SEO 软件 工具 指南
谢谢推荐!!立马来试试...
在SEO的世界裡,我们常面临着众多优化项目和相对不透明的数据,这时候,SEO软体工具成了我们的得力助手。虽然SEO工具不能直接提升网站排名,但它们可以帮助我们迅速解决复杂问题,透过数据提供洞见,提升优化效率,是SEO工作中不可或缺的利器。【前言:挑选SEO软体工具的智慧】虽然这是...
期待你的精彩评论 加入1081人围观在SEO的世界裡,我们常面临着众多优化项目和相对不透明的数据,这时候,SEO软体工具成了我们的得力助手。虽然SEO工具不能直接提升网站排名,但它们可以帮助我们迅速解决复杂问题,透过数据提供洞见,提升优化效率,是SEO工作中不可或缺的利器。【前言:挑选SEO软体工具的智慧】虽然这是...
期待你的精彩评论 加入1081人围观
关键词布局是网站SEO的核心,需要仔细研究和科学选择关键词,以及合理布局在首页、栏目页和内页。只有深入理解关键词的意义,并注重语义关联和HTML元素的嵌入,才能有效提高网站在搜索引擎中的可见度和竞争力。

最近在写文章时用到了一些CSS布局方式,让我突然思考CSS布局的基本种类究竟有多少种。目前,我在实际工作中最常使用的是弹性布局display: flex,而对于一些需要指定行列的情况,我会采用网格布局(或称格栅布局)display: grid。在接触这两者之前,我主要使用的是普通的简单布局、浮动布局、定位布局以及表格布局。后来,为了实现响应式设计,我还了解了响应式布局,同时在实现瀑布流时接触到了多列布局column。

导言:
网页布局是前端入门时必学、必须熟练掌握的关键技能。入门的标志之一是能够迅速分析网站结构并构建模型。在学习初期,前端初学者可能会使用一些传统的盒模型布局方式(display + position + float)。然而,随着学习的深入,许多开发者发现传统布局方式在编写样式时相对繁琐、不够便捷,尤其是在处理垂直居中时。

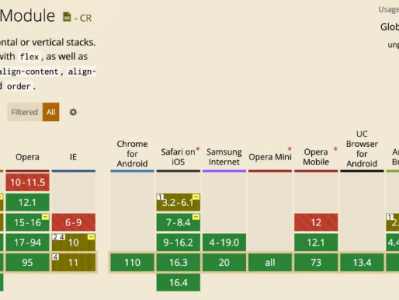
CSS Grid(网格)布局是当今最强大的 CSS 布局解决方案之一,专为构建二维布局而设计。该布局系统将整个页面划分为灵活的网格,使得我们能够自由组合这些网格,从而实现多样化的布局效果。下面我们将深入了解如何灵活运用 CSS Grid 布局,为您呈现图解和实例!

前言
在计算机专业学习的过程中,熟练掌握各种知识点至关重要。然而,仅仅通过听课和阅读教材可能难以真正理解和灵活应用所学内容。在这个信息爆炸的时代,我们需要更主动、高效地学习,以提升在计算机领域的竞争力。实践记录和笔记作为学习的得力助手,不仅有助于更好地理解知识点、加深记忆,还能提供一个有组织的学习框架。通过不断总结和反思,我们可以发现自身的不足,逐步提升学习和问题解决的能力。让我们一同踏上笔记和实践记录的学习之旅吧!

🍏 引言
前端布局在面试和实际工作中都占据着重要地位。优秀的前端工程师能够快速地提供多种实现同一布局的方案,因此熟练掌握CSS布局方案对于提高页面开发效率至关重要。本文通过直观易懂的思维导图,总结了八大类前端布局,每一类至少包含三种实现方法。尽管由于脑图性质无法展示大量代码且没有代码高亮,但我在脑图中尽可能展示了核心CSS代码,以方便阅读和参考。

在经过长达10年的发展之后,CSS3终于迎来了一个简单而强大的布局属性——flex。Flex布局,又称弹性布局,通过使用flexbox属性使容器具有弹性,能够自动适应各种设备的不同宽度,摆脱了对传统块状布局和浮动定位的依赖。

📖前言
Flex布局的问世填补了CSS长期以来缺乏的合适布局机制。在本期内容中,我们将利用Flex布局来制作一个带有3D效果的骰子。


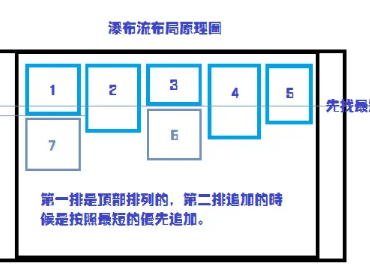
🔢瀑布流在知名网站的应用
瀑布流布局广泛应用于花瓣网、堆糖等典型网站,为用户提供了独特的浏览体验。