最近在写文章时用到了一些CSS布局方式,让我突然思考CSS布局的基本种类究竟有多少种。目前,我在实际工作中最常使用的是弹性布局display: flex,而对于一些需要指定行列的情况,我会采用网格布局(或称格栅布局)display: grid。在接触这两者之前,我主要使用的是普通的简单布局、浮动布局、定位布局以及表格布局。后来,为了实现响应式设计,我还了解了响应式布局,同时在实现瀑布流时接触到了多列布局column。
在这8种基本布局中,我仍然推荐使用浮动布局、定位布局和弹性布局。熟悉这三种布局基本上可以解决许多网页排版问题。尽量避免使用表格布局,因为在之前关于回流和重绘的文章中提到过,即使是很小的改动也可能导致整个<table>元素的回流,从而降低性能。
格栅布局实际上是一种很不错的布局方式,可惜的是它的兼容性不是很好。在这里,我先简要介绍了一些比较常用的布局方式。
浮动布局解析
浮动布局是一种常见的网页排版方式,通过使用CSS的float属性,使元素向左或向右“浮动”,从而实现页面元素的侧排。在使用浮动布局时,需要注意以下几个方面:
清除浮动: 元素浮动后可能影响后续元素的排列,为了解决这个问题,可以使用CSS的clear属性进行浮动清除。
父元素高度塌陷: 子元素浮动可能导致父元素高度塌陷。通过CSS的overflow属性或使用伪元素清除浮动,可以有效解决这一问题。
元素宽度: 浮动后元素的宽度可能变得不确定,通过CSS的width属性设置元素宽度来解决这个问题。
需要注意的是,浮动布局在处理大量内容时可能存在问题,因为它不具备自适应性。此外,过度使用浮动布局可能导致代码难以维护。因此,在使用浮动布局时,需要仔细权衡其优缺点。
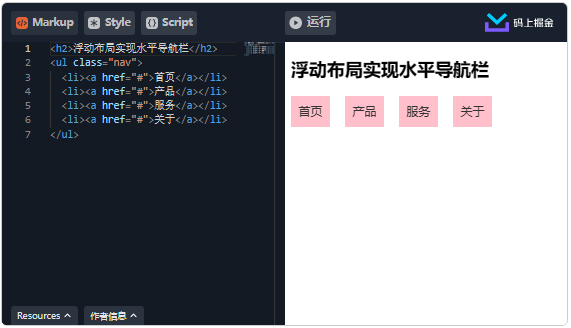
以下是一个使用浮动布局实现的导航栏示例,通过float属性将导航栏中的链接元素浮动到左侧,实现导航栏的水平排列。同时,通过设置margin和padding属性,控制导航栏中元素之间的间距和内边距。需要特别注意,在最后一个元素中,将margin-right设置为0,以避免多余的间距。

弹性布局详解
弹性布局(Flexbox)是一项用于页面布局的 CSS 技术,它能够使容器内的元素自适应布局,实现更加灵活的页面排列效果。弹性布局主要通过设置容器的属性来控制内部元素的排列方式、对齐方式以及空间分配等,具有高度的可控性和可扩展性。
以下是弹性布局的关键要点:
使用flex容器包裹子元素,即设置父元素的display属性为flex。
使用flex-direction属性控制子元素排列方向,包括row(水平排列,默认值)、row-reverse(反向水平排列)、column(垂直排列)和column-reverse(反向垂直排列)。
使用justify-content属性控制子元素在主轴方向上的对齐方式,包括flex-start(左对齐)、flex-end(右对齐)、center(居中对齐)、space-between(两端对齐,子元素之间间隔相等)和space-around(子元素之间间隔相等,且子元素与容器边缘的间隔相等)。
