对于一个刚刚接触SEO的人来说,这个网站是一个绝佳的起点。内容详实,让我对SEO...
这是一个留言本,是由程序自动生成的页面,您可以对其进行任意操作。...
还有 4 人发表了评论 加入348人围观这是一个留言本,是由程序自动生成的页面,您可以对其进行任意操作。...
还有 4 人发表了评论 加入348人围观
♐瀑布流布局简介
瀑布流,又称瀑布流式布局,是一种备受欢迎的网站页面布局方式。其视觉效果呈现为多栏布局,栏目高度参差不齐,在用户滚动页面时,持续加载数据块并追加到当前内容尾部。Pinterest是最早采用这种布局的网站之一,逐渐在国内流行起来,成为国内许多清新网站的主流风格。

📔引言
在前端开发中,瀑布流布局是一种常见的页面展示方式。近期我对相关应用场景和解决方案进行了整理,其中涵盖了简单算法动态规划(DP)、前端基础知识以及业务场景的深入思考。
📔理解瀑布流布局

📔引言:
瀑布流,或称为瀑布流式布局,是当前广受欢迎的一种网页布局方式。其视觉效果呈现为不规则的多栏布局,而随着用户滚动页面,新的数据块会不断加载并附加至当前尾部,为用户提供更丰富的内容体验。

🔢导言
在现今的面试中,CSS布局问题已经成为考官经常关注的一个重点。因为想要成功构建一个页面,熟练掌握布局是基本的技能。

在网页设计中,三列布局是常见的页面结构之一,通常包括左右两个固定宽度的列和一个自适应宽度的中间列。本文将介绍三种经典的CSS布局方法:定位实现的圣杯布局、双飞翼布局以及浮动实现的三列布局。
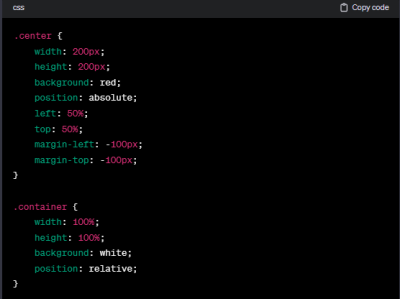
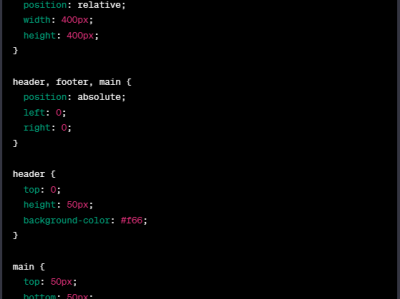
定位实现的圣杯布局
背景介绍
三列元素,左右元素具有固定宽度,中间元素自适应。


在现代 Web 开发中,对 CSS 布局的深入理解是提高页面开发效率的关键。随着 Web 技术的不断演进,实现各种复杂布局的方式层出不穷。
为了帮助你更好地掌握 CSS 布局,我花费了数周时间整理了一个全面的系列,其中包括了 CSS 中各种布局的详细解析、实现方式和常用技巧。通过这个系列,你将对 CSS 布局有一个全新的认识。

引 言
在 Web 开发中,对于 CSS 布局的熟练掌握直接决定了我们构建页面的速度和质量。随着 Web 技术的不断革新,各种布局方式层出不穷。为了让你更深入地理解 CSS 布局,我利用碎片时间整理了一个半月的系列文章,总结了 CSS 中各种布局的实现方式及其常用技巧。

引言👇
在当今充斥着Flex布局的前端开发环境中,我们将探讨全屏布局、两列布局、三列布局等经典布局的非Flex实现形式。虽然Flex布局提供了便捷的方式,但了解其他实现方式仍然具有重要意义。特别是在一些实际场景中,比如维护老代码👎或者应对面试八股文✊,对于各类布局方式的熟练掌握都显得尤为必要。

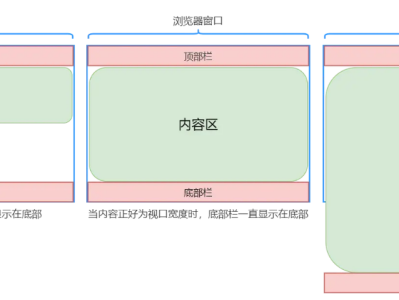
一、单列布局 -- 上下固定,中间自适应
效果图: