📖前言
Flex布局的问世填补了CSS长期以来缺乏的合适布局机制。在本期内容中,我们将利用Flex布局来制作一个带有3D效果的骰子。
骰子的介绍
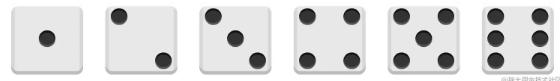
骰子,通常指的是色子,具有六个面,分别标有1到6点。如下图所示:

了解了骰子的形态,我们将开始制作它的六个面。
🔢骰子的布局
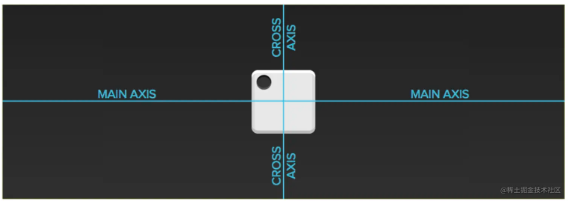
接下来,我们将使用Flex布局来实现骰子1到6点的布局效果。

从上图中我们可以得知Flex布局的实现思路。
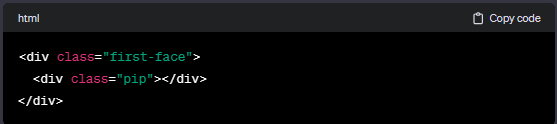
HTML结构

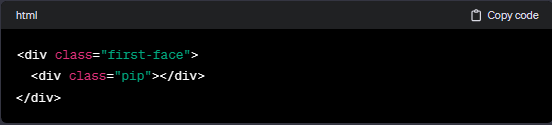
在这个结构中,class名为first-face的元素代表Flex容器,而class名为pip的元素则代表Flex项目。
注意,我们要注意骰子的面和点都需要具有一定的立体感。首先,我们先完成骰子面和点的基础样式。
🐠骰子的面

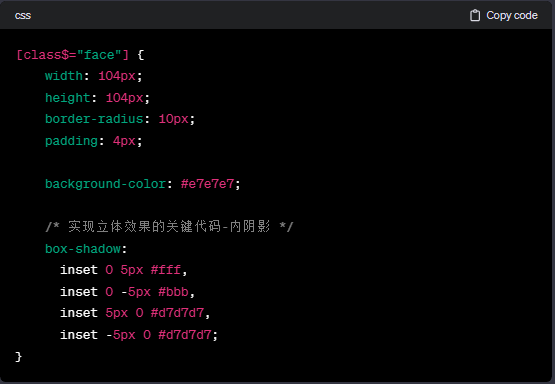
这段CSS代码用于定义骰子的面样式。具体解读如下:
box-shadow属性:通过添加内阴影实现了骰子面的立体感。
inset 0 5px #fff:上方阴影
inset 0 -5px #bbb:下方阴影
inset 5px 0 #d7d7d7:右侧阴影
inset -5px 0 #d7d7d7:左侧阴影
🐠骰子的点

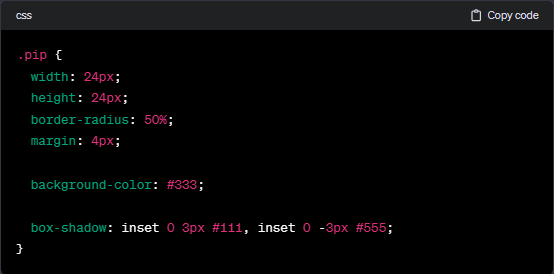
这段CSS代码用于定义骰子上的点(pip)的样式。解读如下:
box-shadow属性:通过添加内阴影实现了骰子点的立体感。
inset 0 3px #111:上方阴影
inset 0 -3px #555:下方阴影
这些样式代码共同营造了骰子的面和点的立体感,为整体效果的呈现提供了关键的视觉元素。
⚽第一面-1点
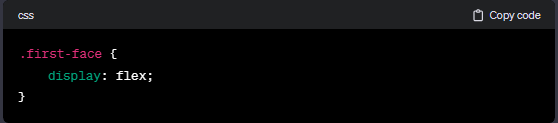
HTML结构

CSS

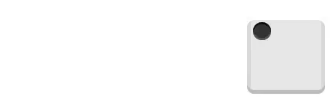
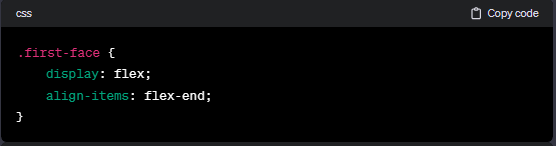
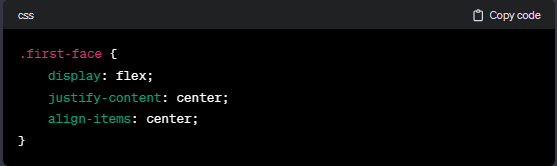
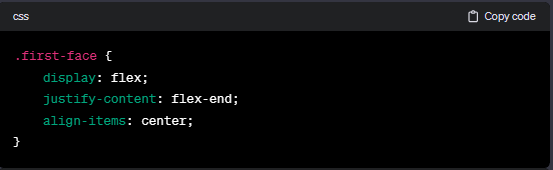
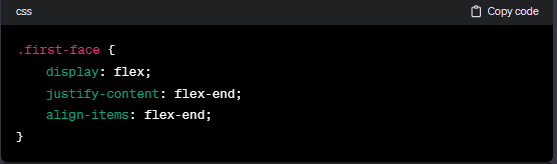
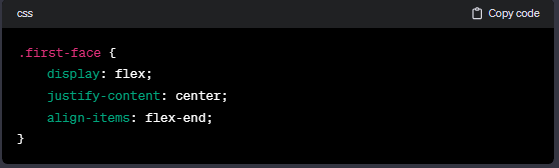
左上角一个点,flex布局默认就是首行左对齐。

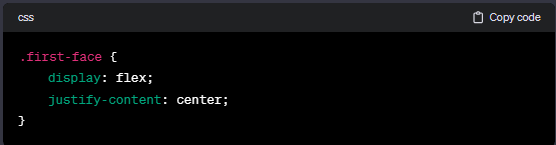
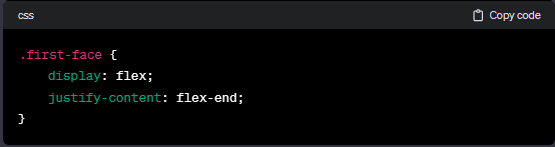
通过设置项目的对齐方式,可以实现居中对齐和右对齐。




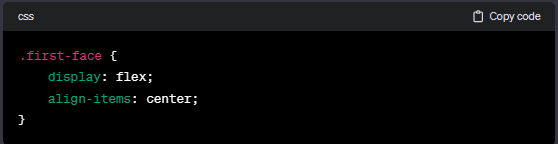
通过设置交叉轴的对齐方式,可以在垂直方向上移动点的位置。






这样,我们就得到了第一面的点数了。






通过这些灵活的设置,我们成功地实现了第一面-1点的骰子效果。
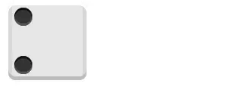
⚽第二面-2点
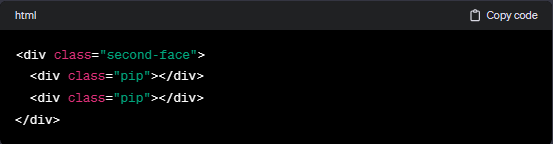
HTML结构

