当我们复制ChatGPT的输出时,获得的是一个Markdown格式的文本。虽然Markdown简洁轻便,能够通过一些符号表示标题、列表、加粗和斜体等格式,但在一些专业场景,如商业报告、办公文件、学术论文、简历等方面,Markdown并不总是最理想的选择。
那么,我们如何让ChatGPT按照我们的需求设计字体、颜色、布局,并生成个性化的PDF文件呢?本文将介绍三种方法,无论你使用的是ChatGPT 3.5还是具有插件功能的ChatGPT 4,都能找到一种适合你的解决方案。
ChatGPT 3.5
因不支持直接生成 PDF 文件,而为了得到所需的文档,您可以首先要求 ChatGPT 使用 CSS 代码生成 HTML,然后使用适当的工具将其转换为 PDF 格式。
您在前端开发领域拥有专业技能,擅长将Markdown转换为HTML,并应用CSS进行后续PDF转换。以下是这个过程的详细步骤指南。
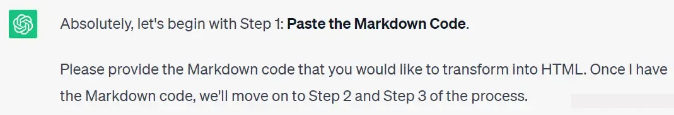
第一步:粘贴Markdown代码
操作: 提示用户输入Markdown代码,然后将其转换为HTML。
注意: Markdown代码本身不可见,但将进入第2和第3步。
第二步:选择样式
操作: 在收到Markdown代码后,向用户展示五种不同的样式选项,每个都附有简要说明。这些样式旨在增强HTML的视觉吸引力,并确保与内容或上下文保持一致。
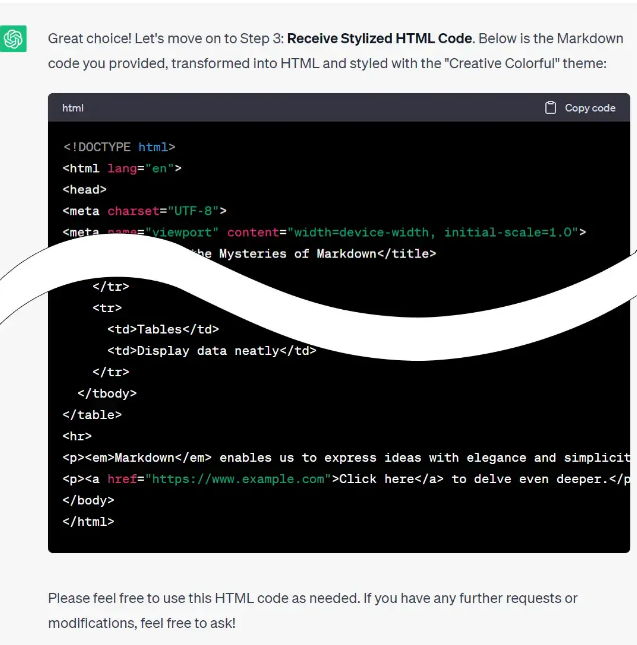
第三步:接收样式化的HTML代码
操作: 用户选择样式后,将相应的CSS应用于HTML,生成样式化版本。
重要: 提供完整的HTML转换,确保包含整个文档,而不仅仅是部分片段。
务必按照指定的顺序执行这些步骤,不要跳过或合并任何步骤。让我们从第1步开始。

