
CSS動畫通常可以分為兩大組成部分:Transition(過渡)和Animation(動畫)。它們都用於在網頁中創建元素的平滑動態效果,但在用法和控制上有一些不同。
1. Transition(過渡):
- 過渡是一種簡單的方式,用於在元素的狀態變化(如滑鼠懸停、焦點變化、類添加或刪除等)時產生平滑的效果。
- 過渡通常適用于元素的單一屬性變化,如顏色、大小、位置、透明度等。
- 過渡需要指定過渡持續時間、延遲時間、過渡函數(timing function)等參數。
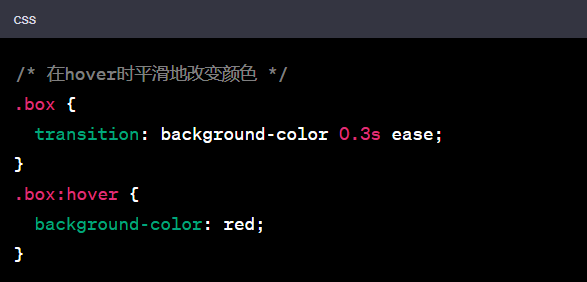
- 通常通過CSS屬性`transition`來定義,例如:

2. Animation(動畫):
- 動畫是一種更為靈活和複雜的方式,允許您在元素上定義一系列關鍵幀(keyframes),從而精確控制元素的每一步動作。
- 動畫可應用於多個屬性,可以定義多個關鍵幀,每個關鍵幀指定元素在不同時間點的狀態。
- 動畫允許您指定持續時間、延遲、重複次數、動畫方式等參數,並且可以使用`@keyframes`規則來定義關鍵幀。
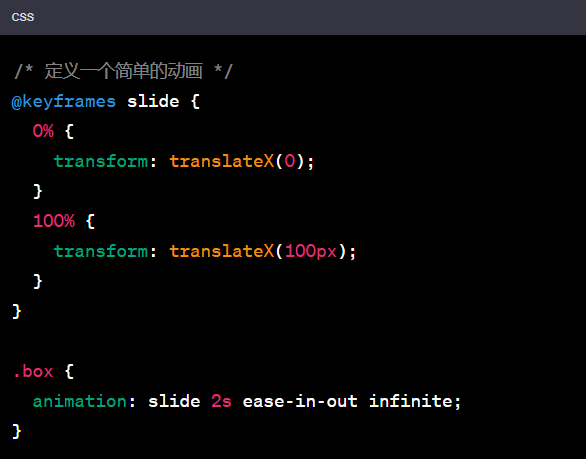
- 通常通過CSS屬性`animation`來定義,例如:

總結而言,過渡適用於簡單的狀態變化,而動畫適用於更複雜的、精細控制的動態效果。選擇使用哪種取決於您的設計需求和動畫複雜性。通常情況下,過渡對於簡單效果足夠,而動畫適用於更具交互性和複雜性的動畫需求。