导言:
网页布局是前端入门时必学、必须熟练掌握的关键技能。入门的标志之一是能够迅速分析网站结构并构建模型。在学习初期,前端初学者可能会使用一些传统的盒模型布局方式(display + position + float)。然而,随着学习的深入,许多开发者发现传统布局方式在编写样式时相对繁琐、不够便捷,尤其是在处理垂直居中时。
传统垂直居中实现方式:
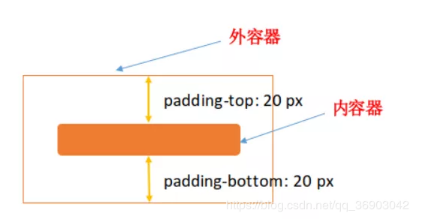
设置容器内上下内边距相同:
原本外容器没有设置高度时,会紧贴内元素,但设置容器内的上下内边距相同时,实现了垂直居中。

使用 Vertical-align 属性:
Vertical-align 属性容易混淆,初学者常常不知道何时使用。有时元素设置该属性却不生效,引起困扰。
使用 line-height 设置行高:
使用 line-height 设置父容器行高的方式进行垂直居中,但仅适用于单行文本。
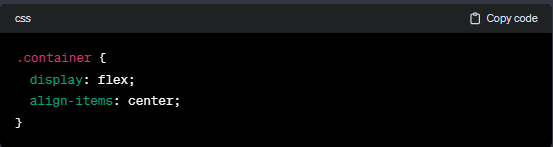
为了解决传统方式的繁琐问题,我们尝试使用 Flex 布局实现垂直居中,代码如下:

上述代码简洁而方便,只需在外容器的 CSS 中设置这两个属性,即可轻松实现垂直居中。Flex 布局的灵活性和简洁性让它成为许多开发者钟爱的布局方式。通过生动有趣的动画,我们将深入了解 Flex 布局,相信你会爱上这种新的布局方式。
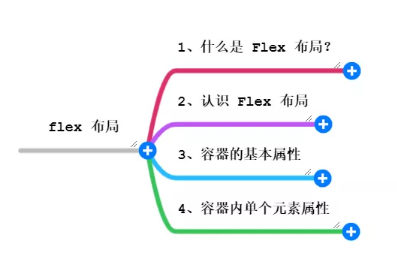
思维导图

1. Flex 布局简介:
Flex 布局,全称弹性布局,为网页布局提供了极大的灵活性。通过将容器(如 div、span 等)的 CSS 属性设置为 flex,我们便可以利用 Flex 提供的各种布局方式。

备注: 一旦容器设置了 display: flex 布局,传统布局中的 float、vertical-align、clear 等属性将完全失效。不过,我们可以通过 Flex 提供的属性来实现相应的布局效果。
2、理解 Flex 布局
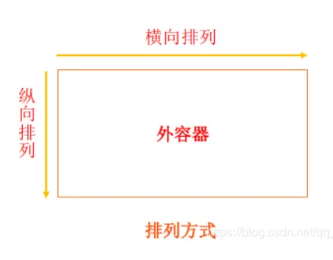
在传统布局中,要使元素垂直居中对齐往往需要编写繁琐的代码。为了更有效地解决这个问题,Flex 布局规定了两个方向:水平和垂直。使用 Flex 布局时,不论是水平排列还是垂直排列,编写代码变得更加方便。

Flex 布局定义了三个主要位置:左边、中间、右边,并为每个位置提供了相应的属性,使得调整元素位置变得轻松自如。

言归正传,现在让我们亲自动手,在编译器中实践一下。跟随我的步伐,一起探索 Flex 布局的奥秘。
3、容器的基本属性
3.1 flex-direction
flex-direction 主要用于调整布局元素的方向,例如纵向排列。以下是两个常用的取值:
flex-direction: column

flex-direction: row

还有两个相反方向的排列方式:
flex-direction: column-reverse
flex-direction: row-reverse
3.2 flex-wrap
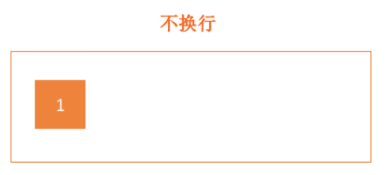
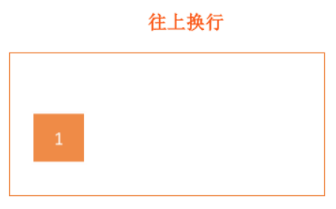
作为换行属性,当元素一行摆放不下时,我们需要决定如何处理换行。可以选择不换行 (nowrap)、换行 (wrap) 或者换行到第一行的上方 (wrap-reverse)。通过这些属性,轻松实现灵活的布局。
nowrap: 不换行