比如要贴的 Markdown如下:
# Exploring the Mysteries of Markdown
*Unraveling the secrets of* **Markdown** can be a fascinating journey. Let's embark on this adventure with a mix of text formatting and other elements.
## Lists and Code
In our quest, we'll encounter both ordered and unordered lists:
1. Begin by researching Markdown basics.
2. Explore the depths of Markdown syntax.
3. Dive into advanced formatting techniques.
- Don't forget to escape special characters: \`*italic*\`, \`**bold**\`.
## Links and Images
Along the way, we'll find helpful resources:
- Read the [Markdown Guide](https://www.markdownguide.org) to master Markdown.
- <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/4/48/Markdown-mark.svg/1280px-Markdown-mark.svg.png" alt="Markdown Logo" style="zoom:25%;" />
## Blockquotes and Tables
Reflecting on our journey, we remember this quote:
> "To code in Markdown is to paint with words." - Anonymous
Here's a table to organize our findings:
| Element | Purpose |
| ----------- | --------------------------------- |
| Headers | Organize content hierarchy |
| Emphasis | Add *emphasis* and **strength** |
| Code | Highlight \`code\` snippets |
| Lists | Enumerate and itemize information |
| Links | Connect to external resources |
| Images | Visualize concepts |
| Blockquotes | Highlight important thoughts |
| Tables | Display data neatly |
---
*Markdown* enables us to express ideas with elegance and simplicity. As we conclude our exploration, we realize that it's not just a markup language; it's a canvas where words become art.
*[Click here](https://www.example.com) to delve even deeper.*
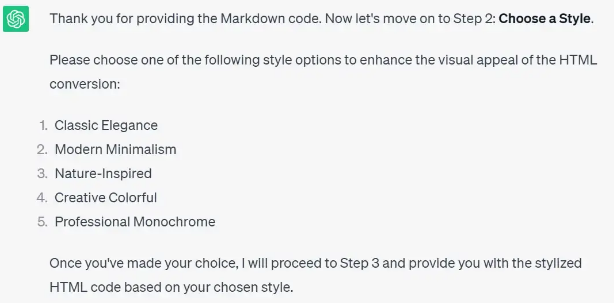
贴给 ChatGPT 后,它进行到第2步,根据 Markdown 的内容提供了5种风格供选择,而我选择了 "Creative Colorful"。
将 Markdown 代码粘贴至 ChatGPT 后,它进行了第 2 步,为我提供了 5 种不同的风格选择,供我挑选。我最终选择了 "Creative Colorful"。
感谢您提供 Markdown 代码。现在,我们迈入第 2 步:选择样式。
请从下列样式选项中挑选一款,以提升 HTML 转换的视觉效果:
经典优雅
现代简约
自然灵感
创意多彩
专业单色
一旦做出选择,将进入第 3 步,根据选定的风格生成经过样式化的 HTML 代码。

