CSS Grid(网格)布局是当今最强大的 CSS 布局解决方案之一,专为构建二维布局而设计。该布局系统将整个页面划分为灵活的网格,使得我们能够自由组合这些网格,从而实现多样化的布局效果。下面我们将深入了解如何灵活运用 CSS Grid 布局,为您呈现图解和实例!

一、CSS Grid 布局概述
在深入了解 CSS Grid 布局之前,我们先探讨一些关键概念,为您提供对 Grid 布局的全面认识。
(1)网格容器
网格容器是所有网格项的父元素,其通过设置 display: grid; 进行定义。在以下示例中,类名为 container 的 div 元素即为一个网格容器:


(2)网格项
网格项是网格容器的子元素,上述示例中的类名为 item 的 div 元素即为网格项。
(3)网格线
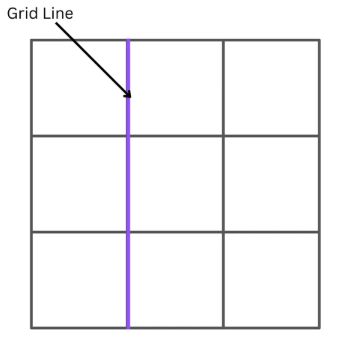
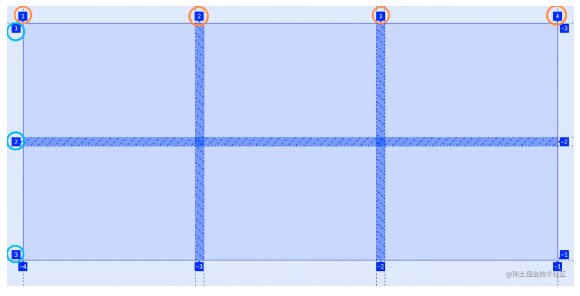
构成网格结构的水平和垂直分隔线被称为网格线,这些线可以位于列(列网格线)或行(行网格线)的任一侧。在下图中,网格共有 9 个网格项,包含 4 条行网格线和 4 条列网格线:

(4)网格轨道
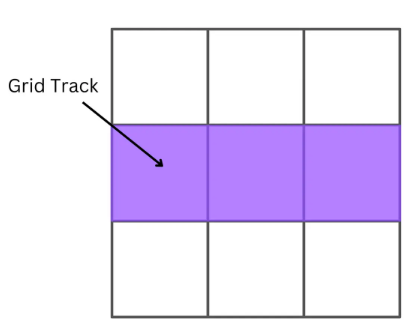
网格轨道是两条相邻网格线之间的区域。在下图中,紫色区域表示网格轨道(红线标出的位置):

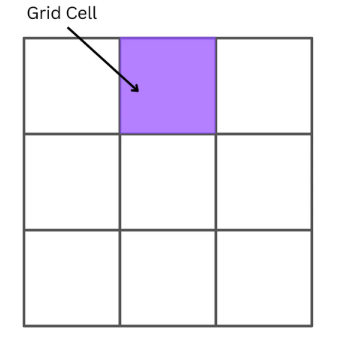
(5)网格单元
网格单元是由两条相邻的列网格线和两条相邻的行网格线组成的最小单元。在下图中,紫色区域即为一个网格单元:

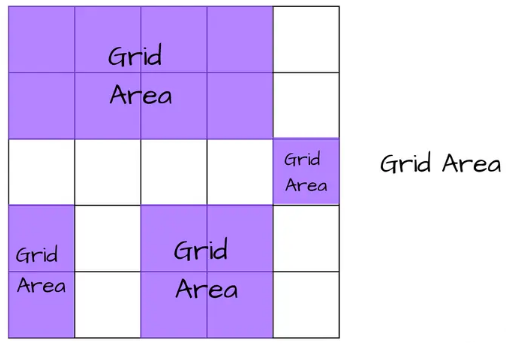
(6)网格区域
网格区域指的是网格上的矩形区域,由一个或多个网格单元组成。下图中的紫色区域即为一个网格区域:

通过对这些基本概念的理解,我们将更好地准备探索 CSS Grid 布局的深层原理和应用。
二、设定基础网格
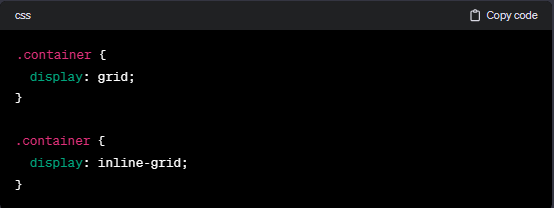
要构建 CSS 网格布局,首先需要定义一个网格容器。可以通过使用 display: grid; 或 display: inline-grid; 来将容器指定为网格布局。这样,网格容器的所有直接子元素都会隐式转换为网格项。

让我们看一个例子:

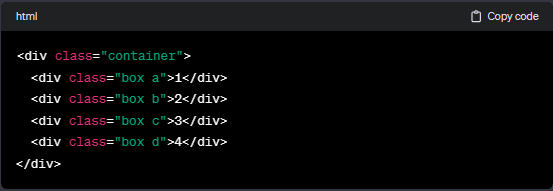
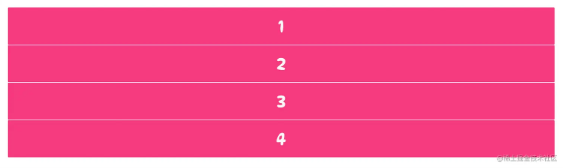
在上述代码中,我们定义了一个类名为 container 的 div 元素,其中包含四个子元素。接下来,我们将其设置为网格容器:

结果如下:

一旦元素设置了网格布局,column、float、clear、vertical-align 属性将失效。
通过了解这些基本概念,我们可以更好地准备开始配置和优化我们的 CSS 网格布局。
三、设定行和列的宽度
将元素单独设为网格容器并不会直接影响子元素的显示方式,因为我们尚未定义布局的具体样式。为了更改网格中网格项的布局,我们需要明确定义网格的行和列。这就需要使用 grid-template-columns 和 grid-template-rows 属性。
1. grid-template-columns
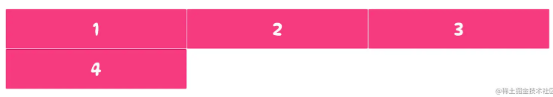
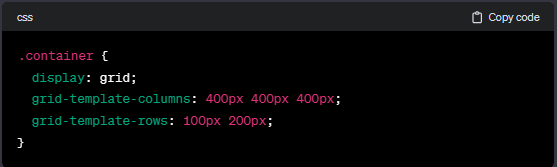
使用 grid-template-columns 属性,我们可以指定网格容器中的列数以及每列的宽度。该属性接受一个或多个非负 CSS 长度值,这些值的数量决定了网格容器的列数,每个值表示每列(即每个网格轨道)的宽度。例如:

如下结果:

在这个例子中,我们使用 grid-template-columns 属性将网格容器的布局设置为三列,每列宽度为 400px。由于网格容器有四个子元素,而我们只给网格指定了三列,因此当网格容器中的网格项数量超过三个时,CSS 会将其他网格项放到新行中以保持容器的布局。
2. grid-template-rows
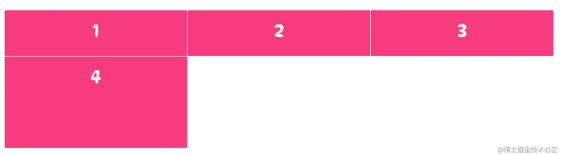
使用 grid-template-rows 属性,我们可以指定网格容器中每一行的高度。与 grid-template-columns 属性不同,grid-template-rows 并没有指定网格容器的行数,而只是用来设置每行的高度。这是因为每当网格项换行时,网格容器都会隐式创建一个新行。该属性接受一个或多个非负 CSS 长度值,其中每个值表示网格容器中每一行的高度,从第一行到最后一行。例如:

在上述代码中,我们指定了网格容器的第一行高度为 100px,第二行高度为 200px。
如下结果:

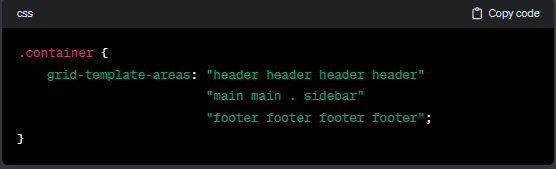
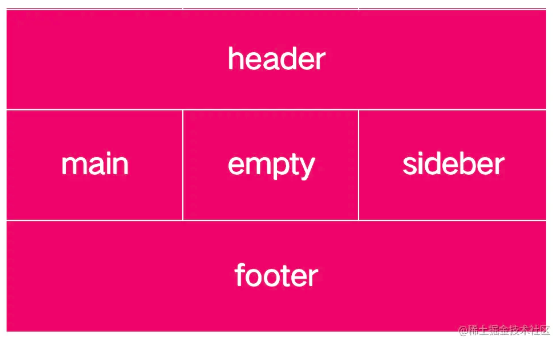
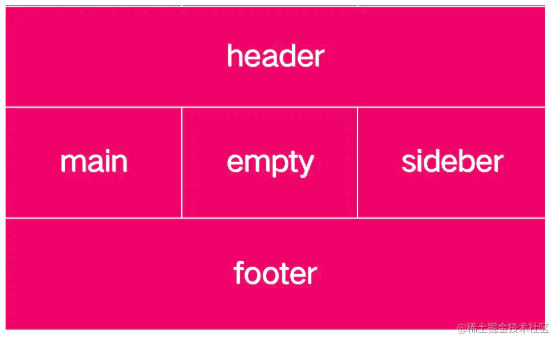
3. grid-template-areas
使用 grid-template-areas 属性可以定义网格区域。该属性具有以下三个属性值:
grid-area-name:使用 grid-area 属性设置的网格区域的名称。
.:表示一个空网格单元。
none:表示没有定义网格区域。
例如:

如下结果:

4. 网格线名称
grid-template-columns 和 grid-template-rows 属性还可以使用方括号指定每一条网格线的名称,以便更容易引用。例如:

在此示例中,我们定义了一个 3 行 4 列的网格,其中 one、two、three、four 是列网格线的名称,five、six、seven、eight 是行网格线的名称。
通过理解这些概念,我们可以更好地开始配置和优化我们的 CSS 网格布局。
四、添加行与列的间距
在建立基本网格的基础上,有时候我们希望在网格项之间增加一些距离。这时候可以通过调整网格线的大小,使用 row-gap 和 column-gap 属性来实现。
1. column-gap
通过设置 column-gap 属性,我们可以调整网格容器中垂直网格线的宽度,从而增加列之间的间距。该属性接受一个非负 CSS 长度值,定义每列之间网格线的宽度。例如:

这里将网格容器中每条垂直(列)网格线的宽度设置为 28px,增加了每一列之间的距离。
如下结果:

2. row-gap
通过设置 row-gap 属性,我们可以调整网格容器中水平网格线的高度,实现在行之间添加间距。该属性同样接受一个非负 CSS 长度值,定义每行之间网格线的高度。例如:

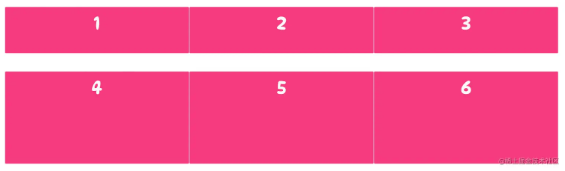
这里将网格容器中每条水平(行)网格线的高度设置为 40px,增加了每一行之间的距离。
如下结果:

3. 组合间距
我们还可以结合使用 column-gap 和 row-gap 属性,分别调整列和行之间的间距,实现更灵活的布局:

这样,我们就在网格中的每一列和每一行之间添加了相应的距离。
如下结果:

通过这些属性,我们能够更加灵活地调整网格布局,实现更符合设计需求的界面。
五、水平对齐内容
CSS Grid 布局提供了多个属性来控制网格项在水平方向上的对齐方式,下面详细介绍了这些属性的用法。
1. justify-items
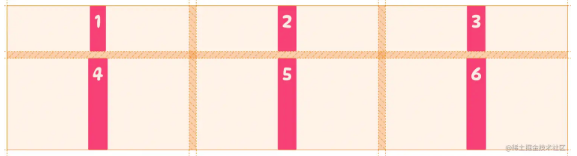
使用 justify-items 属性可以控制所有网格项在水平方向上的对齐方式。该属性应用于网格容器,其值适用于所有网格项。以下是可能的值:
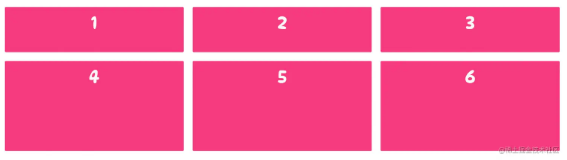
start:将网格项对齐到所有列的开头,即其单元格的左边缘。


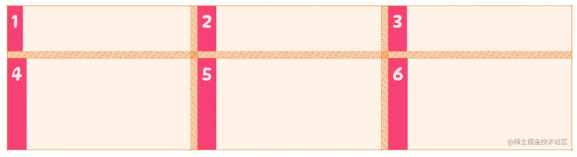
end:将网格项对齐到所有列的末尾,即其单元格的右边缘。


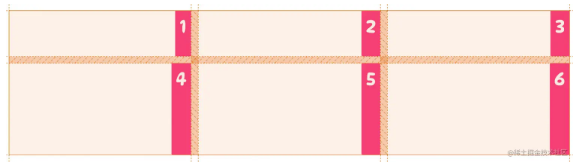
center:将所有网格项水平居中放置在其单元格内。


stretch:默认值,拉伸网格项以填充其单元格的整个宽度。


2. justify-content
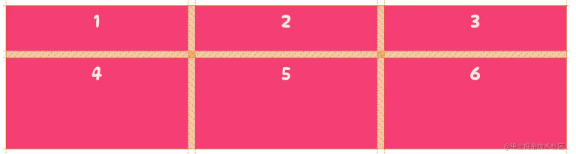
使用 justify-content 属性可以设置网格在网格容器内水平对齐的方式。该属性应用于网格容器,有七个可能的值:
start:将网格与网格容器的左边对齐。