wrap: 换行

wrap-reverse: 换行到第一行的上方

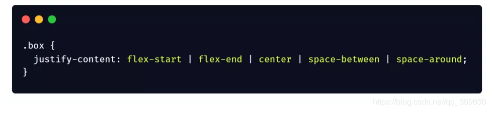
3.3 justify-content
在传统布局中,水平居中有多种方式,

但在 Flex 布局中提供了更灵活、多变的水平位置布局。

以下是几种水平位置布局的取值:
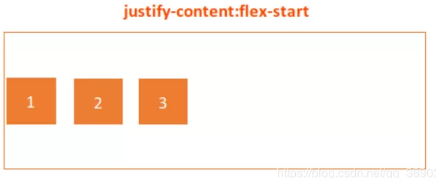
flex-start (默认): 左对齐

flex-end: 右对齐

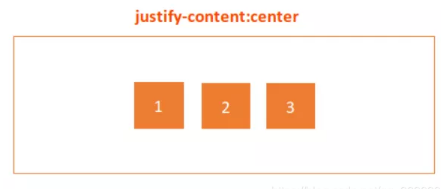
center: 居中

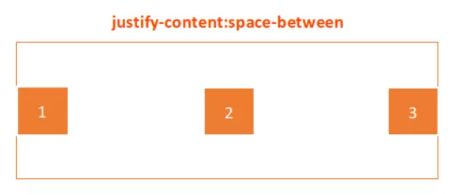
space-between: 两端对齐,项目之间的间隔相等

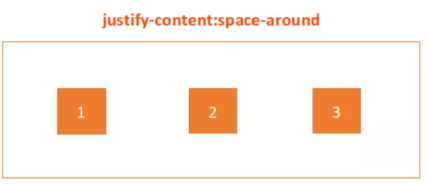
space-around: 每个项目两侧的间隔相等

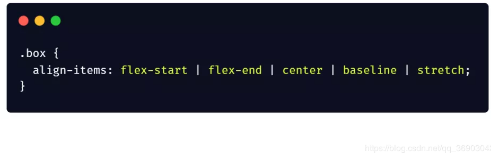
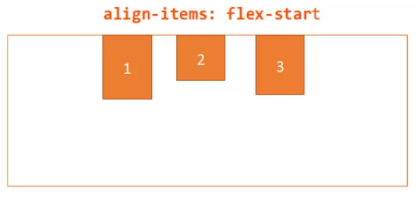
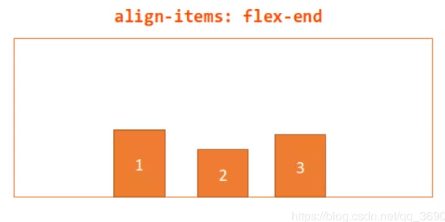
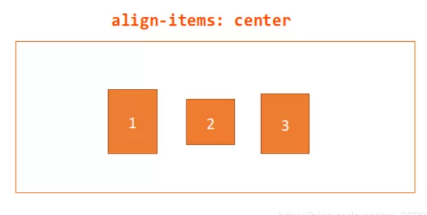
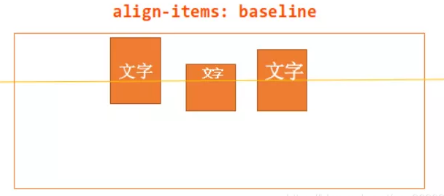
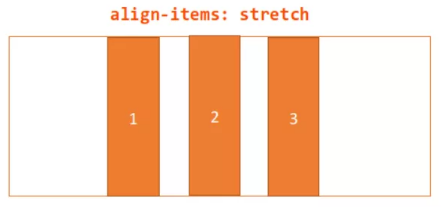
3.4 align-items
既然有水平居中,就有垂直居中。

传统布局较为繁琐,而 Flex 布局通过 align-items 属性值轻松实现垂直居中:
flex-start: 交叉轴的起点对齐

flex-end: 交叉轴的终点对齐

center: 交叉轴的中点对齐

baseline: 项目的第一行文字的基线对齐

stretch: 如果项目未设置高度或设为auto,将占满整个容器的高度。

4、容器内单个元素属性
在前文我们已经介绍了外容器的属性设置,现在让我们逐个了解一些常用于容器内元素的属性。
4.1 flex-grow
flex-grow 属性用于定义元素的放大比例,默认值是 0。

如果容器内的所有元素都设置为 1,它们将平均分配剩余空间;如果其中一个设置为 2,它将以2:1的比例分配剩余空间。
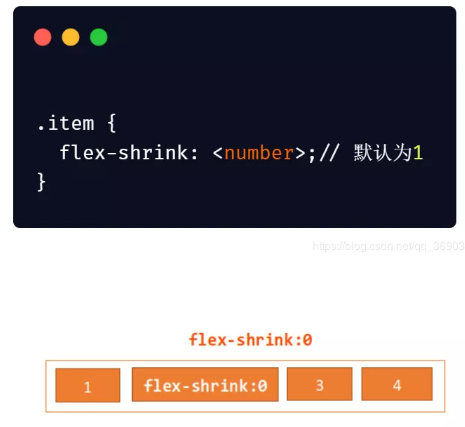
4.2 flex-shrink
flex-shrink 属性用于定义元素的缩小比例,默认值为 1。

当空间不足时,如果所有元素的 flex-shrink 属性都为1,它们将等比例缩小。如果一个元素的 flex-shrink 属性为0,而其他项目都为1,空间不足时前者将不缩小。
4.3 flex-basis
flex-basis 属性用于根据主轴计算是否有多余空间,默认值为 auto。

4.4 flex
flex 属性是以上三个属性的缩写形式,其默认值为 0 1 auto。

此外,还有两个快捷属性:auto(等同于 1 1 auto)和 none(等同于 0 0 auto)。浏览器会根据这些属性推断相关数值。









