
人类天生擅长处理图像信息,尤其是通过图形展示复杂系统更为直观。
在创建流程图方面,有人喜欢使用GUI界面的工具,如微软的Visio,通过拖拽预设的形状和元素,轻松绘制各种复杂的数据流图(DFD)或流程图(FC)。另一些人更喜欢使用文本创建流程图,因为文本更轻量,可使用版本控制工具如Git记录各种改动,并轻松嵌入到Markdown编辑器中,并通过适当的工具进行渲染。
然而,用于创建文本流程图的工具(如Mermaid.js)通常需要学习一套语法,对初学者来说并不直观。ChatGPT的出现解决了这个问题,现在你可以通过对话的方式直接生成各种图表,包括流程图、时序图、甘特图、Git图、用户旅程图、象限图、饼图、思维导图等等。
本文将介绍两种方法,让ChatGPT的免费用户和Plus用户都能轻松创建各种图表。
使用ChatGPT Diagrams插件在谷歌浏览器中创建图表
ChatGPT在创建图表和流程图方面的基本方法是通过对话进行。只需描述要制作的图表,然后让ChatGPT生成用于创建流程图的文本或代码。流行的文本方式之一是使用Mermaid.js。
Mermaid.js是一个基于Javascript的开源库,可以以类似于Markdown的方式生成图表和流程图。因此,你可以这样写一个提示:
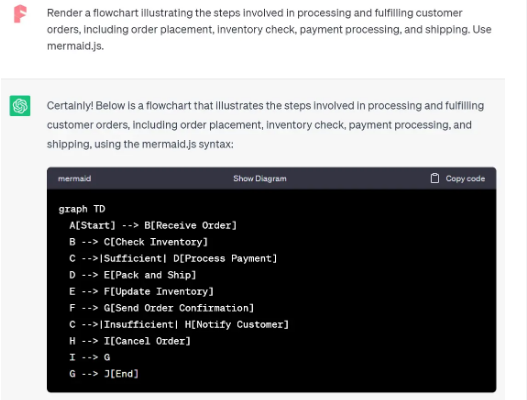
"渲染一个流程图,说明处理和完成客户订单的步骤,包括下单、库存检查、付款处理和发货。使用mermaid.js。"
ChatGPT会为你生成相应的流程图代码。然而,ChatGPT本身无法直接将代码渲染为图形化的图表。不过,通过安装谷歌浏览器插件ChatGPT Diagrams,ChatGPT就可以实现渲染了。
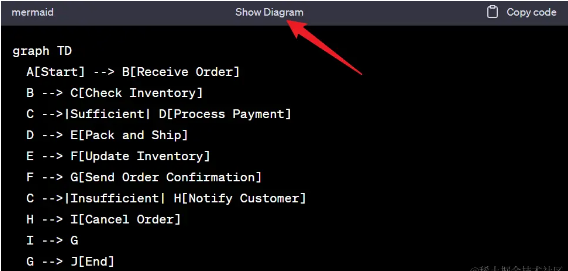
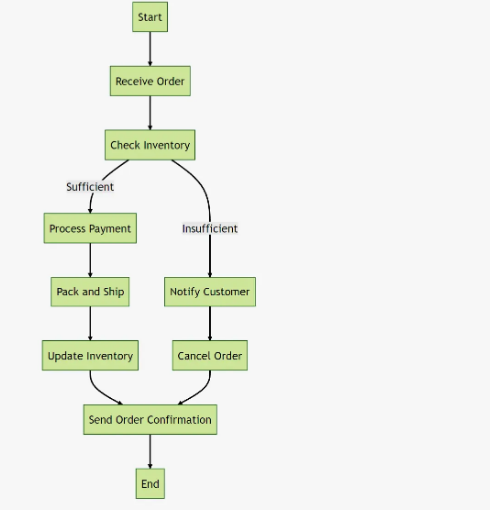
插件会在ChatGPT生成的代码上方添加一个按钮“显示图表 (Show Diagram)” ,点击该按钮即可展示渲染出的图表。

以下是具体步骤:
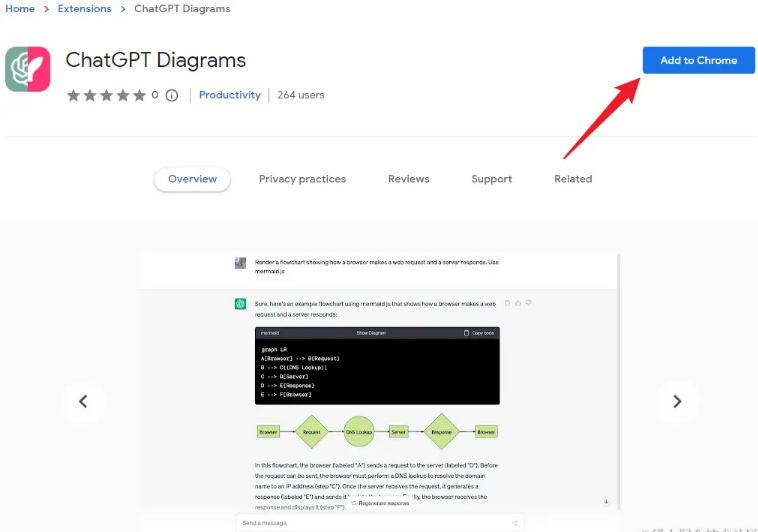
1. 首先,访问ChatGPT Diagrams插件的安装页面https://chromewebstore.google.com/detail/chatgpt-diagrams/gllophmfnbdpgfnbmbndlihdlcgohcpn?pli=1
2. 点击“添加到Chrome (Add to Chrome)” 安装插件。

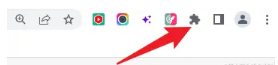
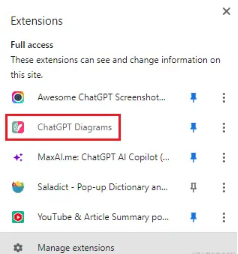
3. 点击谷歌浏览器右上角的拼图形状按钮,打开插件列表,确认插件已被安装。

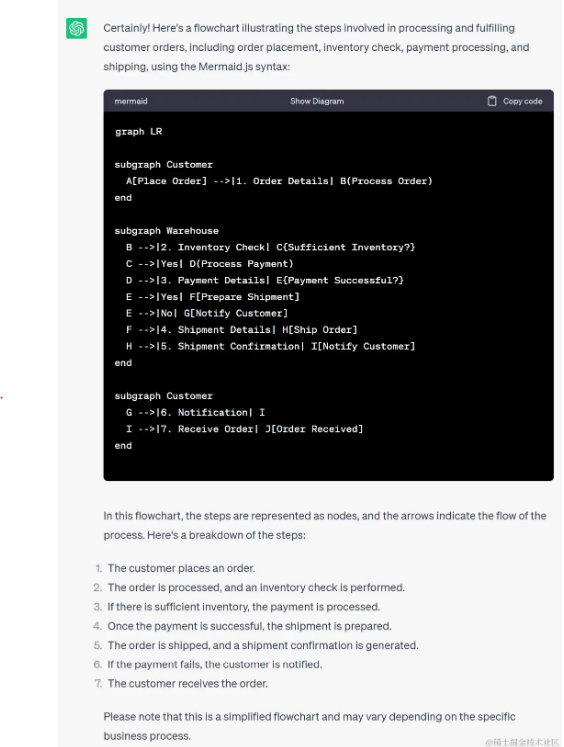
4. 确认插件已成功安装后,使用ChatGPT生成图表。例如,提交以下提示:

"渲染一个流程图,说明处理和完成客户订单的步骤,包括下单、库存检查、付款处理和发货。使用mermaid.js。"

5. 然后,点击生成的黑色代码文本框上方的“显示图表 (Show Diagram)” 按钮,将代码渲染为图形。

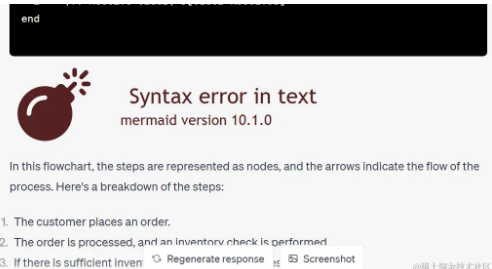
如果遇到任何问题,刷新页面并点击ChatGPT的历史对话返回到刚才的界面,再次点击“显示图表 (Show Diagram)”按钮即可成功显示图表。