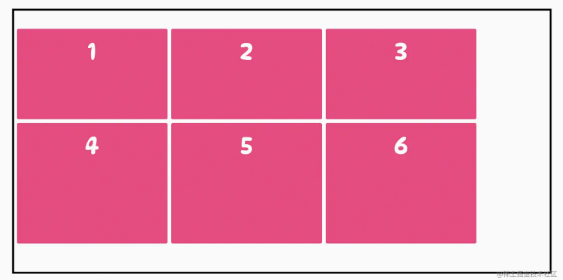
end:将网格与网格容器的右边对齐。


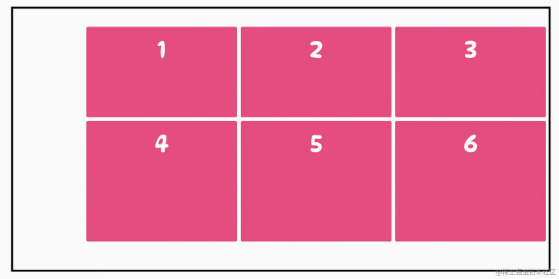
center:将整个网格水平放置在网格容器的中心。


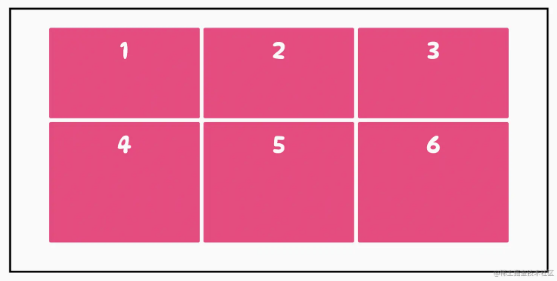
stretch:调整网格项大小,让宽度填充整个网格容器,默认值。


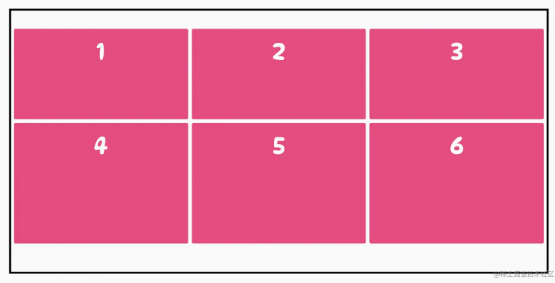
space-around:在网格项之间设置均等宽度的空白间隙,其外边缘间隙大小为中间空白间隙宽度的一半。


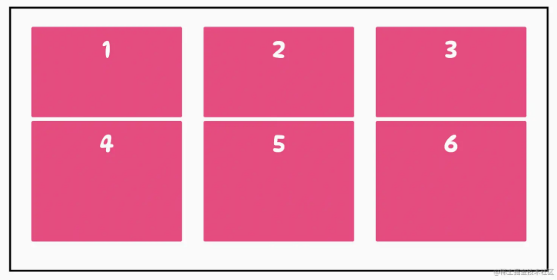
space-between:在网格项之间设置均等宽度的空白间隙,其外边缘无间隙。


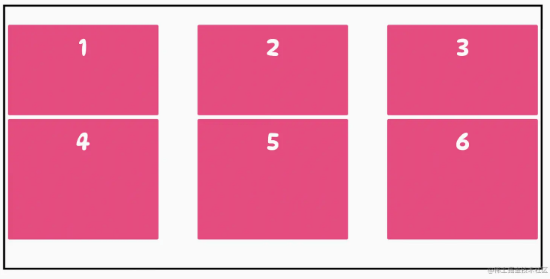
space-evenly:在每个网格项之间设置均等宽度的空白间隙,包括外边缘。


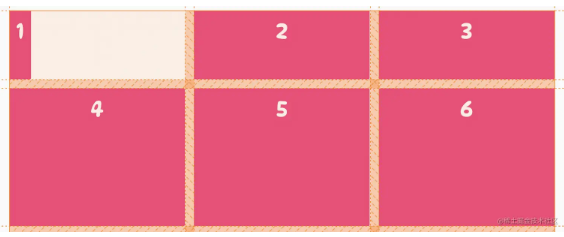
3. justify-self
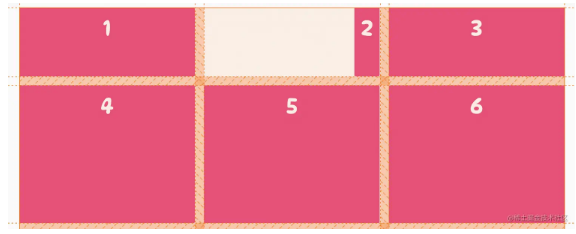
使用 justify-self 属性可以设置单元格内容的水平位置,该属性定义在网格项上。以下是可能的值:
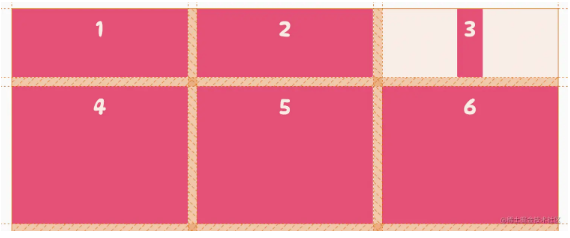
start:将网格项对齐到列的开头,即其单元格的左边缘。


end:将网格项对齐到列的末尾,即其单元格的右边缘。


center:将网格项水平居中放置在其单元格内。


stretch:默认值,拉伸网格项以填充整个单元格宽度。


通过这些属性,我们可以更精细地控制网格布局中网格项的水平对齐方式。
六、垂直对齐内容
在 CSS Grid 布局中,我们可以通过多个属性来控制网格项在垂直方向上的对齐方式。以下是这些属性的详细说明。
1. align-items
使用 align-items 属性可以控制所有网格项在垂直方向上的对齐方式。该属性应用于网格容器,其值适用于所有网格项。以下是可能的值:
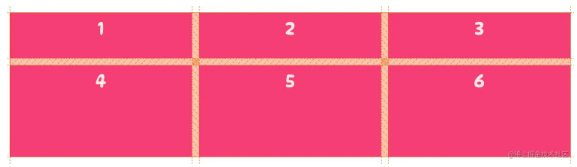
start:将所有网格项放置在所有行的顶部。


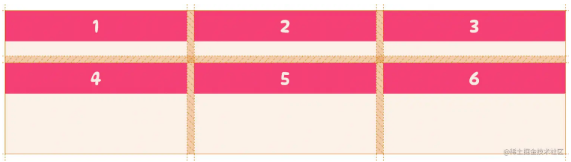
end:将所有网格项放置在所有行的底部。


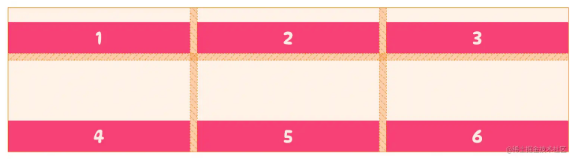
center:将所有网格项垂直居中放置在其单元格内。


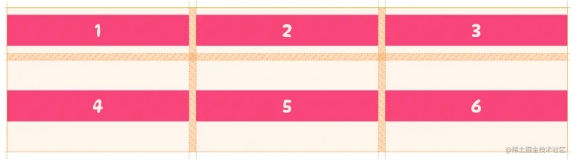
stretch:默认值,拉伸所有网格项以填充其单元格的整个高度。


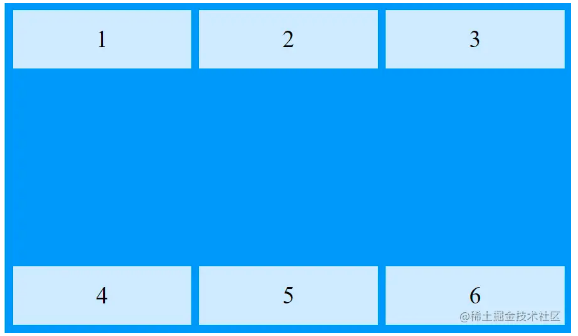
2. align-content
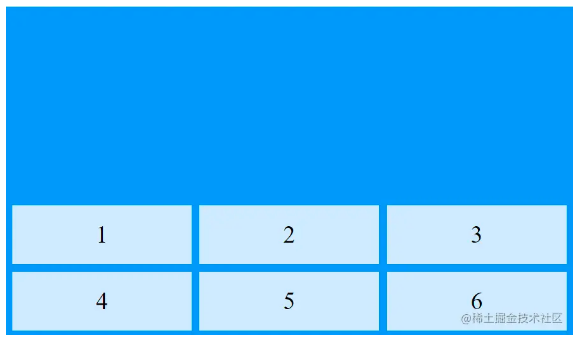
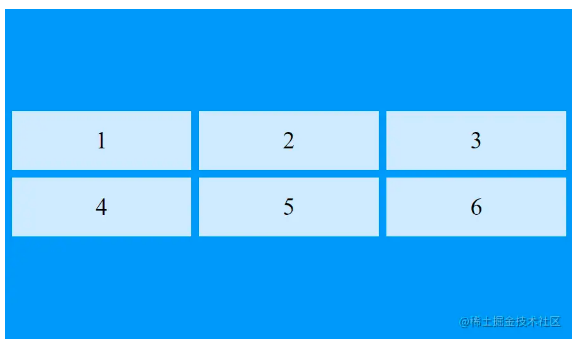
使用 align-content 属性可以设置网格在网格容器内沿垂直方向的对齐方式。该属性应用于网格容器,有七个可能的值:
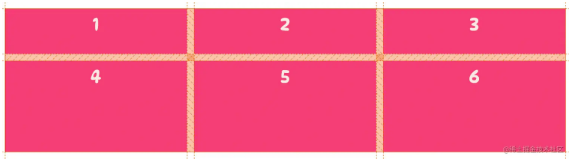
start:将整个网格对齐到网格容器的顶部。


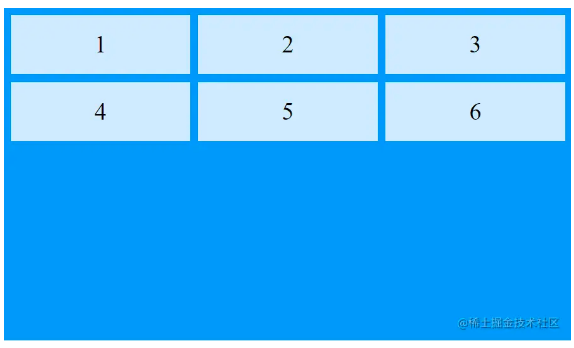
end:将整个网格与网格容器的底部对齐。


center:将整个网格垂直放置在网格容器的中心。


stretch:网格项目拉伸以填充容器网格的整个高度,默认值。


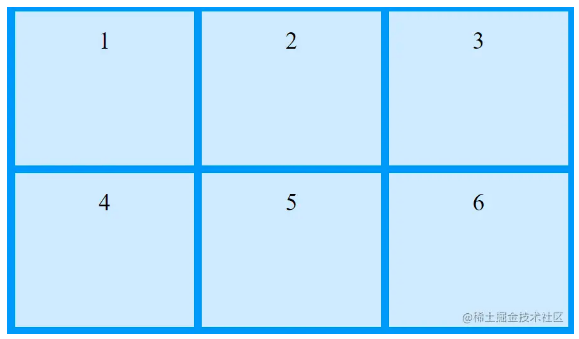
space-around:在网格项之间设置均等宽度的空白间隙,其外边缘间隙大小为中间空白间隙宽度的一半。


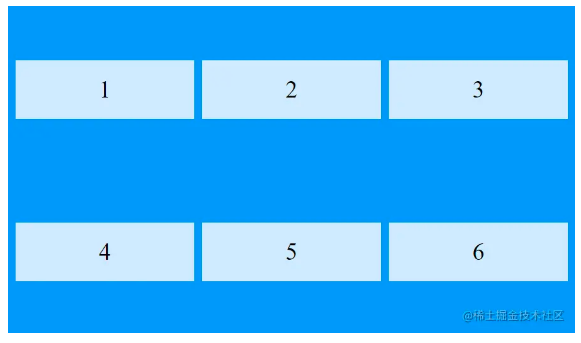
space-between:在网格项之间设置均等宽度的空白间隙,其外边缘无间隙。


space-evenly:在每个网格项之间设置均等宽度的空白间隙,包括外边缘。


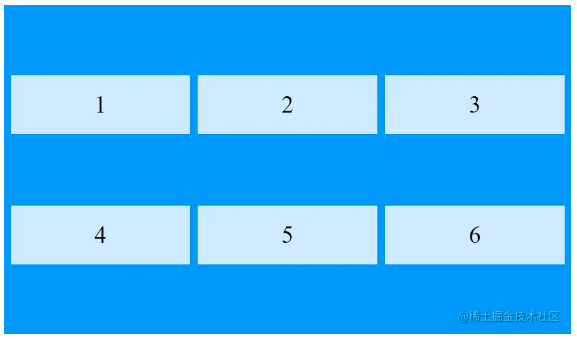
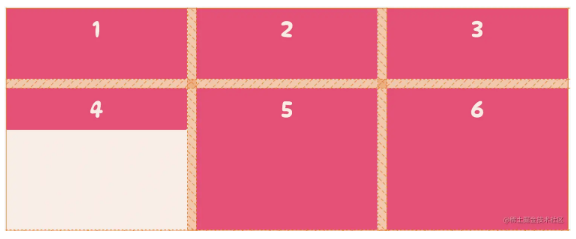
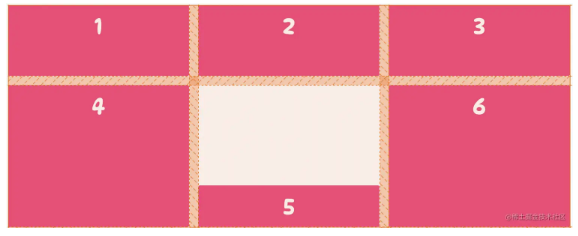
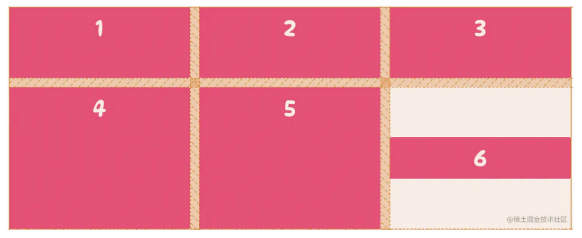
3. align-self
使用 align-self 属性可以设置单元格内容的垂直位置,该属性定义在网格项上。以下是可能的值:
start:在其单元格的顶部放置一个网格项。


end:在其单元格的底部放置一个网格项。


center:将一个网格项放置在其单元格的中心。


stretch:将拉伸网格项目以填充其单元格的整个高度,默认值。


通过这些属性,我们可以更加精细地控制网格布局中网格项在垂直方向上的对齐方式。
七、新的测量单位
在CSS Grid布局中,除了传统的非负CSS长度值(例如px、rem、vw和百分比(%)),我们还可以使用一些特殊的大小单位和关键字来更灵活地控制网格中网格项的大小。
1. fr 单位
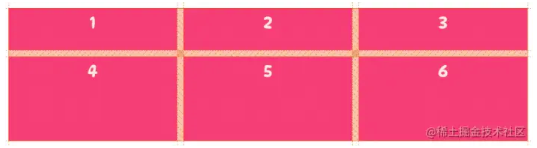
fr 单位是"fractional"的缩写,是CSS网格布局引入的新长度单位。它表示网格容器中可用空间的一部分,使其成为定义响应列和行的理想单位。通过 fr 单位,我们可以轻松实现相对比例的网格布局,而不需要手动计算每列或行的宽度。


