原理
我们通过在Nginx中拦截并判断User-Agent(ua)是否为爬虫,来实现搜索引擎对于VUE应用的优化。如果不是爬虫,则直接返回页面;如果是爬虫,则先通过PhantomJS进行完整的HTML渲染,然后再返回给搜索引擎。
注:只要两种返回内容基本一致,搜索引擎不会认为是作弊手段,从而避免可能的处罚。
安装 PhantomJS
对于MAC本地用户:

检查安装是否成功:

版本应为2.1.1。
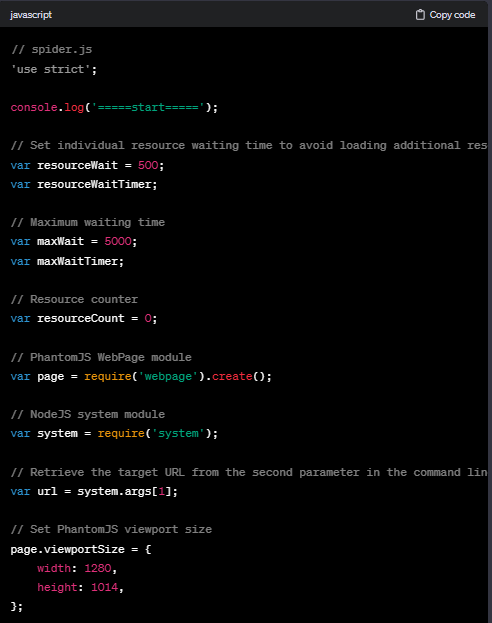
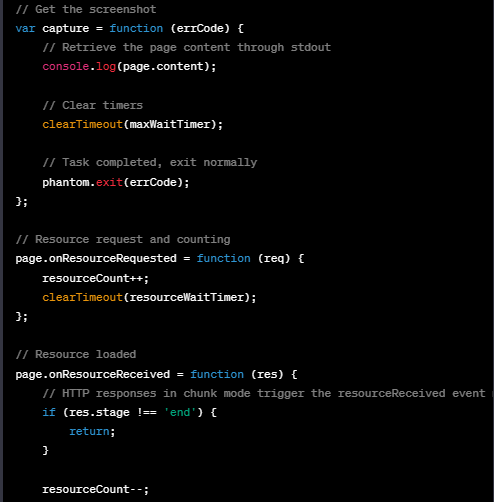
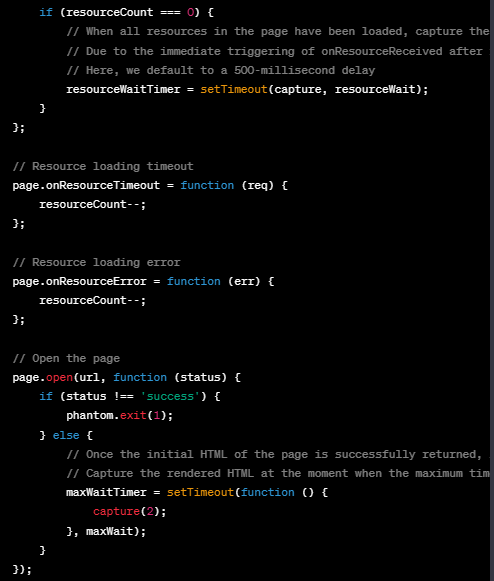
编写脚本文件spider.js



进行本地测试
使用命令phantomjs spider.js 'www.baidu.com/'来访问百度网站。
如果成功,将返回HTML结构,但可能会观察到访问速度明显减慢的现象。
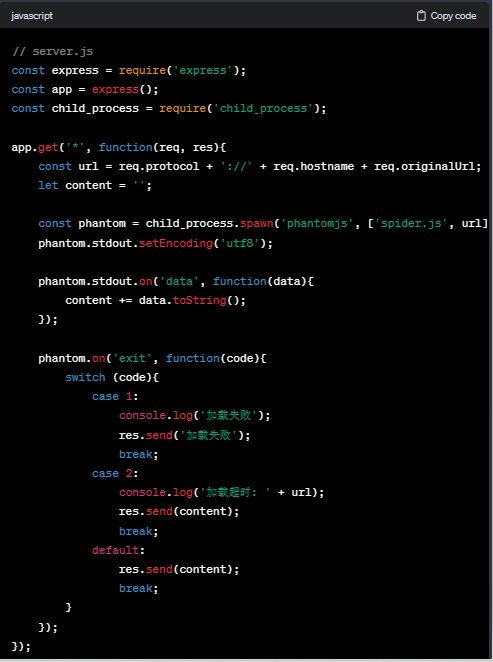
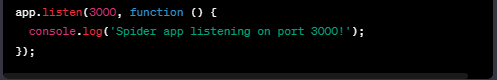
为了实现对搜索引擎爬虫请求的响应,我们需要将这一预渲染命令服务化,并通过Node.js创建一个简单的Web服务。以下是一个使用ExpressJS的示例代码:


通过运行node server.js,我们得到了一个能够预渲染的Web服务。接下来的任务是将搜索引擎爬虫的请求转发到该服务,并将渲染结果返回给爬虫。为了防止Node.js进程挂掉,可以使用nohup node server.js &。
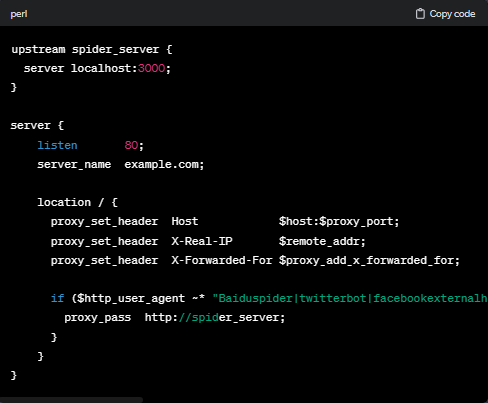
通过Nginx配置,我们可以轻松实现这个过程:

方案的优势:
对VUE代码改动影响较小: 使用PhantomJS方案时,对VUE代码的改动影响相对较小,甚至可以基本无需改动,从而降低了开发成本。
SEO方案可复用: 该SEO方案可以被抽离出来,以便在其他项目中重复使用,提高了代码的可维护性和复用性。
方案的劣势:
访问速度下降: 使用PhantomJS方案可能导致访问速度明显减慢,这是一个不可忽视的劣势,特别是在对网站性能要求较高的情况下。
ES6编译问题: 部分ES6语法的编译可能会出现问题,例如对Set、Promise等的支持可能存在不足,这需要额外的处理和注意。
高并发访问服务器压力大: 当面临高并发访问时,PhantomJS方案可能会对服务器造成较大的压力,需要考虑相关的性能优化和扩展措施。