
要創建CSS動畫,您需要定義動畫的關鍵幀(keyframes)以及應用這些關鍵幀到您希望動畫的HTML元素上。以下是一個簡單的步驟來製作CSS動畫:
1. 定義關鍵幀(Keyframes):
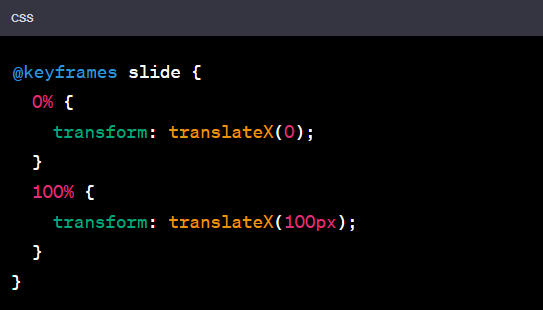
首先,您需要使用`@keyframes`規則來定義動畫的關鍵幀,即在動畫過程中元素的不同狀態。關鍵幀規則包括動畫的名稱,以及在不同時間點(百分比)上定義的元素狀態。例如:

在上面的例子中,我們定義了一個名為"slide"的動畫,它從0%(起始狀態)到100%(結束狀態)之間,改變了元素的`transform`屬性,使元素在X軸上平移了100圖元。
2. 應用動畫:
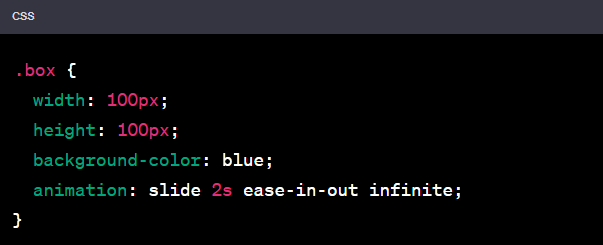
接下來,您需要將定義好的動畫應用於HTML元素,可以使用`animation`屬性來完成。例如:

在這個例子中,我們給一個類名為"box"的元素應用了名為"slide"的動畫。我們還指定了動畫的持續時間(2秒)、過渡函數(ease-in-out)以及重複次數(infinite,無限次重複)。
3. 觸發動畫:
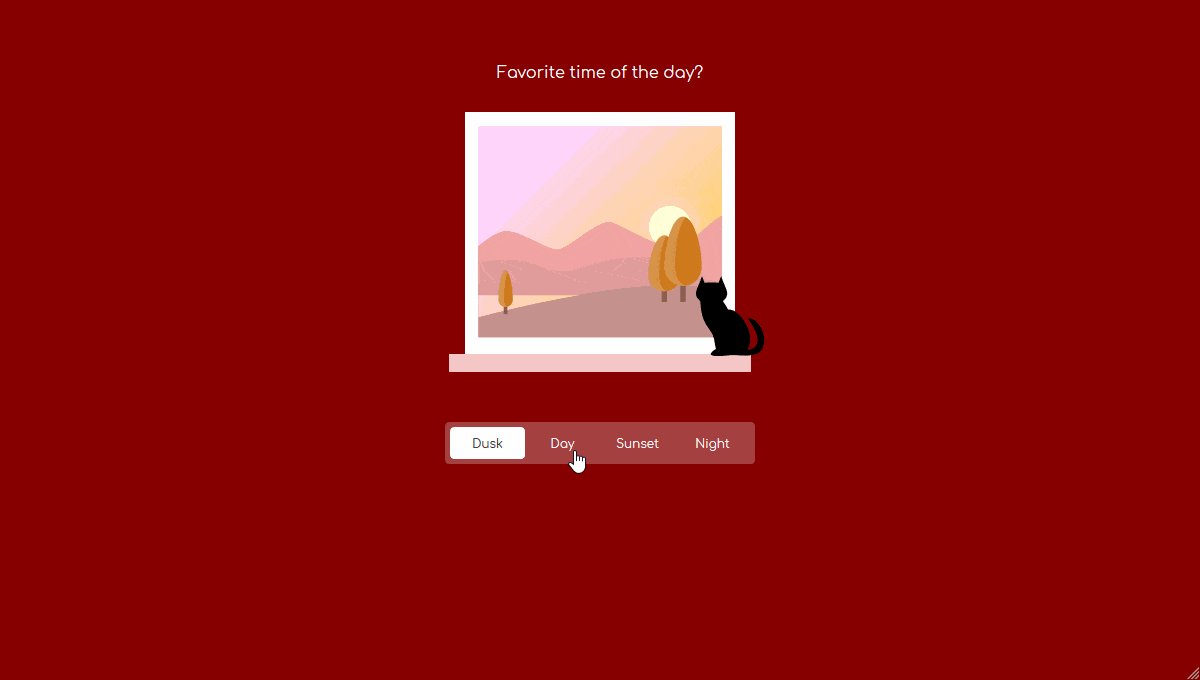
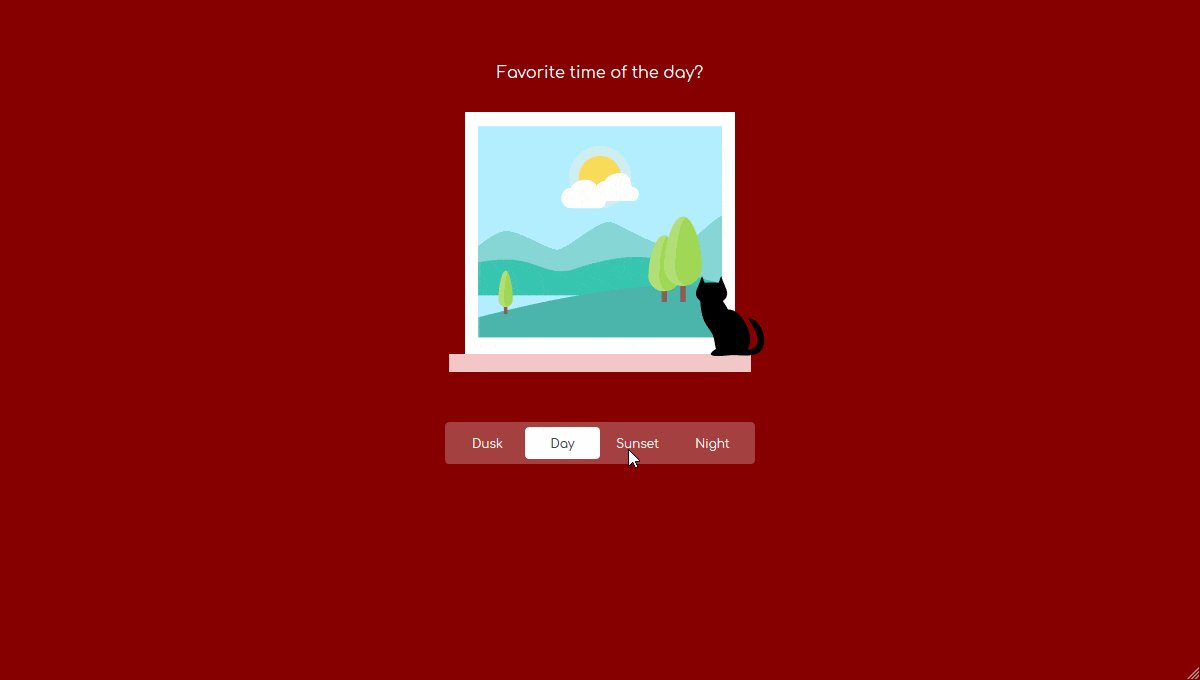
您可以使用各種方式觸發動畫,例如在頁面載入時、滑鼠懸停時、點擊按鈕等等。要在頁面載入時觸發動畫,只需確保應用了動畫的元素在頁面載入時可見。
如果要通過對話模式觸發動畫,您可以使用JavaScript來添加或移除包含動畫的類,或者使用偽類(如`:hover`)來觸發動畫。
這就是製作CSS動畫的基本步驟。當您應用這些規則並對其進行適當調整時,您可以創建出各種各樣的動畫效果,從簡單的平移和漸變到更複雜的動畫序列。調整動畫的屬性、持續時間、過渡函數等可以讓您實現各種不同的動畫效果。