В магазине сейфов предлагают cейф взломо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观
在前端开发领域,SEO问题是一个常见挑战,即搜索引擎难以正确爬取和收录网站,从而导致网站在搜索结果中排名较低。为了应对这个问题,我们可以运用Puppeteer来实现服务端渲染(SSR),将网站的HTML代码提供给搜索引擎爬虫。
Puppeteer是由Google Chrome团队开发的Node.js库,提供了一套高级API,用于控制Chrome或Chromium浏览器的各种操作,实现类似人类对浏览器的操作,如打开网页、输入文字、点击按钮等。通过Puppeteer,我们能够轻松进行自动化测试、爬虫、网页截图等任务。

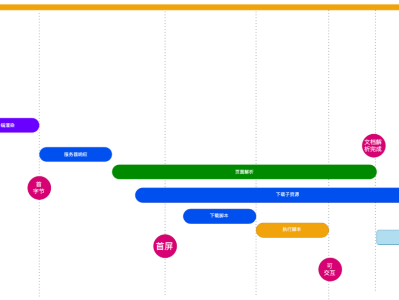
目前我们采用 Nuxt SSR 完成服务端渲染,以满足 SEO 需求,但将非首屏内容也进行了请求和服务端直出,导致首屏时间延长。为解决这一问题,我们设计并实践了一种自适应 SSR 策略,旨在同时满足 SEO 和用户体验需求。本文将分享该方案的技术细节、设计思路,以及在实施过程中遇到的相关子问题及解决经验。

项目目标
我们的目标是打造一个综合性网站,涵盖BBS、博客、工具和常用工具类,实现自主运营。在技术选择上,我们要考虑以下关键点。
技术考量要点

在Next.js的官方文档中,我们可以找到一些关于metadata和sitemap配置的介绍,但总体来说,这只是一个入门指南,未涵盖Next.js开发者通常采用的主流方法。本文旨在深入探讨metadata的配置与管理、sitemap的导出以及网站访问追踪的引入实现,为你提供进一步优化SEO的实用方法。
Metadata配置与管理

了解搜索引擎的最新能力
随着搜索引擎的不断发展,了解其最新能力变得至关重要。其中,分设备的索引库是一个关键因素。谷歌和百度分别为PC和移动设备建立了不同的索引库,导致相同关键词在不同设备上可能产生不同的搜索结果。


Hexo是一款快速、简洁、高效的博客框架。它利用Markdown


前言
SEO,即Search Engine Optimization,指的是通过遵循搜索引擎规则来提高网站在搜索引擎中自然排名的一种优化方式。
在上一篇讲解

前言
在上一篇全面改造个性Hexo博客的基础上,本篇将深入探讨如何购买域名以及进行绑定和解析的详细步骤。
一、购买