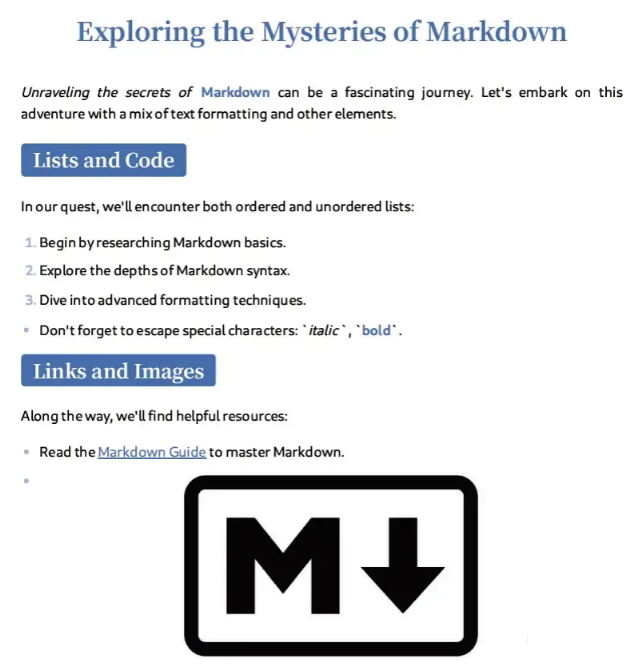
之后 ChatGPT 完成了第3步,生成内置 CSS 的 HTML 代码。

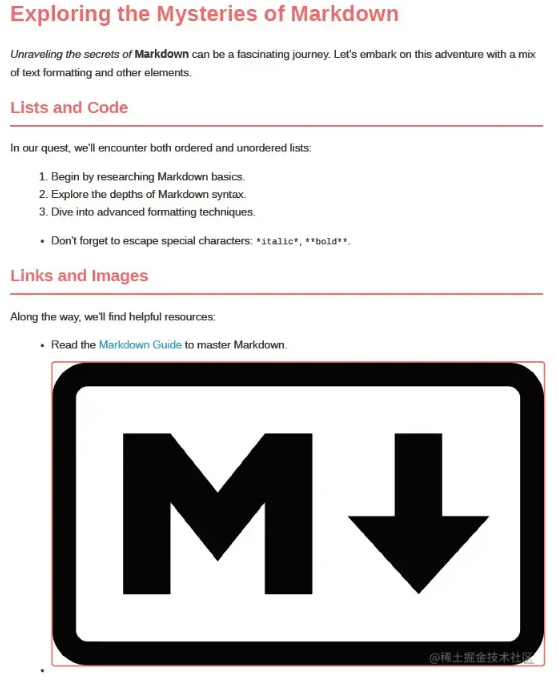
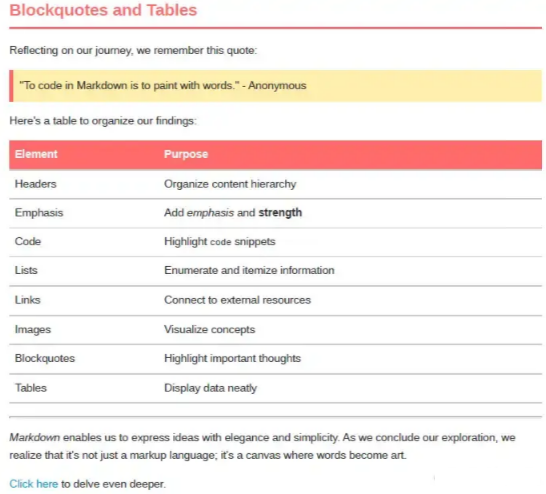
将 HTML 代码复制到记事本,把后缀名从 .txt 改成 .html,Markdown 格式就变为了一个网页。再用在线工具,例如cloudconvert把 Markdown 变成了 PDF 文件,效果如下:


使用 ChatGPT 插件
虽然上述方法同样适用于 ChatGPT 4,但是在使用代码解释器时可能会遇到一些问题。
🚀 ChatGPT代码解释器:1分钟处理1000份文档,高效而强大,ChatGPT 代码解释器展现了其强大的性能,但是在沙盒环境中,缺乏一些用于 Markdown 转换的库,比如 Pandoc。此外,从 HTML 转换到 PDF 的效果也可能不尽如人意。然而,ChatGPT Plus 用户有幸可以通过插件来实现这些转换,其中 A+ Doc Maker 就是一个很好的选择。
如果你不知道如何激活插件,可以查阅我之前的文章了解详细步骤:
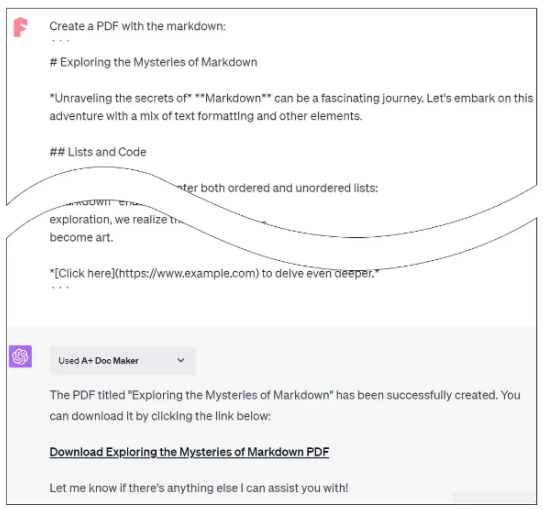
激活插件后,只需简单地告诉 ChatGPT 你想要将 Markdown 转换为 PDF。当然,你需要将 Markdown 的内容粘贴到 Prompt 中。提交了 Prompt 后,ChatGPT 的回复将包含一个特殊的链接。

