一、获取 API_KEY
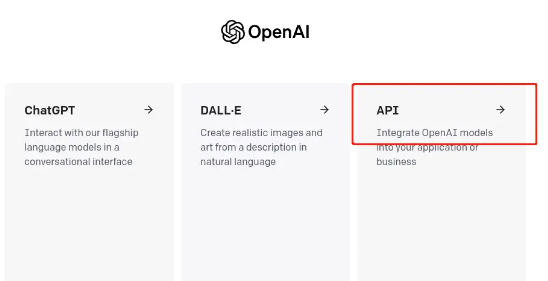
访问 OpenAI 官网(openai.com/),点击右上角的登录按钮,选择 API。

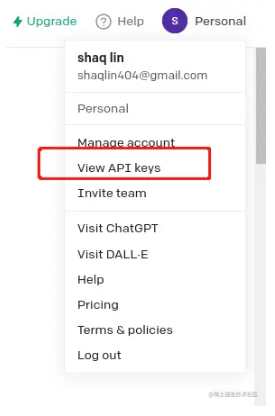
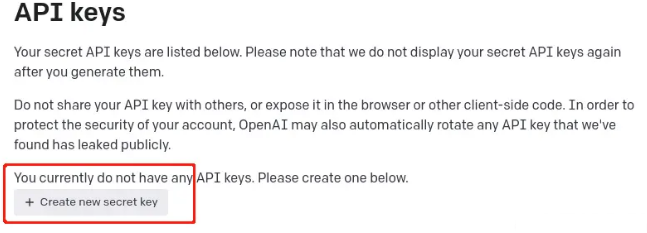
在弹出的选项中,点击右上角的"View API Keys",以查看个人信息。

若您尚未创建 API_KEY,请点击"Create new secret key"。

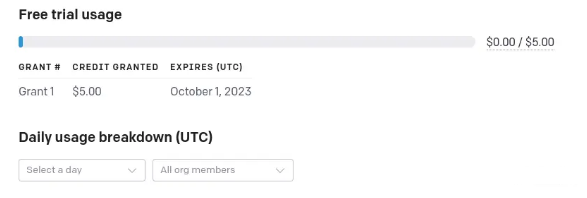
随便为其命名,然后点击创建。创建完成后,请复制您的 API_KEY,这将是您开始使用的凭据。每个账户都附带5美元的免费额度。点击右边的"Usage"选项,以查看您的使用情况。

二、挑选适合的前端框架
在GitHub上,已经有许多出色的开源项目供您选择。根据个人偏好,您可以挑选一个适合自己的项目。以下是一些建议:
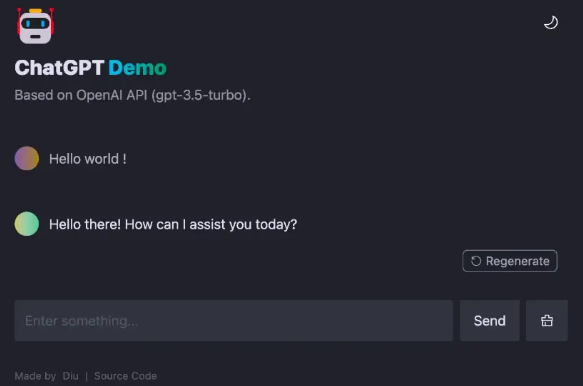
chatgpt-demo: 这是一个ChatGPT的极简Web UI,页面设计非常简洁。
地址:github.com/anse-app/ch…
效果图:

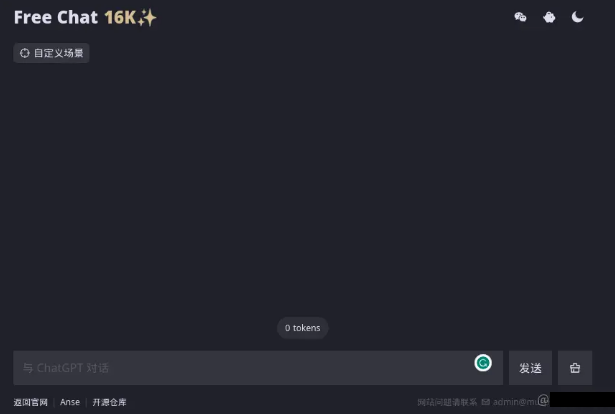
free-chat: 这是基于chatgpt-demo进行修改的Web UI项目。
地址:github.com/CNSenioriou…
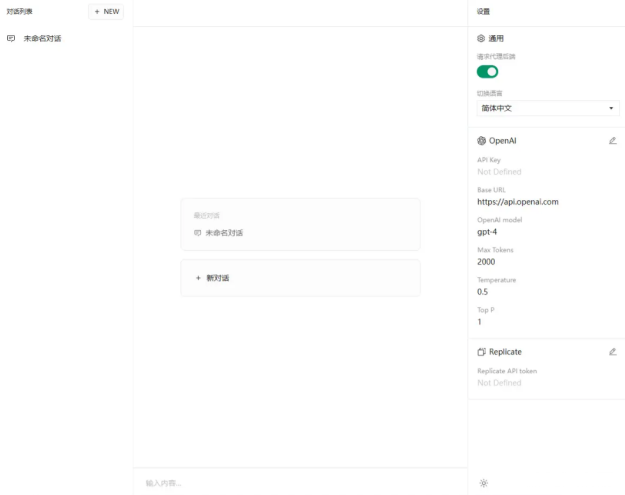
效果图:

yzh990918/anse: 该项目是在anse基础上修改而成的ChatGPT网页,部署简便。
地址:github.com/yzh990918/a…
效果图:

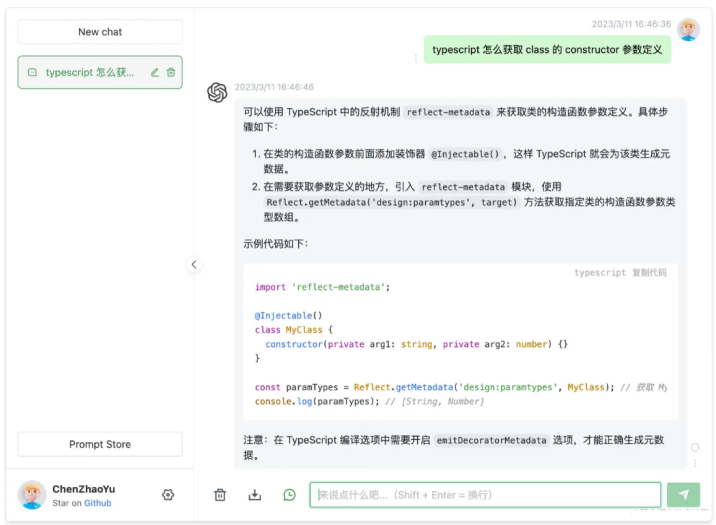
ChatGPT Web: 通过Express和Vue3构建的ChatGPT网页,同时支持OpenAI Key和网页accessToken。
地址:github.com/Chanzhaoyu/…
效果图:

选择其中一个适合您需求的前端框架,开始搭建吧!
三、搭建
在进行网页搭建时,是否需要购买服务器呢?通常情况下,是需要的。不过,现在有一些提供免费部署服务的网站,特别适用于个人使用或者流量较小的网页服务。您可以选择将网页免费部署在Vercel或Netlify上。
需要注意的是,ChatGPT-Web只能通过Railway进行部署,免费使用时限为22天。而Vercel则可以永久免费使用,因此强烈推荐选择Vercel。
以下是将Free-ChatGPT部署在Vercel上的步骤:
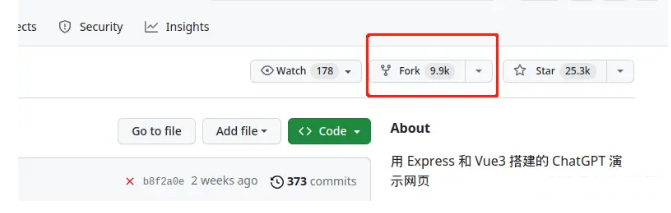
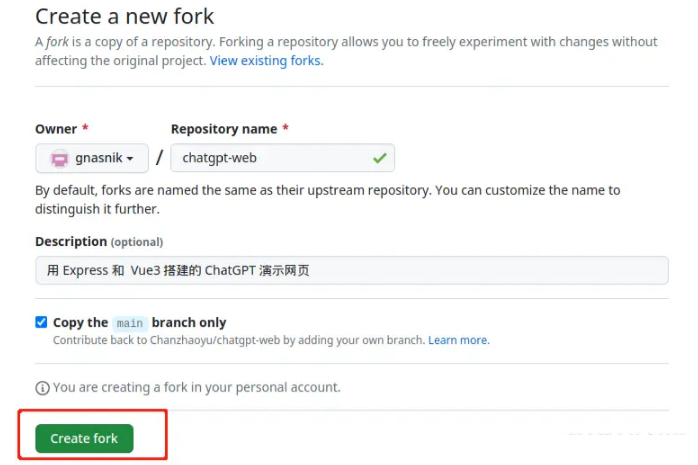
打开vercel.com/,点击右上角的登录,选择GitHub账号登录(如果没有账号,请先在github.com/注册),然后回到下一步,将您喜欢的网页项目fork到您自己的仓库里。


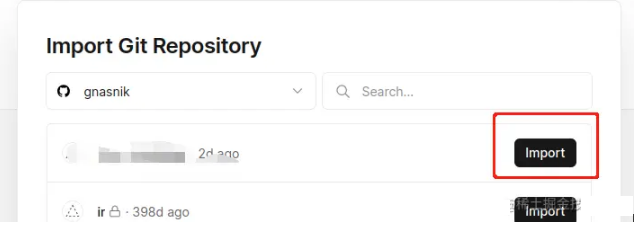
完成fork后,回到vercel.com,点击"创建一个应用",选择您刚刚fork的应用,点击"import"按钮。

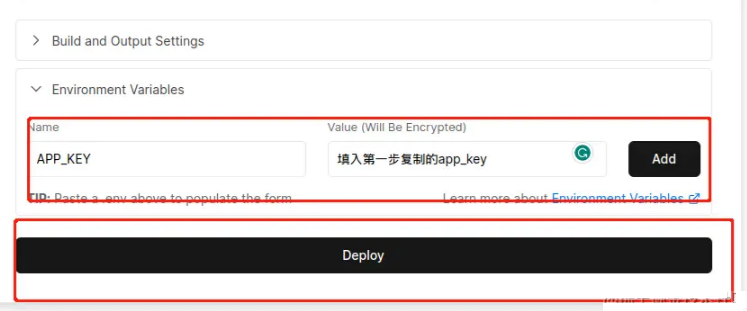
填入环境变量APP_KEY,点击"Add",然后点击"Deploy"。

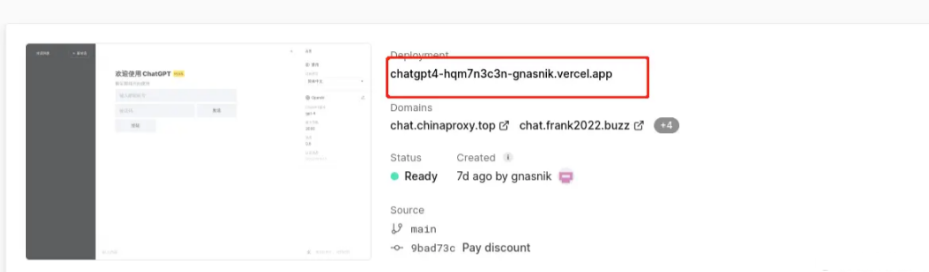
等待几秒钟,项目部署完成后,点击项目详情,就可以看到访问链接。

恭喜!您已成功部署自己的ChatGPT镜像站。
如果您无法申请APP_KEY,可以使用我的进行测试(用完为止):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