上述代码中,我们将网格容器的宽度分成三部分,分别分配给三列,其中第一列占整体的1/6,第二列占1/3,第三列占1/2。
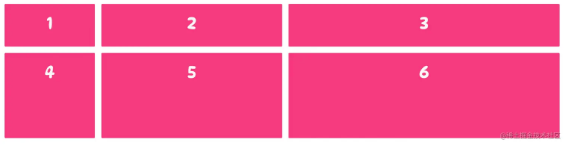
2. min-content
min-content 是一个用于调整大小的关键字,将网格轨迹的宽度设置为最小宽度,通常是网格项中最小内容或文本的大小。这有点类似于CSS函数 min(),但是在此处用作关键字,表示网格项的大小会适应其最小内容的宽度。


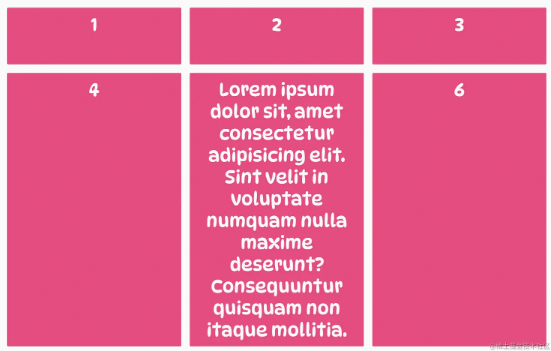
在上述代码中,第一列和第三列的宽度为网格容器的一部分,而第二列的宽度被设置为 min-content,使其调整为网格项中内容的最小宽度。
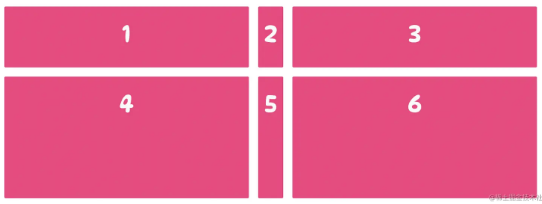
3. max-content
与 min-content 相反,max-content 是另一个关键字,用于将网格轨道的宽度设置为最大宽度。这类似于CSS函数 max() 的作用。当应用于列或行时,轨道会尽可能宽,以适应网格项中的所有内容。


在上述代码中,第一列和第三列的宽度仍然占据网格容器的一部分,而第二列的宽度被设置为 max-content,使其能够容纳网格项中的所有内容,而不会溢出。
通过使用这些新的测量单位和关键字,我们可以更加灵活地控制网格布局中网格项的大小,特别是在需要响应设计和适应内容的情况下。
八、CSS函数
在使用CSS Grid进行布局时,一些CSS数学函数可以帮助我们更高效地定义网格轨道和大小。其中包括 repeat()、minmax() 和 fit-content() 函数。
(1)repeat() 函数
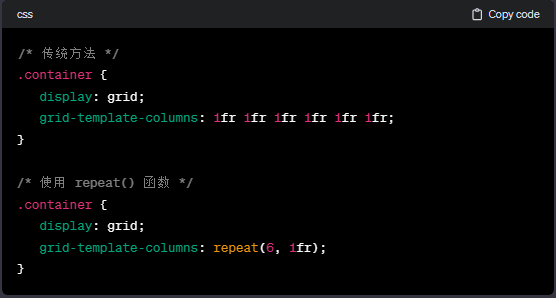
repeat() 函数允许我们更紧凑地声明网格轨道的重复模式,特别适用于大量重复的列或行。该函数有两个参数,第一个参数定义重复的次数,第二个参数定义重复的内容。例如,创建具有六个相等列的网格可以使用以下两种方法:


通过使用 repeat() 函数,可以更清晰地表达相同的重复模式。
(2)minmax() 函数
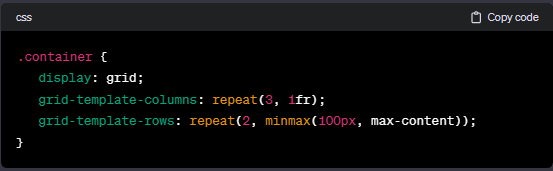
minmax() 函数允许我们为网格轨道指定最小和最大尺寸,实现响应式网格布局。该函数接受两个参数,分别表示最小和最大尺寸。例如,我们可以将两行的最小高度设置为100px,最大高度设置为内容的最大高度:


这样做可以确保每一行在超过100px时能够伸展,并尽可能宽以适应其内容。
(3)fit-content() 函数
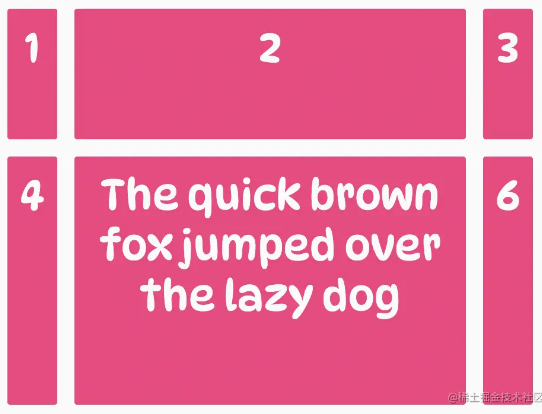
fit-content() 函数与 minmax() 函数类似,不同之处在于其最小值是网格项中内容的大小。最大值是我们传递给函数的值,使内容能够在需要时放大到指定的值。例如,创建三列宽度分别为200px、300px和400px的网格布局:


这意味着每列的大小将等于其网格项中最小的内容或文本的大小,但如果这超过了传递给 fit-content() 函数的值,则列将设置为该值。
通过使用这些CSS函数,我们可以更灵活地定义网格布局,使其适应不同的设计需求和内容大小。
九、网格项属性
在CSS Grid中,网格容器中的每条网格线都有一个唯一的编号,用于帮助控制网格项的布局和位置。编号从第一条网格线开始,依次递增。

以下是用于控制网格项位置以及它们在水平和垂直方向上跨越的宽度的四个属性:
(1)grid-column-start
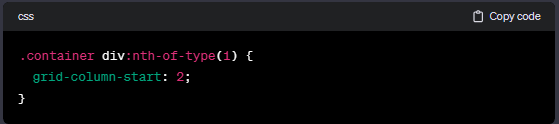
使用 grid-column-start 属性可以指定网格项在网格容器中的水平起始位置,即左边缘的起始位置。例如,将第一个网格项的水平起始位置设置为第2列:


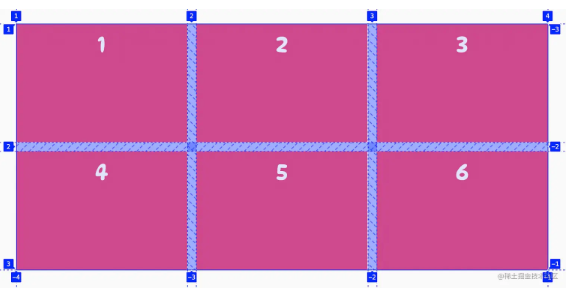
这使得第一个网格项的左边缘位于第2列的网格线上。
(2)grid-column-end
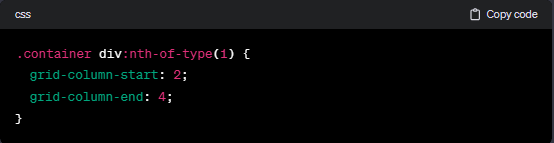
grid-column-end 属性设置网格项在网格容器中的水平结束位置,即左边缘的结束位置。例如,将第一个网格项的水平结束位置设置为第4列:


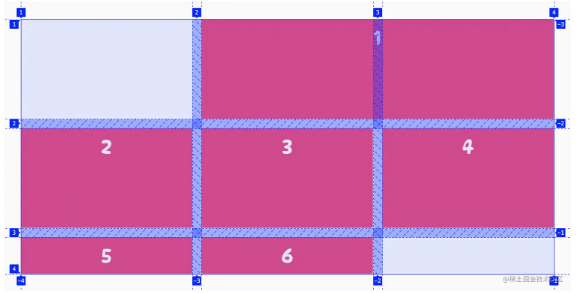
这样,第一个网格项将从第2列开始,跨越两列,在第4列结束。
(3)grid-row-start
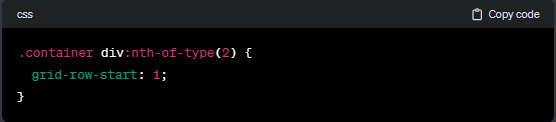
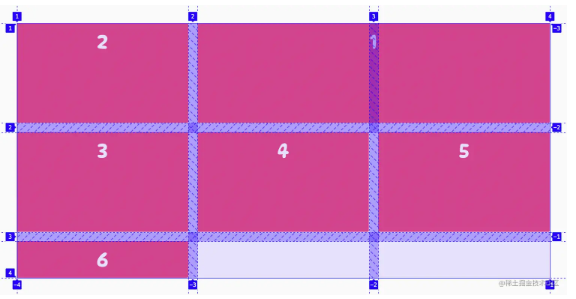
使用 grid-row-start 属性可以指定网格项在网格容器中的垂直起始位置,即顶部边缘的起始位置。例如,将第二个网格项的垂直起始位置设置为第1行:


这使得第二个网格项的顶部边缘位于第1行的网格线上。
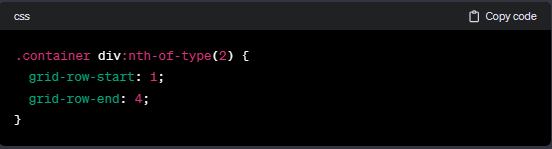
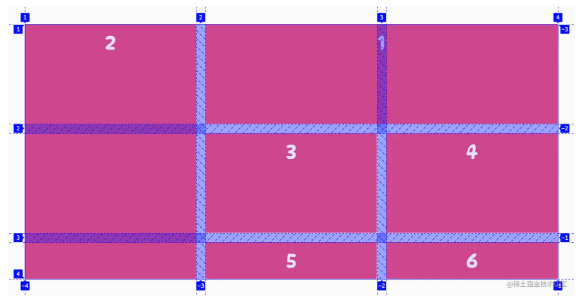
(4)grid-row-end
grid-row-end 属性设置网格项在网格容器中的垂直结束位置,即顶部边缘的结束位置。例如,将第二个网格项的垂直结束位置设置为第4行:


这样,第二个网格项将从第1行开始,跨越三行,在第4行结束。
(5)其他
除了上述四个属性外,还可以使用其他值来控制网格项的位置:
<line>:可以是网格线的编号或命名的网格线。
span <number>:网格项跨越指定数量的网格轨道。
span <name>:网格项跨越一些轨道,直到遇到指定命名的网格线。
auto:自动布局,或者自动跨越,或者跨越一个默认的轨道。
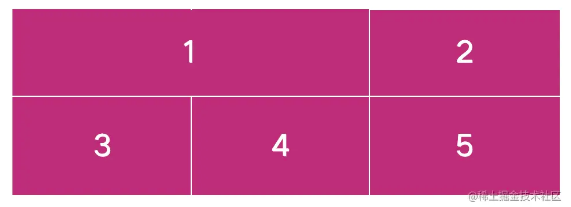
例如,使用 span 2 表示网格项跨越了2个网格:


这使得第一个网格项跨越了2列。
通过结合使用这些属性,我们可以更灵活地控制网格项在网格容器中的位置和尺寸。
十、隐式网格轨道
在一些情况下,我们定义的网格可能无法容纳所有的网格项,这时系统会自动生成一些额外的网格轨道,也称为隐式网格轨道。我们可以使用 grid-auto-columns 和 grid-auto-rows 属性来设定这些隐式网格轨道的大小。
举例来说:

在这个例子中,grid-auto-columns 属性定义了隐式创建的垂直方向网格轨道的宽度为 100px,而 grid-auto-rows 属性定义了隐式创建的水平方向网格轨道的高度为 80px。
通过这两个属性,我们可以有效地控制隐式网格轨道的大小,确保其适应我们的设计需求。
十一、速记属性
在CSS Grid中,有一些速记属性可以更简洁地同时设置多个CSS Grid属性的值,使得样式更为紧凑,易于阅读,从而提高开发效率。以下是其中几个速记属性的介绍。
(1)gap
使用 column-gap 和 row-gap 属性来设置网格线之间的距离,即网格线的宽度。通过 gap 属性,可以更为简便地设置这两个属性,语法如下:

这样就在网格容器的所有列和行之间添加了20px的空间。相当于下面的代码:

(2)place-items
place-items 用于同时设置 align-items 和 justify-items 属性的值,实现对所有网格项目的水平和垂直对齐。

以上代码将 align-items 和 justify-items 属性的值都设置为 center,使所有网格项在其网格区域中水平和垂直居中。
(3)place-content
place-content 用于设置 align-content 和 justify-content 属性的值,同时控制整个网格在水平和垂直方向上的对齐方式。

这将使 align-content 和 justify-content 属性的值都设置为 center,使整个网格在网格容器中水平和垂直居中。
(4)place-self
place-self 可以设置 align-self 和 justify-self 属性的值,用于控制单个网格项目在其网格区域中的水平和垂直对齐方式。

在上述代码中,align-self 属性的值设置为 end,将网格项垂直向下推到其网格单元格的底部,而 justify-self 属性设置为 center,将网格项目水平放置在其单元格的中心。

(5)grid-column 和 grid-row
grid-column 是 grid-column-start 和 grid-column-end 属性的简写属性,用于指定网格项沿列网格线的水平起始位置和结束位置。

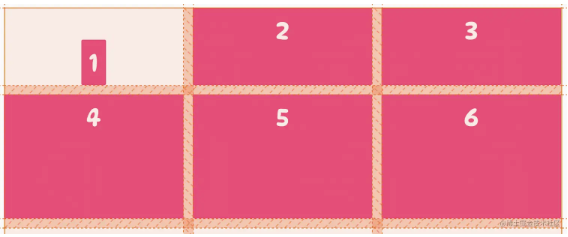
以上代码告诉网格项从网格中的第1列水平跨越到第3列,相当于以下的代码:

(6)grid-row
grid-row 的工作方式与 grid-column 相同,是 grid-row-start 和 grid-row-end 属性的简写属性,用于指定网格项沿行网格线的垂直起始位置和结束位置。

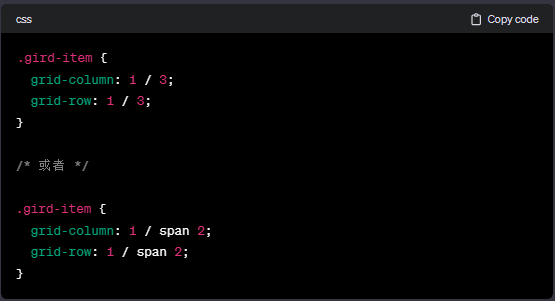
这会使网格项的高度从网格中的第2行向下跨越到第5行。同时,grid-column 和 grid-row 中可以使用 span 关键字,实现相同的效果,如:

(7)grid-template
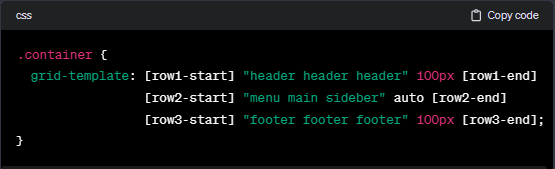
grid-template-columns、grid-template-rows 和 grid-template-areas 这三个属性可以简写在 grid-template 属性中。

(8)grid-area
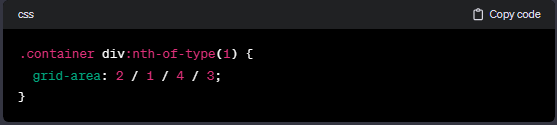
grid-area 属性指定网格元素在网格布局中的大小和位置,是 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 属性的合并简写形式。

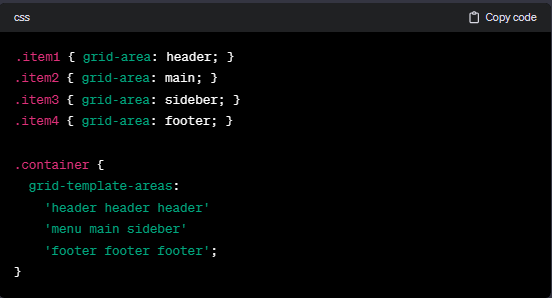
此外,grid-area 属性还可以对网格元素进行命名,从而通过容器的 grid-template-areas 属性引用。


(9)grid
grid 属性可以在一个声明中为每个显式网格容器属性和每个隐式网格容器属性设置一个值。

以上代码等效于:

这些速记属性使得我们能够更加简便、高效地管理和布局CSS Grid。
十二、调试 CSS Grid 布局
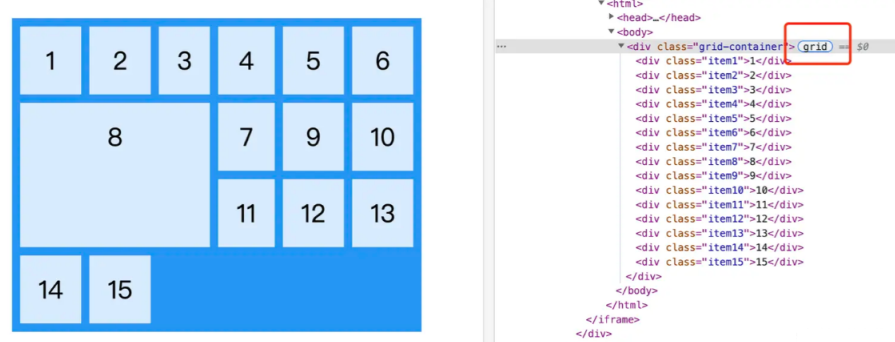
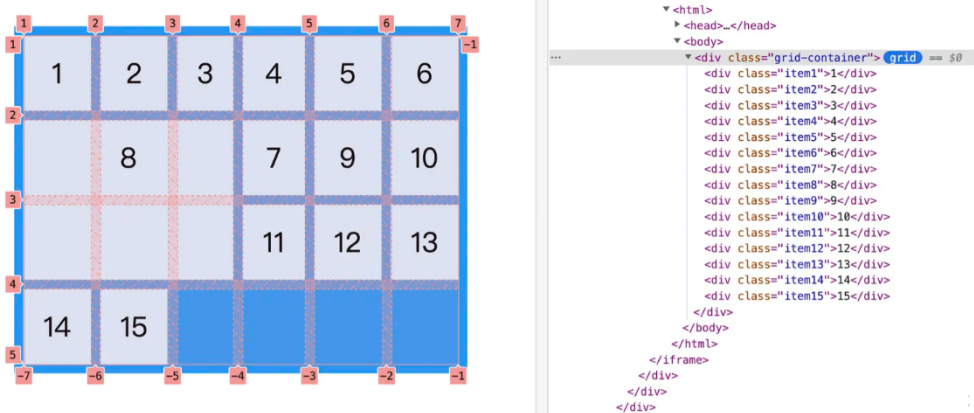
在前面的部分,我们学习了如何定义 CSS Grid 布局,但当面对复杂的布局时,如何进行调试呢?Chrome DevTools 提供了对 Grid 布局进行方便调试的功能。如果一个元素使用了 Grid 布局,在 DevTools 的 Elements 面板中,Grid 布局的容器元素上会显示一个带有 grid 标志的标识,如下所示:

点击这个 grid 标志,页面的 Grid 布局就会显示出网格区域以及网格线,并且这些网格线会被编号,如下图所示:

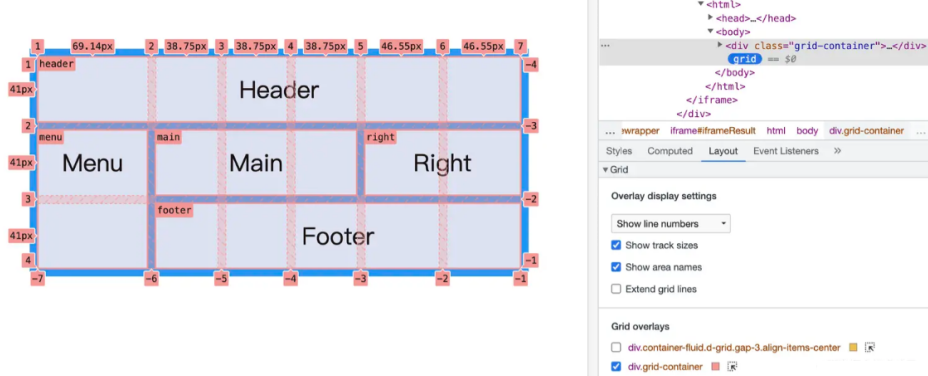
接下来,切换到 Layout 选项卡,你会看到一系列 Grid 布局的选项。在这里,你可以设置是否显示轨道的宽度/高度,是否展示网格区域的名称,是否显示网格线的延长,以及是否显示网格线的名称。此外,这个选项卡还会列出当前页面上所有使用 Grid 布局的地方,可以方便地进行显示和隐藏操作:

通过这些调试选项,你可以更方便地查看和分析 CSS Grid 布局,从而更高效地解决布局问题。
十三、CSS Grid 布局生成器
最后,我要分享一些实用的 CSS Grid 布局生成器。这些生成器允许你通过直观的可视化界面调整 Grid 布局,并提供最终生成的 CSS Grid 代码。
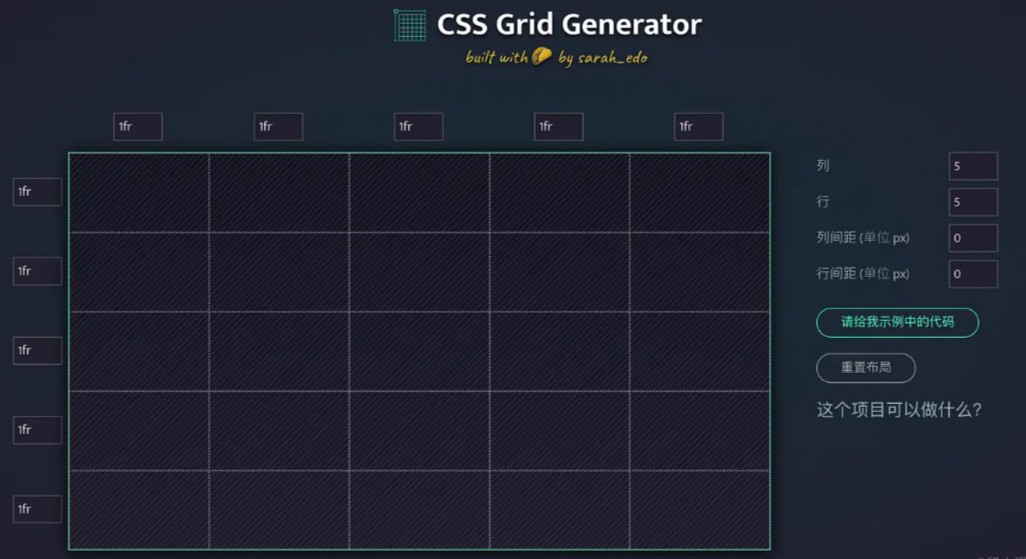
(1)CSS Grid Generator

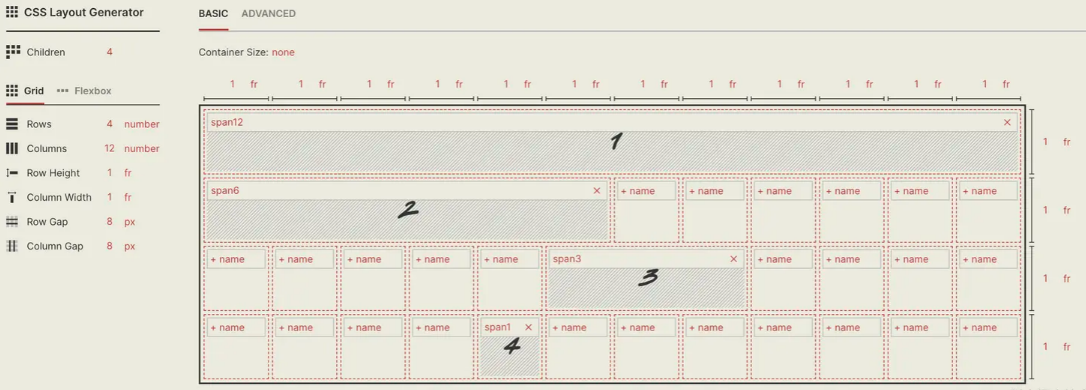
(2)CSS Layout Generator

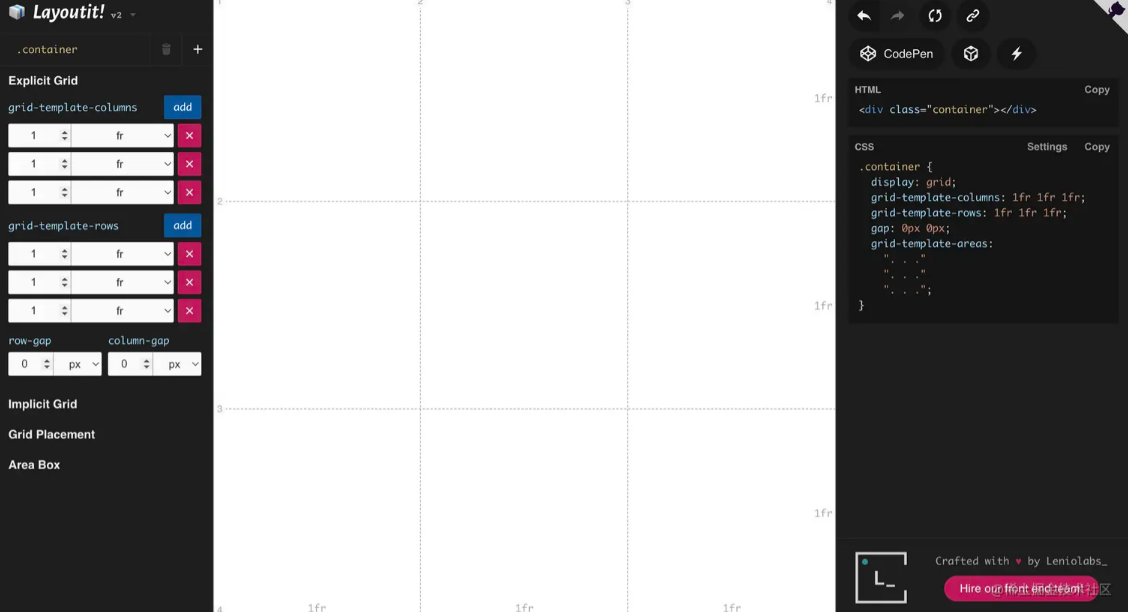
(3)Grid LayoutIt

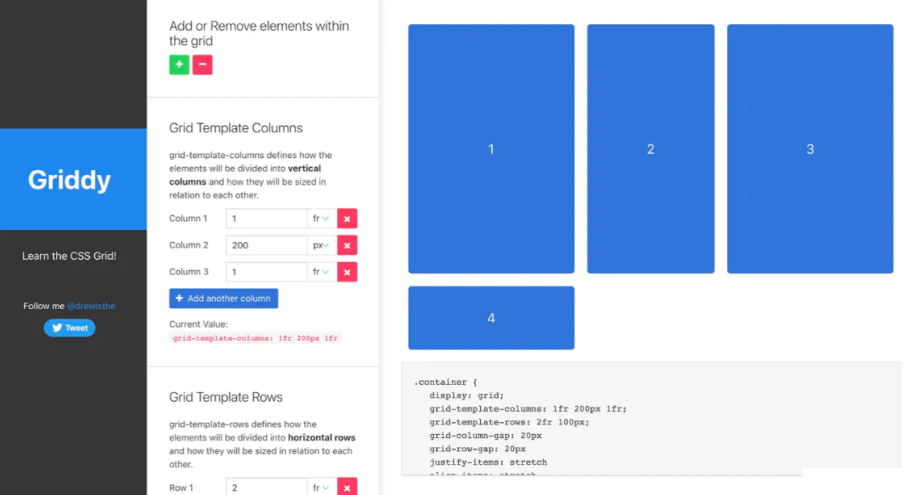
(4)Griddy

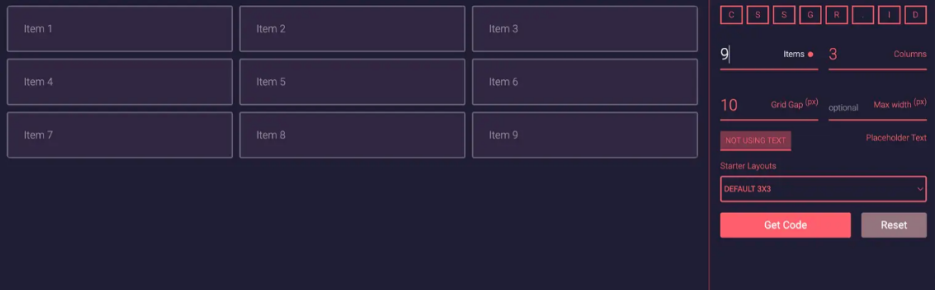
(5)Cssgr.id

使用这些生成器,你可以更轻松地创建和调整 CSS Grid 布局,加速你的开发过程。