在图表无法显示或需输出时的替代方法
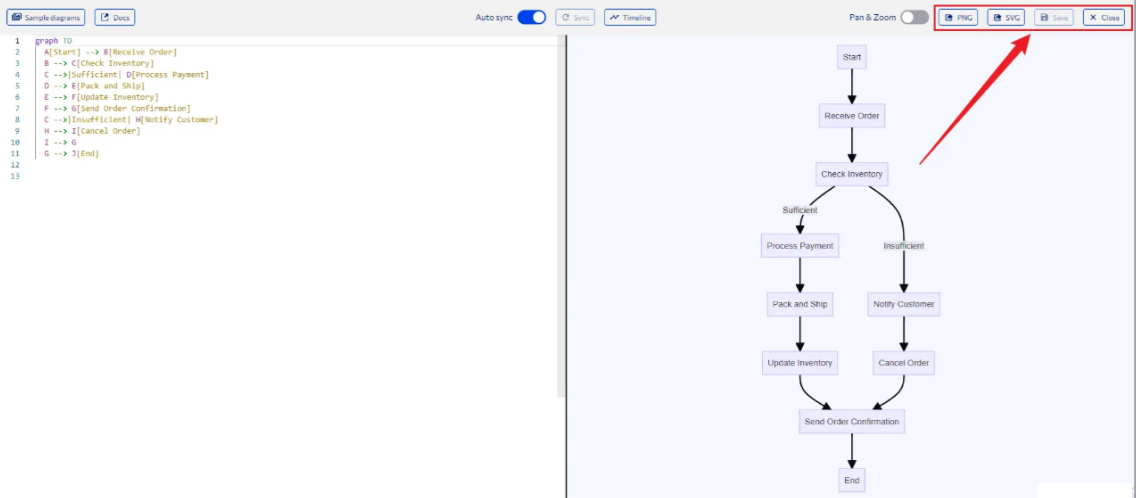
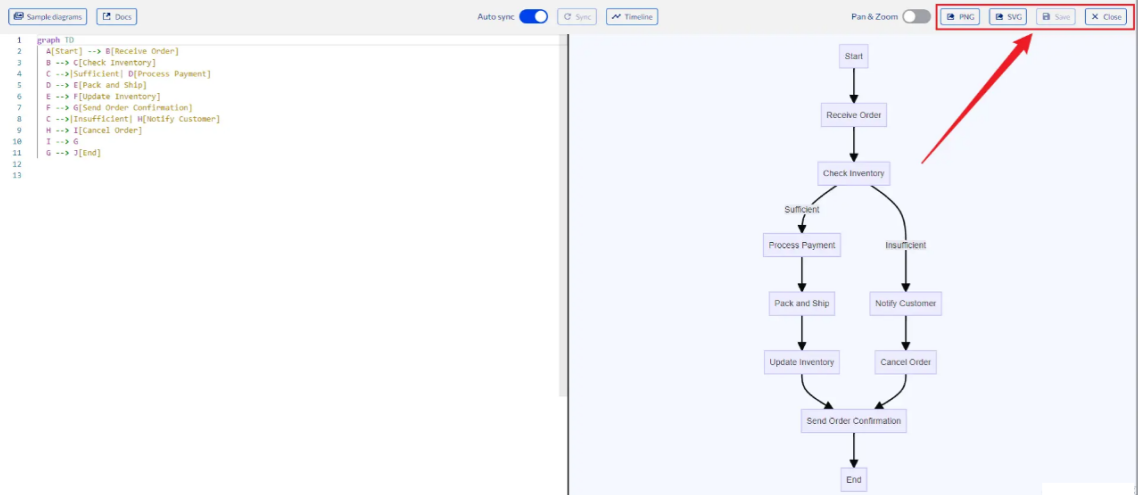
如果图表无法显示或者你想要输出图表,你可以将黑色代码框中的代码复制到 mermaid.live/ 这个网站上。
在这个网站上创建一个账户后,你就可以将图表导出为PNG或SVG格式。

另一个流行的免费网站是 draw.io。
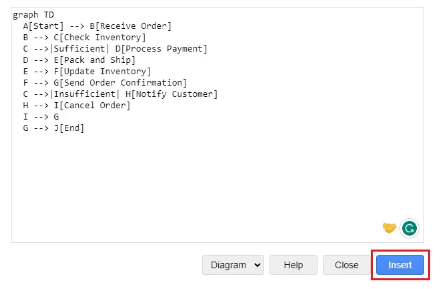
在这个网站上,点击菜单栏的"Arrange" -> "Insert" -> "Advanced" -> "Mermaid"。

