🧪 前端实验室致力于探讨前端解决方案,🍚 前端大食堂专注于对比评测,📔 前端小笔记总结前端基础知识。
随着三大前端框架的流行,SPA(Single-Page Application)型页面在web端的份额不断增加,备受开发者和设计师青睐。然而,SPA型网站在SEO(Search Engine Optimization)方面存在一定挑战,因为它不太适合爬虫直接访问。如果一个网站不能在关键词搜索中跻身前几页,它在互联网中可能会默默无闻。
那么,如何改善SPA型网站的SEO表现呢?请看下文,了解实用的指南和建议🍉。
▍主流搜索引擎爬虫用户代理(UA)及链接提交地址
百度 Baidu
百度搜索资源平台: ziyuan.baidu.com/?castk=LTE%…
链接提交地址: ziyuan.baidu.com/linksubmit/…
百度爬虫 UA
Mozilla/5.0 (Linux;u;Android 4.2.2;zh-cn;) AppleWebKit/534.46 (KHTML,like Gecko) Version/5.1 Mobile Safari/10600.6.3 (compatible; Baiduspider/2.0; +www.baidu.com/search/spid…)
Mozilla/5.0 (compatible; Baiduspider/2.0; +www.baidu.com/search/spid…)
谷歌 Google
Google Search Console: search.google.com/search-cons…
谷歌爬虫 UA
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +www.google.com/bot.html)
以上是百度和谷歌主流爬虫的用户代理及链接提交地址信息。
▍网页 SEO 优化基本策略
影响 SEO 排名的几个关键因素
在网页搜索引擎优化中,以下几个方面对于提高网站的排名至关重要:
可读性 📰
信息架构清晰,确保网站提供无障碍阅读体验。
友好的 URL 设计和明确的标题内容是关键。
网站主题应围绕核心关键词展开,确保全站相关性。
安全性 🔒
使用更安全的 HTTPS 协议,增加网站的信任度。
移动优化 📱
移动端优化是至关重要的,特别是在 Google 于2019年开始采用移动优先搜索索引的背景下。
性能和用户参与度 🚀
优化页面加载性能,提高爬虫爬取效率。
用户参与度,如页面停留时长,也是影响 SEO 权重的因素。
权威性和信任度 🥂
外链是重要的排名因素,获取高质量和高 PageRank 的外链有助于提高网站权重。
友链同样有利于提升网站信任度。
如果你对网站优化没有具体思路,建议使用 Lighthouse 工具对网页进行评估,并根据提供的建议进行相应的优化。综合考虑这些因素将有助于提高网站在搜索引擎中的排名。
▍充分利用 Meta 标签进行网页优化
Title 标签
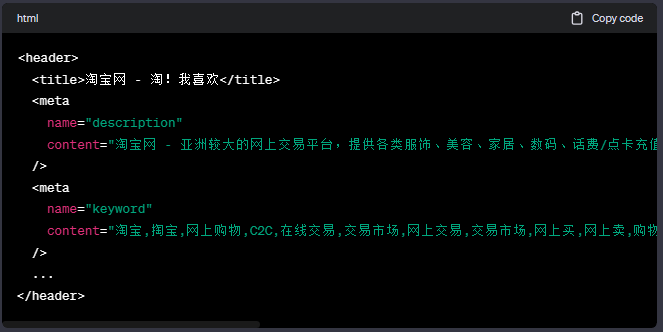
网站标题是重要的元素,长度应小于70字,格式建议为"<标题>-<其他内容>-<网站名>"。
Meta - Description 标签
提供网页的简短描述,长度不宜超过140字,有助于搜索引擎了解页面内容。
Meta - Keywords 标签
关键词标签提供网页相关关键词,有助于搜索引擎理解页面主题。
Meta - Robots 标签
robots标签管理搜索引擎对网页的访问权限。例如,以下代码示例阻止搜索引擎获取和进入链接:

示例代码 🌰

通过巧妙运用这些 Meta 标签,可以提高网站在搜索引擎中的可见性和排名。
▍SPA 网站 SEO 优化指南
在SPA页面中,由于内容是由JavaScript渲染,导致页面源代码通常是空的。为解决这一问题,有三种主要解决方案:
(一) 解决方案概览:
服务器端渲染 (SSR): 复杂但有效的解决方案。
页面缓存服务 (prerender.io): 提供付费第三方服务或使用中间层进行渲染。
预渲染技术: 使用Phantom.js、Puppeteer或浏览器Copy outerHTML,需要与Nginx配合。
(二) 判断爬虫和浏览器访问:
判断访问者是爬虫还是浏览器的方法是检查User Agent。爬虫使用特定的User Agent,例如百度蜘蛛的User Agent。
(三) 针对百度爬虫返回静态页:
通过Nginx配置,当百度蜘蛛访问时,返回静态页而非动态渲染的页面。
(四) 静态页生成与优化:
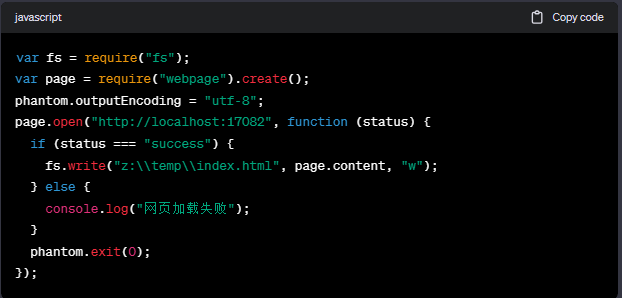
1. Phantom.js 示例:

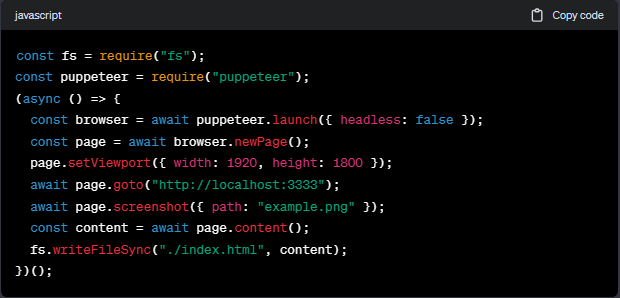
2. Puppeteer 示例:

浏览器获取静态页内容:
创建static.html
在浏览器中打开需要生成静态页的页面
使用DevTool复制<html>标签的OuterHTML
将内容粘贴至static.html保存
(五) 静态页压缩优化:
通过删除多余的标签和内容,可以将静态页的体积优化到原有大小的十分之一。
(六) 验证效果:
使用搜索引擎提供的工具如Google URL检查,或在搜索引擎平台上观察网站搜索排名的变化,以评估SPA型页面SEO效果。
以上方法在短期内可观察到搜索排名的提升,如有问题,可联系搜索引擎平台协助解决。