Hexo是一款快速、简洁、高效的博客框架。它利用Markdown(或其他渲染引擎)解析文章,仅需几秒钟,即可生成漂亮的静态网页。
在偶然的机会,我发现了Hexo这个静态博客网站,通过与GitHub的绑定,无需购买服务器,就可以轻松打造属于自己的博客网站(完全免费)。由于我并非前端专业人士,在搭建过程中遇到了一些坑,但现在我将整个搭建流程分享出来,希望能给你们提供一些帮助。你可以点击我的两个博客网站:gitee.io和heeh.xyz,查看搭建完成后的效果。
最值得一提的是,Hexo是免费的,并且提供了丰富的插件和博客主题模板,你完全可以根据个人喜好定制博客的风格。
别再犹豫,立即行动起来,开始打造属于自己的博客吧。如果有任何问题,欢迎在评论区讨论,觉得有帮助的朋友可以点个赞。让我们一同享受搭建博客的乐趣!
一、配置运行环境
本部分将介绍在Windows 10环境下使用VSCode(也可以选择其他文本编辑器)、Node.js和Git来搭建Hexo博客所需的运行环境。以下是具体步骤:
操作系统及编辑器选择:
操作系统:Windows 10
文本编辑器:VSCode(可选任意其他文本编辑器)
1. 安装Node.js和Git:
在官网下载Node.js和Git,并按照提示完成安装。这里不进行详细说明🍉,可直接在官网找到适合自己系统的版本进行安装。
2. 验证安装成功:
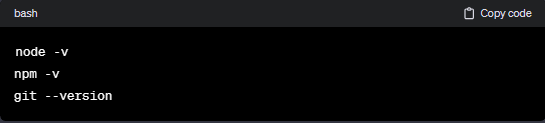
打开命令行(cmd),分别输入以下命令验证安装是否成功:

如果显示对应版本信息,则安装成功。
3. 配置npm为淘宝镜像源:
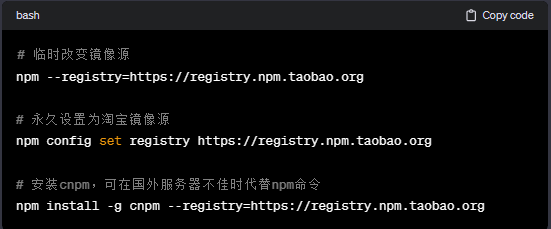
为了提高稳定性,建议将npm的镜像源设置为淘宝源。在命令行中输入以下命令:

二、准备GitHub
在进行Hexo博客搭建之前,需要在GitHub上进行一些准备工作。以下是具体步骤:
1. 登录GitHub:
打开GitHub网站,登录你的账号。
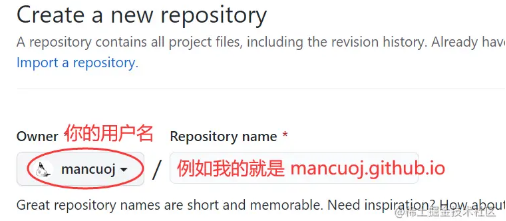
2. 创建仓库:
新建一个仓库,格式为“你的用户名.github.io”。这个仓库将用于托管你的Hexo博客。

3. 在本地配置Git:
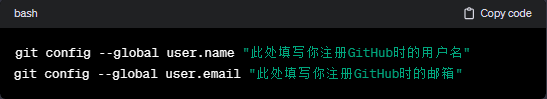
打开桌面,右键选择“Git Bash Here”以打开Git命令行,然后输入以下两行代码,将用户名和邮箱与GitHub账号进行关联:

4. 验证配置:
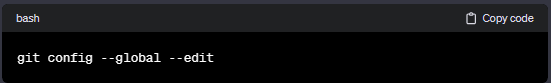
在命令行中输入以下命令,查看是否成功配置:

打开C:/Users/[你的用户名]/下的.gitconfig文件,确认其中的用户名和邮箱信息已经更新,代表配置成功。
三、安装Hexo
在开始搭建Hexo博客之前,首先需要安装Hexo框架。以下是详细的安装步骤:
1. 创建博客文件夹:
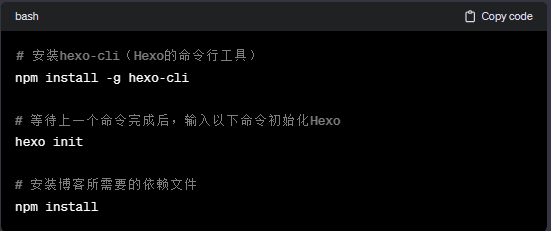
首先,新建一个文件夹👀,作为你博客文件的存放位置。进入该文件夹,打开Git命令行,然后输入以下命令:

💥注意:Hexo的一大优势是,如果在安装过程中遇到任何问题,你可以随时删除文件夹重新开始。
所有后续操作都应该在这个文件夹目录下进行。
2. 等待运行完成:
等待上述命令运行完成后,你会发现博客文件夹内多了很多文件。此时,本地搭建完成。
3. 运行试试看:
输入以下命令:

根据提示,打开 http://localhost:4000,你将看到生成的网页,这表明Hexo已经成功在本地运行。
四、发布到GitHub
我们已经成功完成了Hexo的下载安装和本地运行,接下来的步骤将帮助你将本地博客发布到GitHub,让其他人能够通过网址访问你的博客。
1. 安装发布插件:
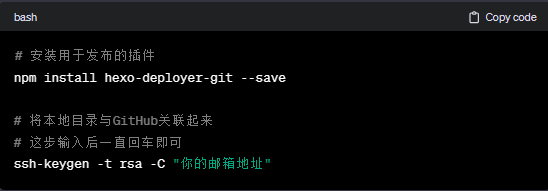
在本地博客文件夹下打开Git命令行,输入以下命令安装用于发布的插件:

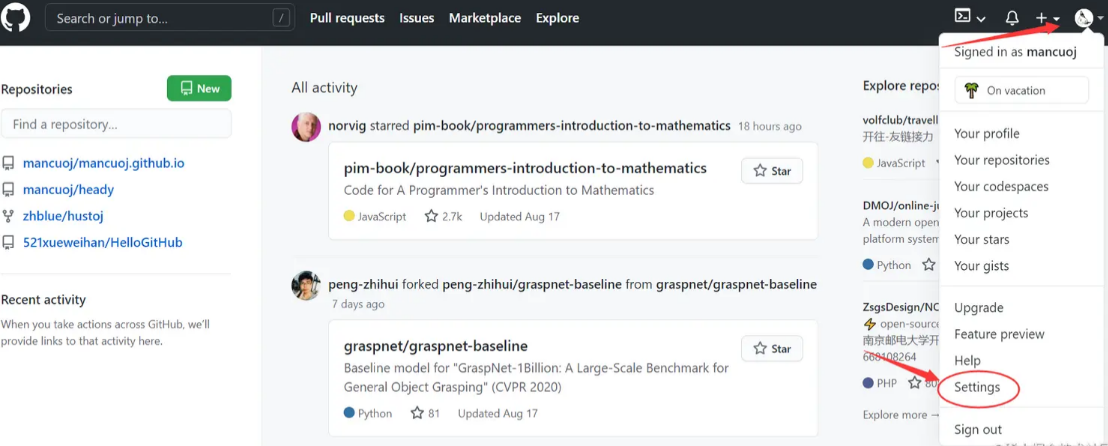
在C:/Users/[你的用户名]目录下找到名为.ssh的文件夹,打开其中的id_rsa.pub,复制其中的内容。然后打开GitHub,点击右上角的头像,选择Settings,进入SSH and GPG keys。