将代码粘贴到弹出的文本框中,然后点击“Insert”。

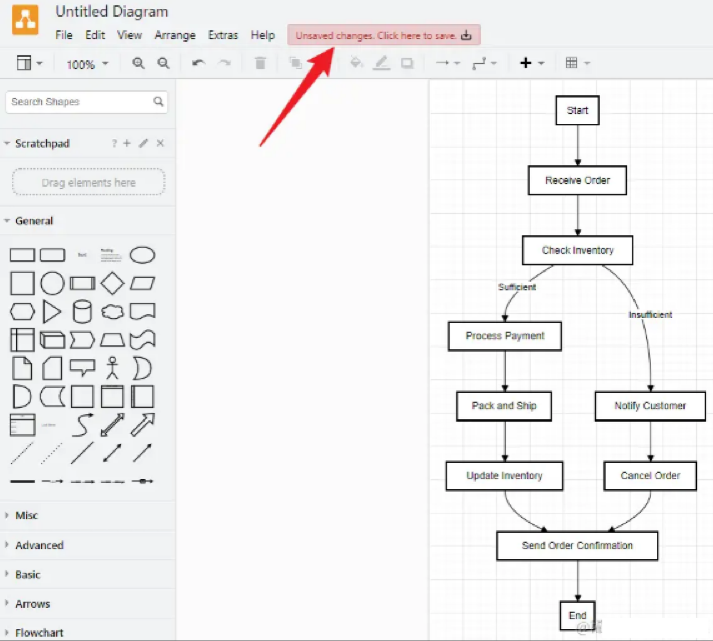
最后,点击保存按钮即可。

如果你希望修改图表,可以直接在编辑器中进行操作。或者,你可以与ChatGPT继续对话,告诉它你的需求,然后让ChatGPT为你生成相应的代码。
使用ChatGPT插件Show Me Diagrams
ChatGPT Plus用户可以通过第三方插件Show Me Diagrams轻松生成图表。
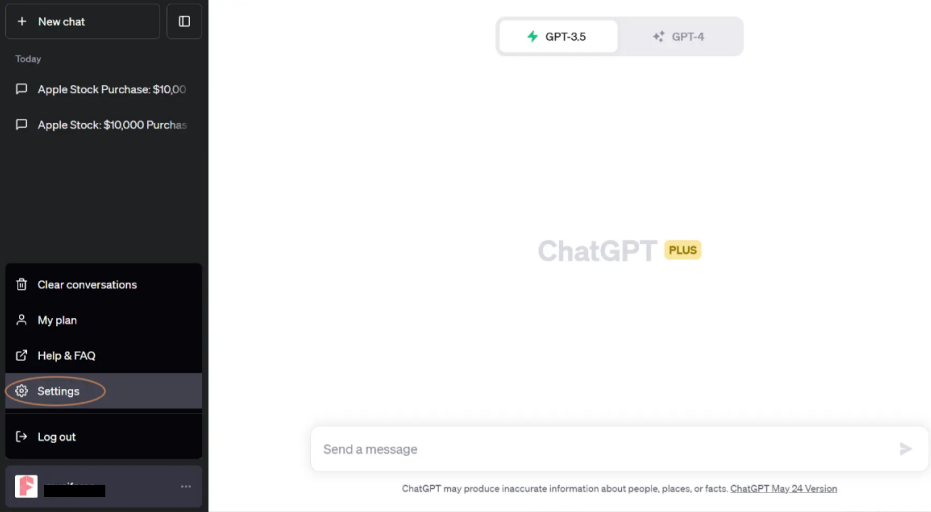
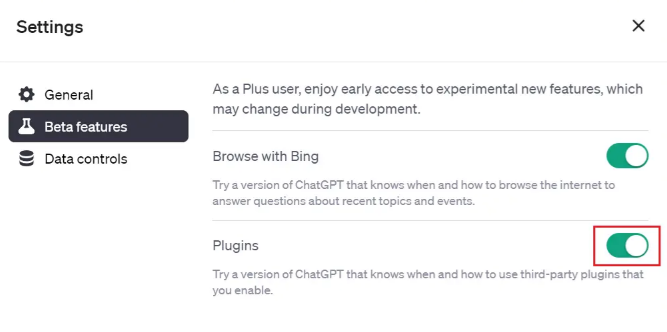
为了使用这个插件,确保已激活ChatGPT插件功能。



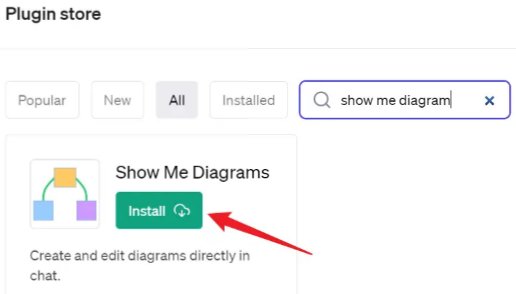
前往ChatGPT插件商店搜索插件并进行安装。在搜索框中键入关键词"show me diagram",然后点击"Install"进行安装。


