在Next.js的官方文档中,我们可以找到一些关于metadata和sitemap配置的介绍,但总体来说,这只是一个入门指南,未涵盖Next.js开发者通常采用的主流方法。本文旨在深入探讨metadata的配置与管理、sitemap的导出以及网站访问追踪的引入实现,为你提供进一步优化SEO的实用方法。
Metadata配置与管理
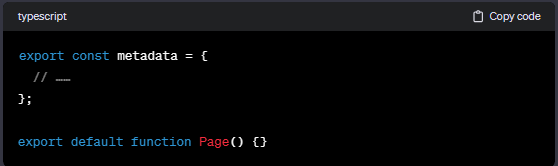
自Next.js v13起,引入了metadata API,允许开发者为每个页面定义metadata,包括网站标题、描述、关键词等,以确保每个页面都能显示准确的相关信息,从而帮助开发者更好地进行SEO优化。以下是页面添加metadata的方法示例:

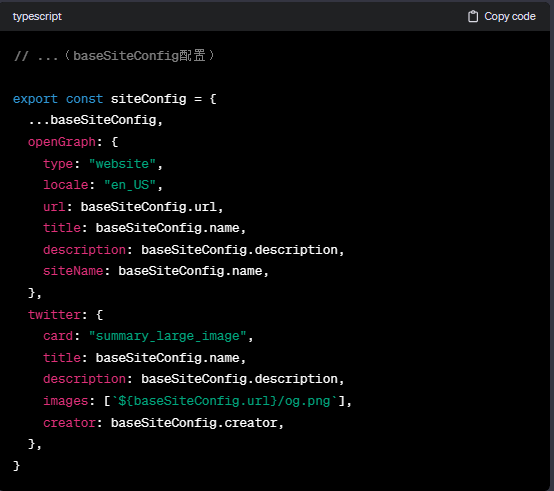
通常,我们希望有一个统一的配置文件,完成共享的metadata配置。我的建议是创建一个config/site.ts文件,写入共享的配置,如下:

在这个配置中,可能让人疑惑的是openGraph和twitter的部分。具体解释如下:
OpenGraph配置详解
在网页被分享到社交媒体平台时,OpenGraph配置起着关键的作用,定义了网页在分享时的展现方式。以下是OpenGraph配置的各个属性解释:
type: 定义了网站的类型,常见的取值包括"website"、"article"等。在这里,我们将其设置为"website",表示这是一个普通的网站页面,而非特定的文章或其他内容类型。
locale: 网页的地区和语言设置。此属性指定了网页所针对的地理区域和语言,确保分享内容对特定受众更具吸引力。
url: 网页的完整URL。这是分享链接的核心,确保分享的是正确的网页地址,使用户能够直接跳转到相关内容。
title: 网页的标题,通常在分享预览中作为大标题显示。一个引人注目的标题能够吸引更多点击和关注,因此在这里设置清晰而吸引人的标题至关重要。
description: 网页的简短描述,用于告诉用户这个链接的内容是什么。通过简明扼要的描述,吸引用户对链接进行更深入的探索。
siteName: 网站的名称,通常用于区分不同的网站源。这一属性有助于在社交媒体上清晰地标识出链接的来源,增加可信度和辨识度。
正确配置这些属性能够确保网页在社交媒体分享时以最佳状态呈现,吸引更多用户点击和互动。在OpenGraph配置中,精心设置每个属性,使其与网站内容相契合,是提升分享效果和网站知名度的重要一环。
Twitter配置解析
在网页被分享到Twitter时,通过正确配置Twitter相关属性,可以使卡片以最佳方式展现。以下是Twitter配置的各个属性解释:
card: 定义了Twitter卡片的类型。在这里,选择"summary_large_image"表示卡片将展示一个大图片以及摘要信息。其他可选类型还包括"summary"、"app"等,根据需求选择最适合的类型。
title: Twitter卡片的标题。这是卡片中的主要标题,起到引人注目的作用,吸引用户点击查看详细内容。
description: 对网页内容的简短描述。类似于OpenGraph中的描述属性,这里的简短描述能够让用户在一瞬间了解分享链接的内容。
images: 一个图片URL数组,表示要在Twitter卡片上展示的图片。在这个例子中,使用的是og.png,这是专门设计用于社交媒体分享的图片,确保在Twitter上以最佳形式呈现。
creator: Twitter卡片的创建者的Twitter用户名。这有助于引导关注并增加互动。通过展示卡片的创建者,可以进一步提高链接的可信度和关注度。
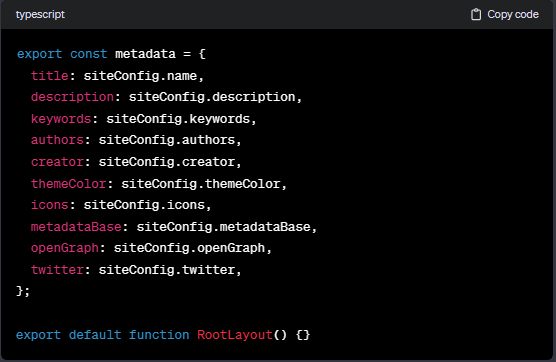
在实际应用中,通过在RootLayout中导出metadata的方式,将Twitter配置应用于网站中。以下是具体的用法示例:

通过正确配置Twitter相关属性,确保网页在被分享到Twitter时能够以引人注目的方式展现,增加用户点击和互动的可能性。

Sitemap配置指南
Sitemap,即网站地图,是向搜索引擎展示网站结构的有力工具。通过使用sitemap.xml,搜索引擎能够更高效地爬取网站,从而确保内容更迅速地展现在搜索结果中。对于大型或内容丰富、频繁更新的网站,使用sitemap带来的效益尤为显著。
在Next.js中,默认并不自动生成sitemap.xml。为此,我们可以通过以下三种方式进行配置:
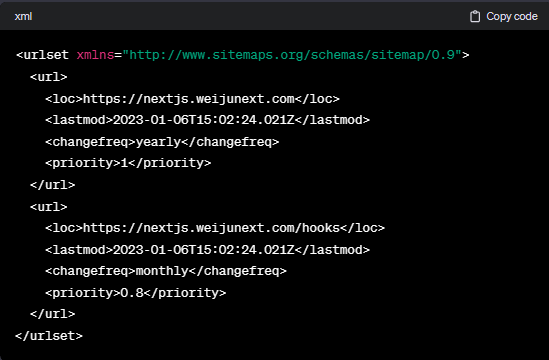
1. 手动创建sitemap.xml:
如果你的网站相对较小,可以选择手动创建sitemap.xml。以下是一个简单的示例:

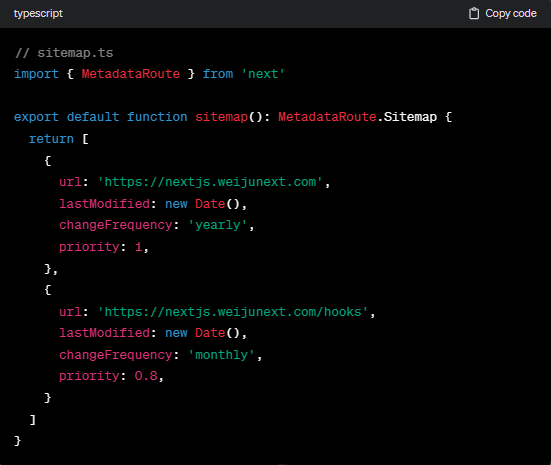
2. 创建sitemap.ts:
通过维护js或ts文件,Next.js会自动将其转换为xml格式的文件。在sitemap.ts中,你可以手动填写站点信息或编写自动获取路径的方法。例如:

3. 使用外部库next-sitemap:
next-sitemap是一个流行的库,可以帮助我们自动生成和更新sitemap。以下是使用步骤:
第一步: 安装依赖

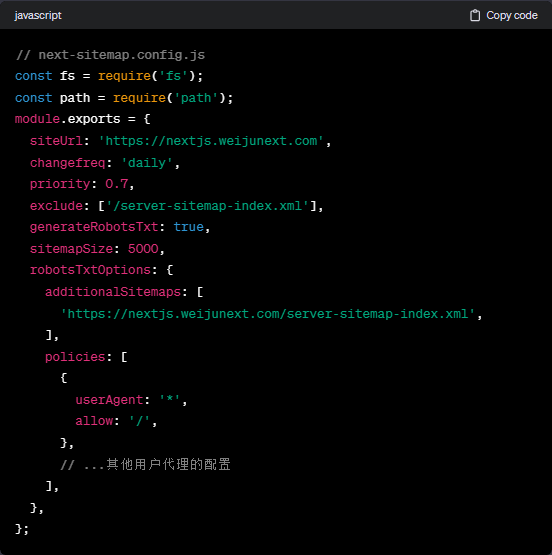
第二步: 在根目录创建文件next-sitemap.config.js,获取静态站点列表,并配置主要属性:

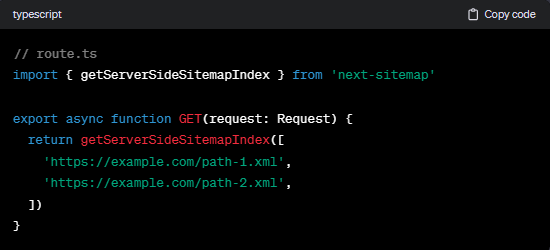
第三步: 创建app/server-sitemap-index.xml/route.ts文件,并请求动态站点列表:

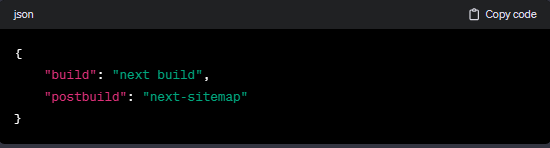
第四步: 在package.json中添加导出sitemap.xml的命令:

通过执行npm run postbuild命令,将在public文件夹下生成robots.txt和sitemap.xml两个文件。
准备好sitemap.xml后,将其上传给搜索引擎(如Google Search Console),以便被搜索引擎迅速收录。这是提高网站可见性和搜索引擎排名的关键一步。
添加网站统计代码
在网站发布后,若想监测各个页面的访问量,通常需要借助第三方统计工具,其中谷歌分析和百度统计是最受欢迎的选择。
为了使用这些统计工具,你只需登录谷歌分析和百度统计的网站,创建专用的统计代码。然而,在Next.js中,直接复制粘贴这些代码可能会遇到问题,因此需要通过dangerouslySetInnerHTML来注入代码。以下是实现方式:
谷歌分析:
// GoogleAnalytics.tsx
"use client";
import Script from "next/script";
const GoogleAnalytics = () => {
return (
<> <Script strategy="afterInteractive" src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GOOGLE_ID}`} /> <Script id="gtag-init" strategy="afterInteractive" dangerouslySetInnerHTML={{ __html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.NEXT_PUBLIC_GOOGLE_ID}', {
page_path: window.location.pathname, }); `, }} /> </> ); };
export default GoogleAnalytics;
百度统计:
// BaiDuAnalytics.tsx
"use client";
import Script from "next/script";
const BaiDuAnalytics = () => {
return (
<> <Script id="baidu-tongji" strategy="afterInteractive" dangerouslySetInnerHTML={{ __html: `
var _hmt = _hmt || []; (function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?${process.env.NEXT_PUBLIC_BAIDU_TONGJI}";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); `, }} /> </> ); };
export default BaiDuAnalytics;
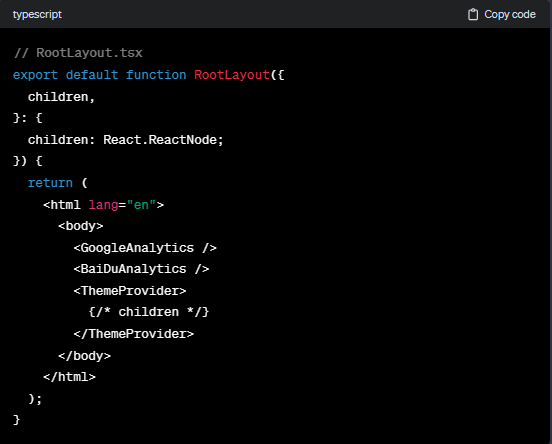
然后,在RootLayout组件中引入这两个统计组件:

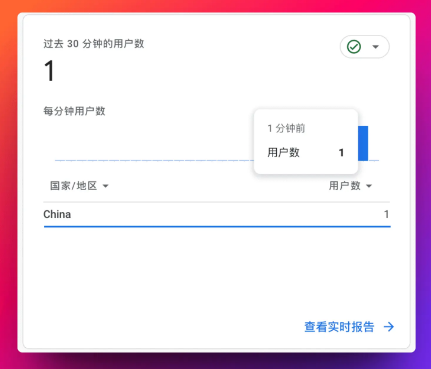
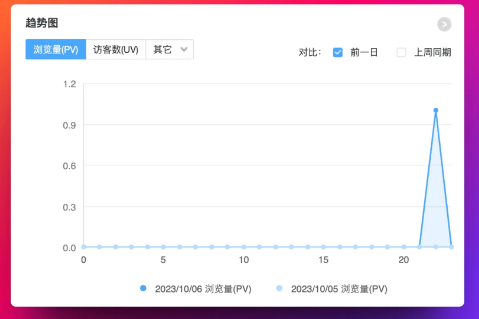
通过以上步骤,在统计后台查看数据,如果有相应的统计数据,就说明你的代码配置是正确的。这样,你就能轻松监测网站流量,了解用户访问情况。


总结
本文详细介绍了在Next.js中使用metadata和sitemap的方法,并指导了谷歌分析和百度统计的集成。这些步骤对于进行SEO优化至关重要,希望通过深入研究和优化SEO,能够使您的网站在搜索引擎中获得更高的排名。
源码和演示
通过学习和应用这些技术,您可以更好地了解和掌握如何优化网站,提高在搜索引擎中的可见性和排名。希望这些信息能够对您的网站发展和用户体验有所帮助。