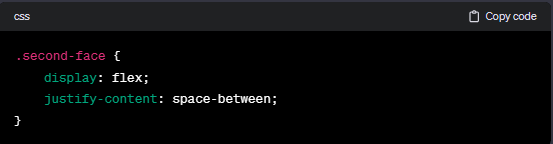
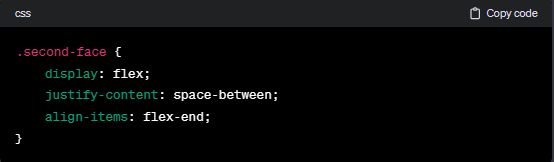
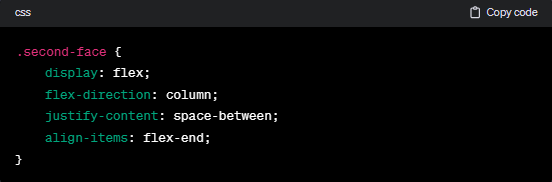
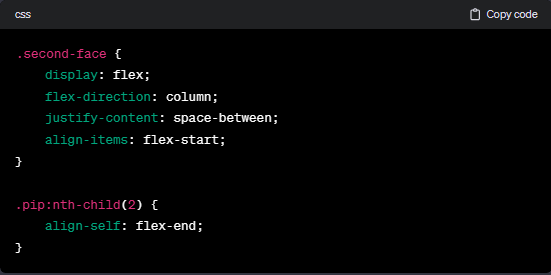
CSS










通过这些CSS设置,我们成功实现了第二面-2点的骰子效果。在这个过程中,我们巧妙地运用了Flexbox的属性,使得点的位置和布局得以精准控制,为骰子的每一个面营造出合适的显示效果。
⚽第三面-3点
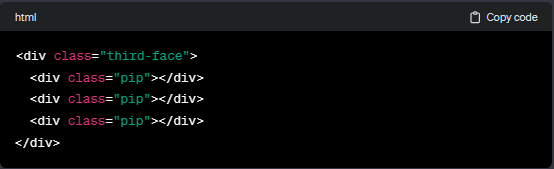
HTML结构

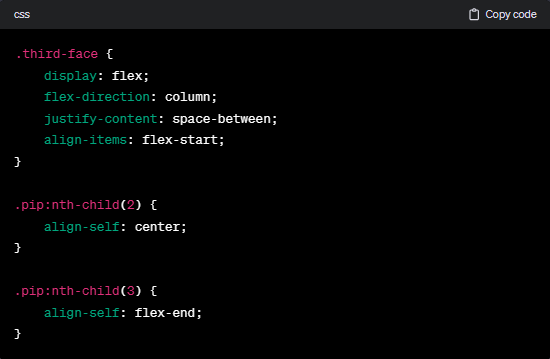
CSS


通过上述CSS设置,我们成功地实现了第三面-3点的骰子效果。通过巧妙的Flexbox布局,我们使得每个点的位置都能够精确控制,达到了视觉上的立体感和对称美。这个灵活性和控制性是Flexbox在设计复杂布局时的优势之一。
⚽第四面-4点
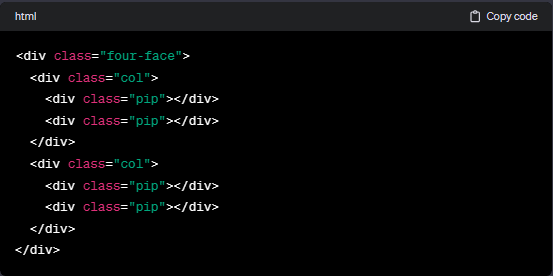
HTML结构

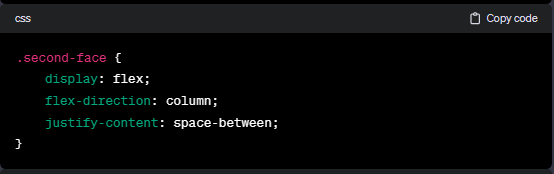
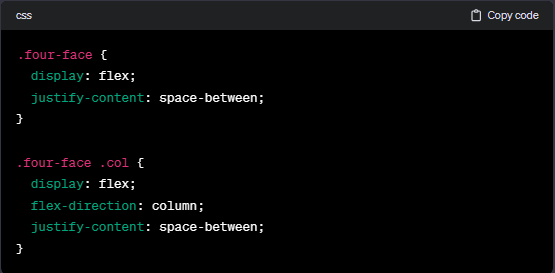
CSS