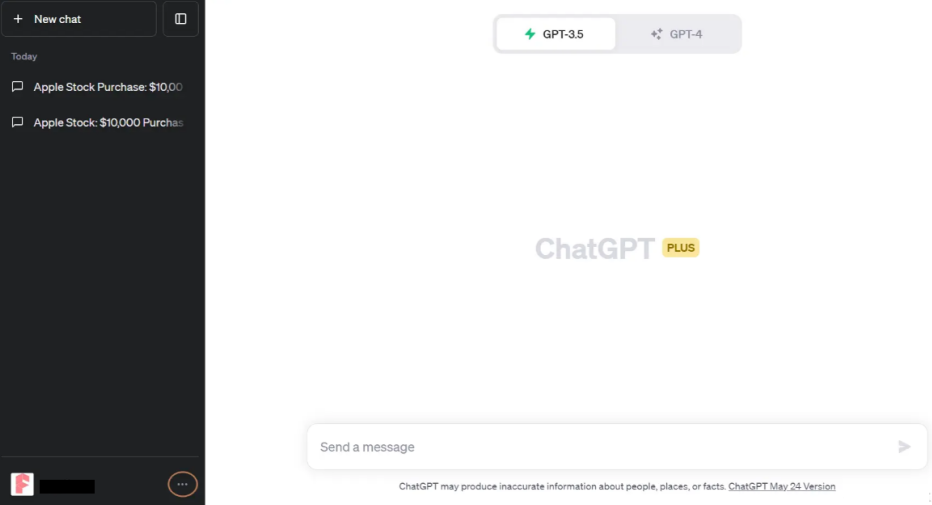
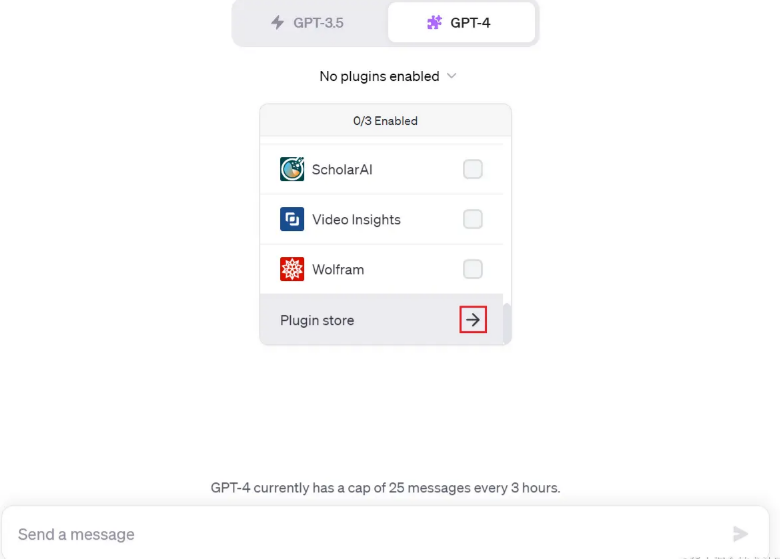
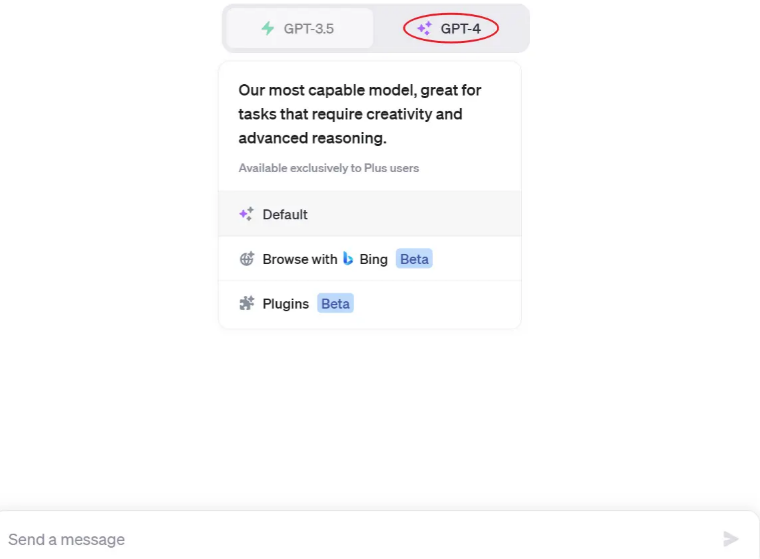
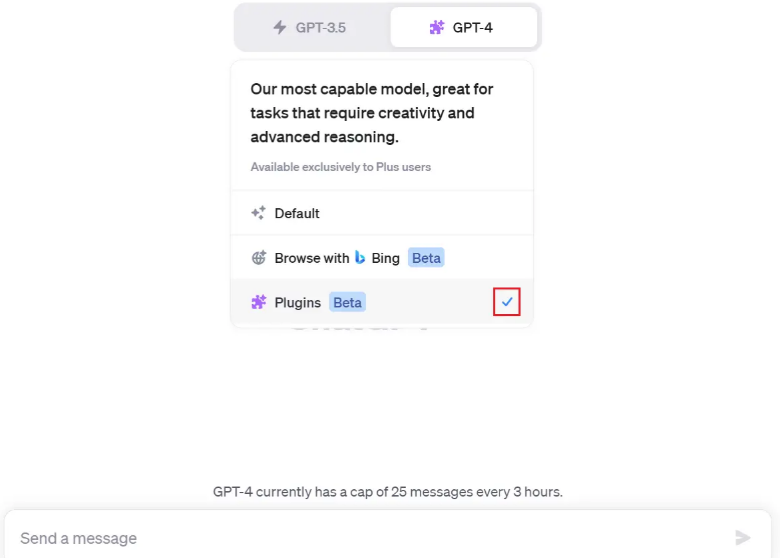
安装完成后,在输入提示之前,切换到ChatGPT4。鼠标悬停在"GPT-4"按钮上,显示一个下拉菜单,在下拉菜单中选择“Plugins”。


