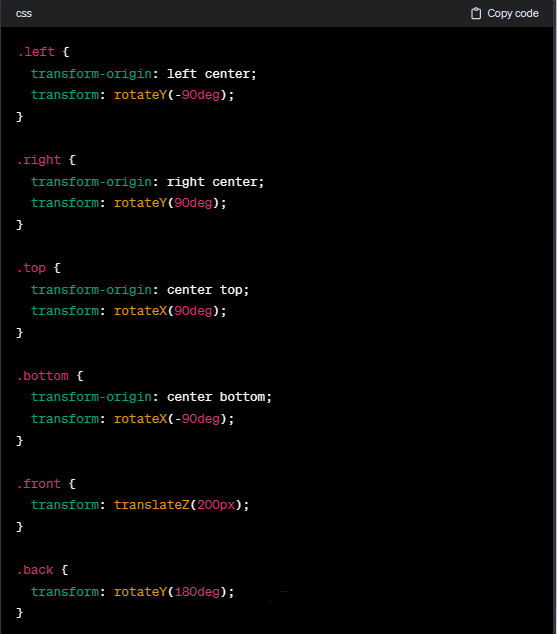
1. 先旋转:

在这种方法中,以原始堆叠面的红色区域为参考,对每个面进行旋转操作。

需要注意的是,这样制作的立方体在添加旋转动画时,会以旋转基线的面为中心进行旋转。
2. 先旋转再位移:

在这种方法中,同样以原始堆叠面的红色区域为参考,首先进行旋转,然后再进行位移操作。

通过这两种方法的巧妙组合,你可以制作出一个具有旋转基线改变的立方体。
为让这个立方体更生动,我们可以添加一些动画效果。以下是一些水平和垂直旋转的动画效果,以及一个有趣的开箱动画。
水平方向旋转动画:

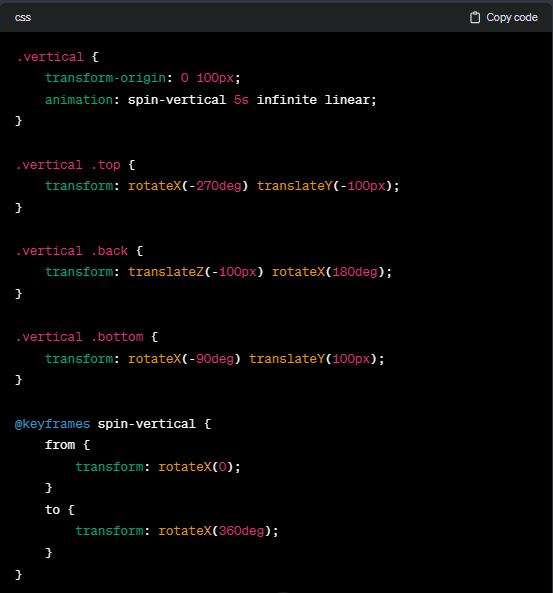
垂直方向旋转动画:

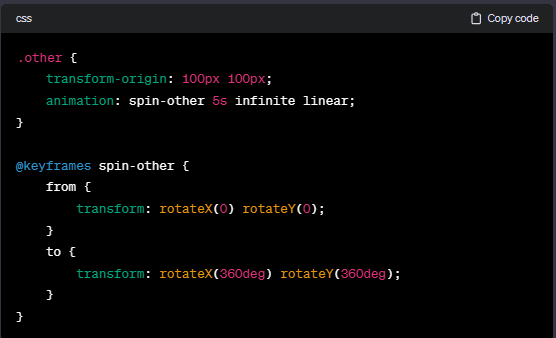
其他方向旋转动画:

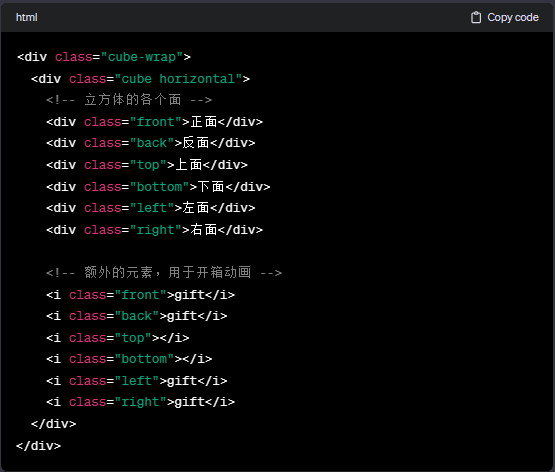
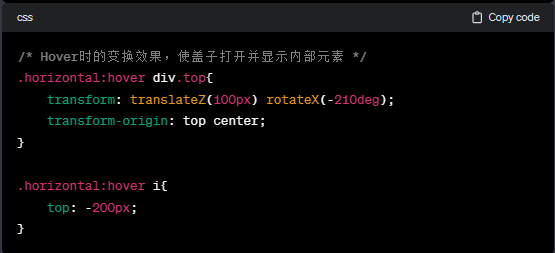
开箱动画:


通过这些动画,使立方体更加生动有趣,而开箱动画则在鼠标悬停时展示了一个有趣的效果。