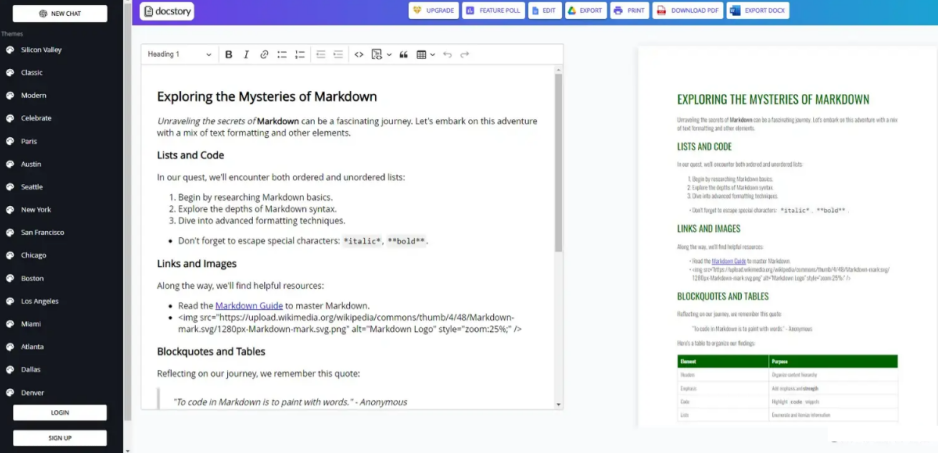
点击 ChatGPT 回复中的链接,你将被引导至 A+ Docker 的网站。

该网站主要分为三个区域:左侧提供可选择的 PDF 主题,中央是 Markdown 编辑器,右侧则是 PDF 预览。在左侧的主题选项中选择一个你喜欢的主题,然后点击顶部的 "DOWNLOAD PDF" 按钮,即可轻松下载生成的 PDF。如果你选择成为该网站的付费会员,还可以享受更多漂亮主题的选择。
这一流程简单而高效,为用户提供了便捷的 Markdown 到 PDF 的转换体验。
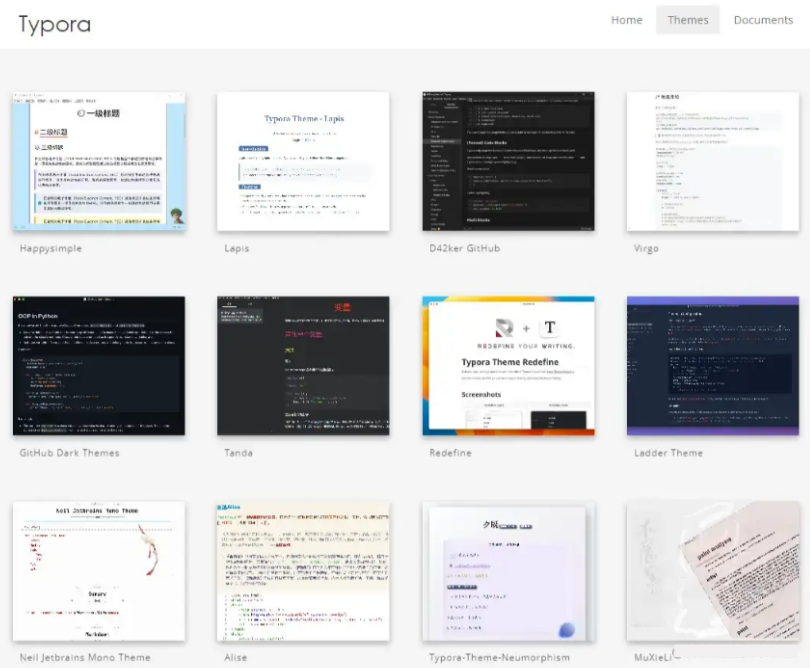
Typora
Typora是一款出色的Markdown编辑器,我每天都在使用,并且只需一次性支付15美元。它提供了各种漂亮的主题,比如我个人非常喜欢的Lapis主题。

在Typora中选择主题后,只需在文件菜单中选择导出,然后选择导出为PDF即可完成操作。

总结
在数字时代,制作格式精美的PDF并非难事。借助强大的ChatGPT,任何人都能轻松将纯Markdown文本转换为专业的PDF文档。无论你选择使用ChatGPT 3.5、ChatGPT Plus还是工具如Typora,这些方法都能有效提升生产力和创造力。勇敢尝试这些技巧,让文档创建变得更加愉快。