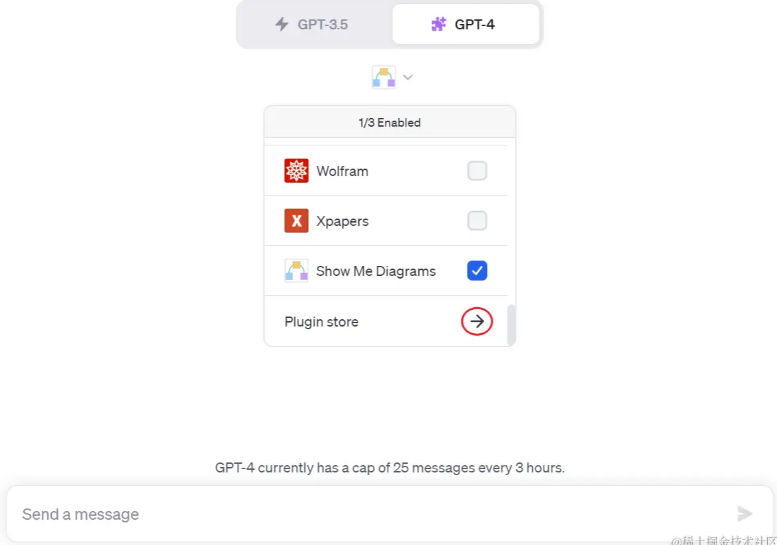
在下拉菜单中找到刚刚下载的"Show Me Diagrams"插件并勾选。

现在你可以输入提示词,例如:
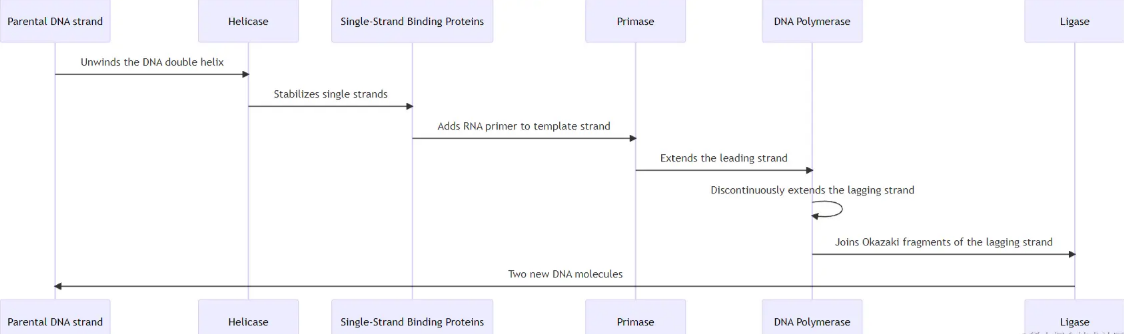
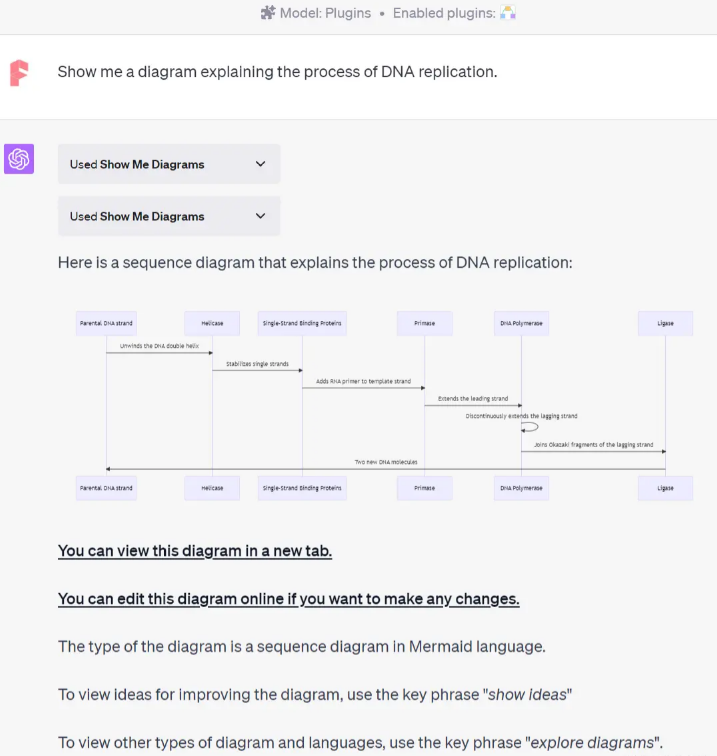
"给我展示一张解释DNA复制过程的图表。"
ChatGPT会回复:
"下面是一个解释DNA复制过程的序列图:

你可以在一个新的标签中查看此图。如果你想做任何修改,你可以在线编辑这个图。
该图的类型是Mermaid语言的序列图。
要查看改进该图的想法,请使用关键短语 '显示想法'。
要查看其他类型的图表和语言,请使用关键短语 '探索图表'。"

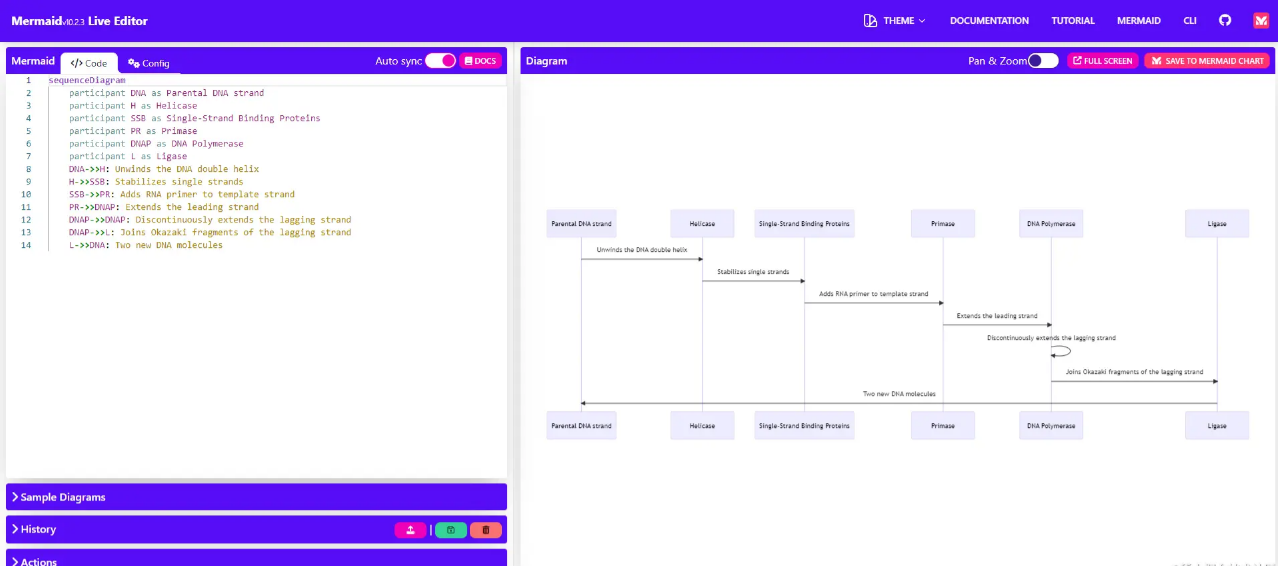
点击ChatGPT回复中带有超链接的句子“你可以在一个新的标签中查看此图”,在新标签页中查看图表的大图并保存。
点击带有超链接的句子“如果你想做任何修改,你可以在线编辑这个图”,在新标签页中在线编辑图表。