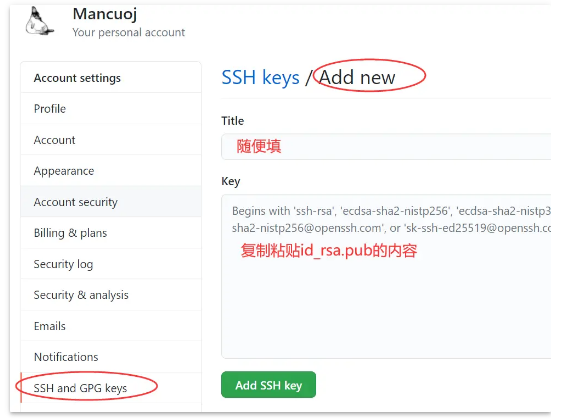
点击New SSH key,将之前复制的内容粘贴到Key的框中,Title可以随意,点击Add SSH key完成添加。

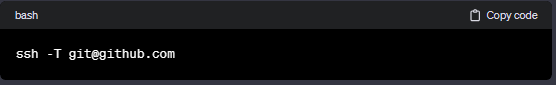
回到命令行界面,测试是否与GitHub连接成功,输入以下命令:

出现一个询问内容时输入yes,如果显示"You’ve successfully ..."说明连接成功。
2. 修改配置文件:
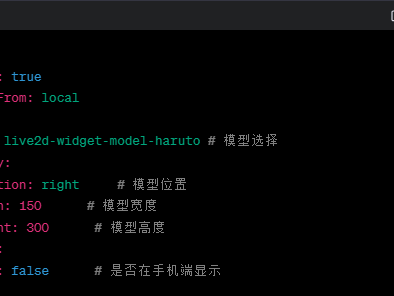
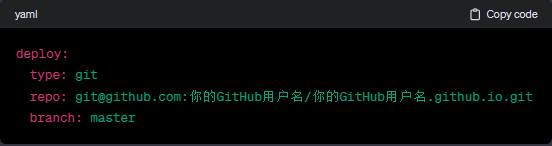
进入博客站点目录,用文本编辑器打开_config.yml,修改如下图所示的几个地方:

3. 生成页面并发布:
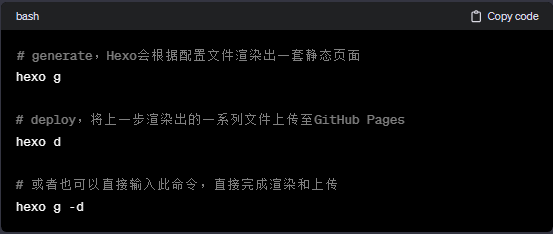
在命令行中执行以下命令,生成页面并将其上传至GitHub Pages:
 上传完成后,在浏览器中打开网址"你的GitHub用户名.github.io",查看上传的网页。如果页面呈现本地调试时的样式,说明上传成功。如果未变化,请查看上传时命令行窗口的信息,确保没有错误。如有疑问,请随时在评论区提问。
上传完成后,在浏览器中打开网址"你的GitHub用户名.github.io",查看上传的网页。如果页面呈现本地调试时的样式,说明上传成功。如果未变化,请查看上传时命令行窗口的信息,确保没有错误。如有疑问,请随时在评论区提问。
五、撰写文章
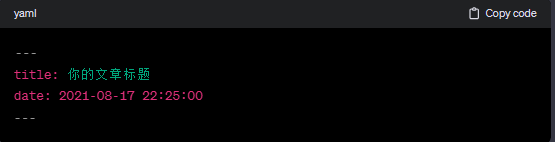
要在Hexo博客中添加或修改文章,你需要在博客文件夹的/source/_posts目录下创建或编辑md格式的文章。确保每篇文章的开头都至少包含以下front-matter字段:

每次在上传文章前,务必在命令行中输入以下两个命令:

这两个命令的作用分别是清理缓存和生成静态文件,并将其上传至GitHub Pages。这样可以确保你的最新文章能够成功地在博客上显示。
在Hexo博客中写作非常简单,通过以上步骤你可以轻松地添加新的内容。如果有任何疑问,请随时在评论区提问。祝写作愉快!