Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观
项目背景
最近在工作中,我发现需要使用Google SEO(搜索引擎优化),而其中不可或缺的任务之一是查询关键词的搜索排名。当关键词较少时,一个个查询可能没问题,但随着项目的发展,一个网站可能涉及到几百上千个关键词。如果还依赖手动逐个查询,将至少耗费数小时的时间。

谷歌,作为全球最受欢迎的搜索引擎之一,扮演着连接用户与信息的至关重要角色。然而,许多企业和个人在追求在谷歌搜索结果中脱颖而出时,常感到一片迷雾,对谷歌SEO的运作机制感到困扰。本文将为您揭示谷歌SEO的独特特点,并提供一份实用的SEO运营策略,通过六大步骤满足用户需求,从而提高网站在谷歌上的可见性。让我们一同揭开谷歌SEO的奥秘,为您的网站带来更多流量和成功!

👉

🌐CDN简介
初学Web开发时,我们经常听说CDN这个词,但在接触之前,对它的印象可能仅限于网络请求的优化。我第一次使用CDN是在查找JS文件时遇到的。在此之前,我通常会下载JS文件,然后在项目中进行引用。然而,有一天我找不到特定的JS文件下载地址,于是发现了一个名为www.bootcdn.cn的网站,它汇集了大量JS文件,并且可以直接在项目中引用它们的地址。

SEO的演进
搜索引擎的崛起: 在信息爆炸时代,搜索引擎成为用户获取精准、高质量搜索结果的关键工具。通过虚拟用户,搜索引擎收录各服务中的HTML信息。

一、探索搜索引擎的技术奥秘
若想深入了解SEO的解决方案及其背后的原理,我们不可避免地需要探究搜索引擎的本质。对于那些对浏览器工作机制不太熟悉的人来说,搜索引擎可能仅仅是个抽象的名词,包括百度、搜狗、谷歌等。然而,我们建立网站的目的是为了使用户在使用搜索引擎时,通过关键词能够精准地找到我们的网站并使其排名靠前。

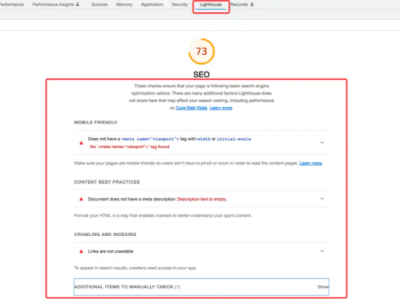
在掌握了一些SEO的基础知识后,当你需要对一个新的网站进行SEO优化时,如何迅速而准确地定位可能存在的问题呢?
Lighthouse工具:

导言
最近,我对项目进行了一轮SEO优化,并在此分享总结。我们都知道,使用Vue/React等框架开发的SPA(单页面应用)天生对SEO不友好。尽管现在有各种技术手段可以改善这一问题,例如使用预渲染,但它们仍然存在一些缺陷。即便如此,Vue/React等框架的潮流仍然难以抵挡。对于一些产品,他们可能凭借其他独特的亮点而不依赖SEO普及,而对于一些需要登录才能使用的应用,SEO也可能显得不那么重要。

在SEO领域,深入了解如何使用Chrome查看和模拟网络请求中的UserAgent是至关重要的基础知识。通过这项技能,你可以轻松地观察特定URL在不同UserAgent下的响应情况,涵盖了多种场景:
不同设备 - 包括PC和移动设备。

原理
我们通过在Nginx中拦截并判断User-Agent(ua)是否为爬虫,来实现搜索引擎对于VUE应用的优化。如果不是爬虫,则直接返回页面;如果是爬虫,则先通过PhantomJS进行完整的HTML渲染,然后再返回给搜索引擎。