通过上述CSS和HTML设置,我们成功地实现了第四面-4点的骰子效果。使用Flexbox的特性,我们按照列的方式嵌套排列点,通过justify-content: space-between;属性确保了每一列内点的均匀分布,从而形成了4点的骰子面。这个设计简洁而灵活,使得我们可以轻松控制骰子的每个面的布局。
⚽第五面-5点
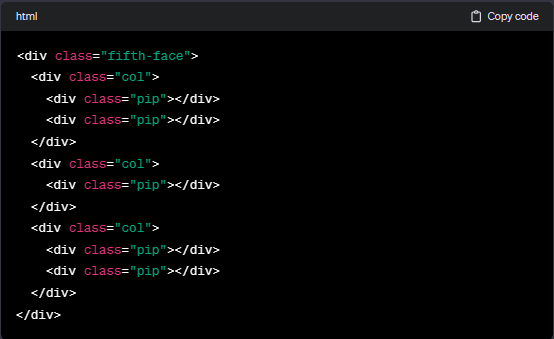
HTML结构

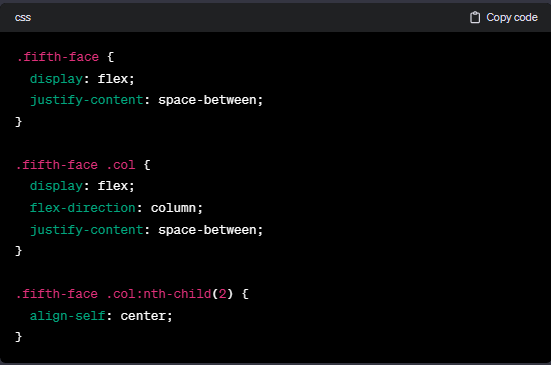
CSS


通过上述CSS和HTML设置,我们成功地实现了第五面-5点的骰子效果。Flexbox的使用使得布局变得简单而灵活,通过对每一列的控制,我们确保了每个点的位置,形成了5点的骰子面。 align-self: center;属性确保了第二列内的点在垂直方向上居中对齐。这样的设计使得我们能够更加精细地控制每个面的布局。
⚽第六面-6点
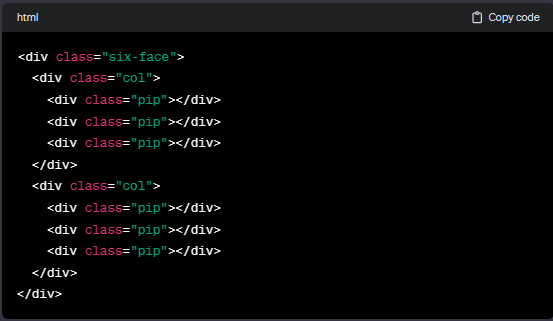
HTML结构

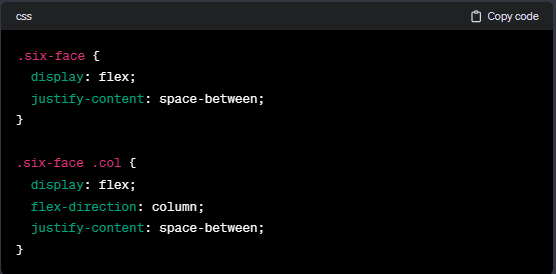
CSS


通过上述CSS和HTML设置,我们成功地实现了第六面-6点的骰子效果。Flexbox的运用让布局变得简洁而灵活,通过对每一列的控制,我们确保了每个点的位置,形成了6点的骰子面。这个设计使得我们能够更加精细地控制每个面的布局,为整体的骰子效果提供了更多的自定义选项。