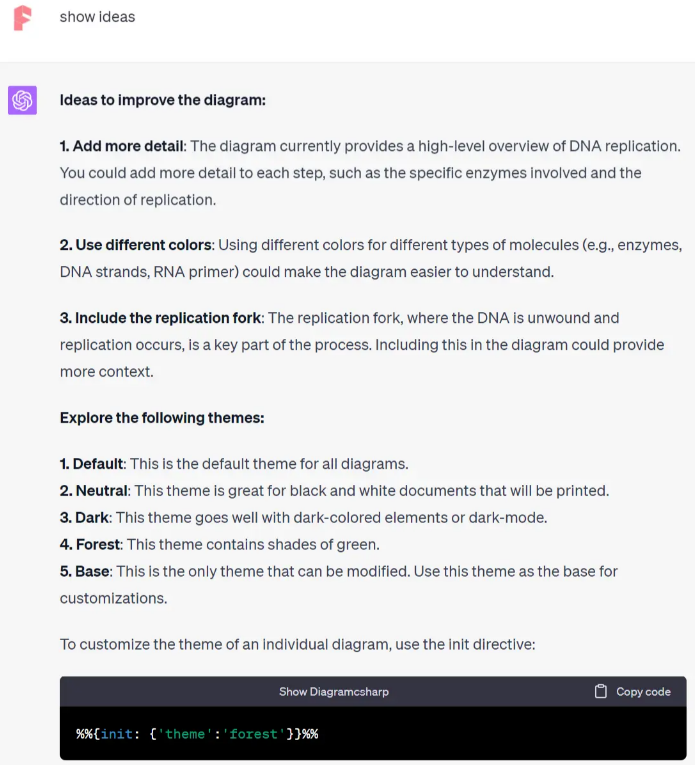
按照ChatGPT提示的关键词,如“show ideas”,可以优化图表。ChatGPT回复如下:
"改进该图的想法:
增加更多细节:提供每个步骤的更多细节,如参与的具体酶和复制方向。
使用不同的颜色:对不同类型的分子使用不同颜色,使图表更易理解。
包括复制叉:在图中显示复制叉,强调解开和复制发生的关键部分。
探索以下主题:
默认主题:适用于所有图表的默认主题。
中性:适合黑白文件。
深色:与深色元素或深色模式搭配。
森林色:包含深浅不一的绿色。
基底:可作为定制基础主题。"
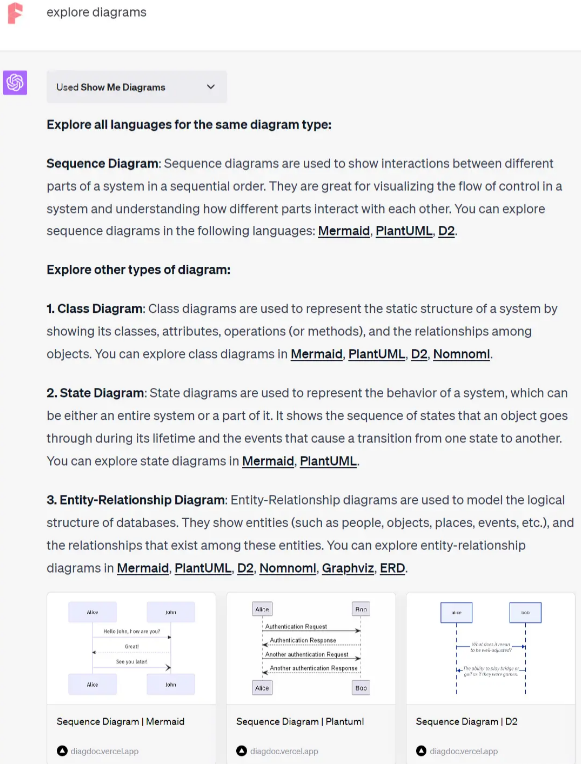
ChatGPT还提供了探索其他图表类型和语言的选项,如顺序图、类图、状态图、实体关系图等。

点击ChatGPT回复中带有超链接的句子,探索不同图表类型和语言。例如,输入“explore diagrams”可以展示更多图表类型的语言选择。

其他图表语言如PlantUML、D2、Nomnoml、Graphviz和ERD等都有超链接,可点击查看官方网站获取更多相关资料。
总结:
综合来看,ChatGPT为创建图表提供了便捷的解决方案。通过利用谷歌浏览器扩展程序 "ChatGPT图表" 和ChatGPT插件 "Show Me Diagrams",将复杂的思想转化为视觉语言只需简单的点击几下。关键在于通过这些工具进行流畅的沟通,并有效地利用它们。不要犹豫,从今天开始用图表展示你的创意吧!