使用align-items属性控制子元素在交叉轴方向上的对齐方式,包括flex-start(顶部对齐)、flex-end(底部对齐)、center(居中对齐)、baseline(基线对齐)和stretch(拉伸对齐,子元素高度自适应容器高度)。
使用flex属性控制子元素在主轴方向上的占比,可设置为非负整数,表示占据主轴方向上的比例。默认值为0,表示不占据空间。
使用align-self属性控制单个子元素在交叉轴方向上的对齐方式,可选值与align-items属性相同,但仅对当前元素生效。
使用flex-wrap属性控制子元素的换行方式,可选值有nowrap(不换行)、wrap(换行)和wrap-reverse(反向换行)。
使用flex-flow属性同时设置flex-direction和flex-wrap属性,以简化代码。
使用order属性控制子元素的排列顺序,可设置为整数,数值越小越靠前。默认值为0。
使用flex-grow属性控制子元素在有剩余空间时的放大比例,可设置为非负数。默认值为0,表示不放大。
使用flex-shrink属性控制子元素在空间不足时的缩小比例,可设置为非负数。默认值为1,表示等比例缩小。
使用flex-basis属性控制子元素在主轴方向上的初始尺寸,可设置为长度值或百分比。默认值为auto,表示根据内容自适应。
使用flex-wrap属性和align-content属性控制多行子元素在交叉轴方向上的对齐方式,可选值与justify-content属性相同,但仅对多行子元素生效。

深入了解定位布局
定位布局是一种用于在页面上放置元素的方法,它使我们能够精确地控制元素的位置和大小。常见的定位布局包括相对定位、绝对定位和固定定位等。
相对定位: 元素相对于其原始位置进行定位,使用position: relative;属性实现。相对定位不会改变元素在页面上的布局,只会影响元素的定位。
绝对定位: 元素相对于其最近的已定位的祖先元素进行定位,使用position: absolute;属性实现。如果祖先元素没有定位,则相对于文档进行定位。绝对定位会改变元素在页面上的布局。
固定定位: 元素相对于浏览器窗口进行定位,使用position: fixed;属性实现。固定定位不会随着页面滚动而改变元素位置,常用于实现悬浮导航栏等效果。
在使用定位布局时,需要注意以下几点:
定位元素需要设置宽度和高度,否则可能会出现意想不到的效果。
绝对定位的元素会脱离文档流,可能会影响其他元素的布局。
谨慎使用固定定位,以避免遮挡其他重要内容。
定位元素的层级关系可以使用z-index属性来控制。
总的来说,定位布局可以使我们更加灵活地控制元素的位置和大小,但需要注意其影响范围和使用方法。
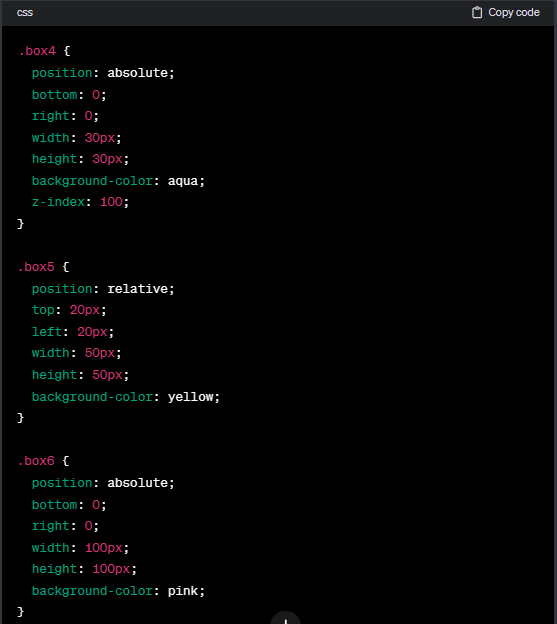
以下是一个定位布局的示例:盒子1、2、3采用常规排版,若未使用定位,则盒子4、5、6应该按照正常流程跟在它们后面。然而,在这个例子中,我明确设置了盒子4和盒子6的绝对定位,它们会根据容器进行定位。为了避免盒子6遮挡盒子4,我设置了4的z-index以确定它们的层级关系。而盒子5采用相对定位,仅会相对于其正常排序位置进行布局。