магазин сейфов предлагает сейф 3 купить ...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
在Next.js的官方文档中,我们可以找到一些关于metadata和sitemap配置的介绍,但总体来说,这只是一个入门指南,未涵盖Next.js开发者通常采用的主流方法。本文旨在深入探讨metadata的配置与管理、sitemap的导出以及网站访问追踪的引入实现,为你提供进一步优化SEO的实用方法。
Metadata配置与管理


前言
SEO,即Search Engine Optimization,指的是通过遵循搜索引擎规则来提高网站在搜索引擎中自然排名的一种优化方式。
在上一篇讲解

前言
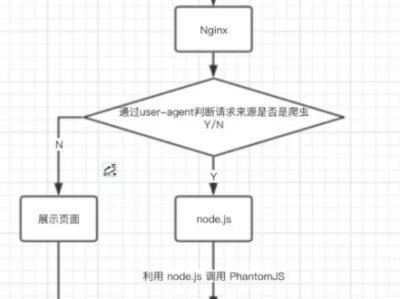
众所周知,Vue项目作为单页面应用,对于SEO优化存在一定的挑战。在本文中,我们将讨论一些解决方案,以提升Vue项目的SEO性能。
Vue 项目的SEO优化方案

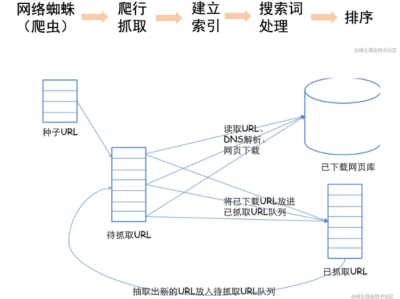
🔢SEO简介
搜索引擎优化(SEO)是一种旨在提升网页在自然搜索结果中的排名和收录数量的优化策略。其目标是通过优化网站,从搜索引擎中获取更多的免费流量,并展现更好的形象。本文将重点介绍前端开发中如何通过代码优化实现Vue单页应用的SEO。

📔写在前面
回顾过去,当初使用原生JS进行项目开发时,各种HTML、CSS、JS文件的引用让人头痛不已。在没有采用Vue SPA进行项目时,我们常常使用各种UI框架如Bootstrap、Layui、Amazy UI、MUI、WeUI、jQueryWeUI、ZUI等,导致代码混乱,项目庞大,对搜索引擎爬虫并不友好。当公司要求进行SEO时,我们不得不开始项目规范化和代码优化的漫长过程。在这个过程中积累了不少经验,现在将其记录下来,以便未来学习和更新。

前言
在数字时代,Search Engine Optimization(SEO)已经成为新的增长利器,而深入了解SEO不仅仅是前端开发人员的技能要点,更是网站成功的关键因素之一。本文将介绍在Google搜索下的SEO方法,探讨如何利用搜索引擎的规则,提高网站在Google内的自然排名。

在阅读九边大佬的文章《笨功夫是普通人最后的依靠》之前,我被其中的一些文字深深打动。怀着分享的心情,我想将其中的精华分享给大家。以下是我认为最令人印象深刻的一段文字,如果你想阅读全文,可以搜索文章名字查阅。
“开窍”的本质在于积累。当积累到一定程度时,突然之间就会有新的理解,打开了通向新世界的大门。在“超大积累”的基础上,又会出现一个巨大的爆发,直接将其他人远远甩在身后。“超大积累”既是一种负担,也是一个门槛,更是一道壁垒。要想过这个门槛,是相当困难的,别人同样难以逾越。过不去就白费,唯一的办法就是死磕,不管“认知”和“思维高度”如何,都需要老老实实下硬功夫。

最近和大学同学聊天时,谈及到网站的搜索引擎优化(SEO)问题。考虑到我一直在从事toB系统的开发,已有一段时间没有关注过SEO相关问题。作为一名前端开发者,平时在开发中并不经常从代码层面考虑搜索引擎优化。通常情况下,除非是为公司官网或者产品经理的需求开发,我在开发过程中并不太会主动关心SEO。这是因为SEO更多是运营团队关心的问题,而不是程序员的首要任务。尽管我个人对SEO关注较少,但在查阅相关内容后,我对其进行了简单的总结。

HTML语义化简单来说,就是在构建页面时使用正确的标签来表达正确的含义。