前言
在计算机专业学习的过程中,熟练掌握各种知识点至关重要。然而,仅仅通过听课和阅读教材可能难以真正理解和灵活应用所学内容。在这个信息爆炸的时代,我们需要更主动、高效地学习,以提升在计算机领域的竞争力。实践记录和笔记作为学习的得力助手,不仅有助于更好地理解知识点、加深记忆,还能提供一个有组织的学习框架。通过不断总结和反思,我们可以发现自身的不足,逐步提升学习和问题解决的能力。让我们一同踏上笔记和实践记录的学习之旅吧!
CSS布局方式简要总结
1. 浮动(Float)布局:
float 属性用于定义元素在父元素中的浮动方式。
浮动元素脱离正常文档流,根据 float 属性值向左或向右浮动。
浮动元素影响其他非浮动元素的位置,使其环绕浮动元素。
2. 定位(Position)布局:
position 属性定义元素的定位方式,可选值有:static、relative、absolute、fixed。
relative:相对定位,元素相对于正常文档流中的位置定位,通过 top、left、right、bottom 控制偏移。
absolute:绝对定位,元素相对于最近的已定位祖先元素定位,若无则相对于文档。
fixed:固定定位,元素相对于浏览器视口定位,不受滚动影响。
3. 弹性盒子(Flexbox)布局:
弹性盒子是一种灵活的布局模型,用于自适应和对齐。
由容器和内部项目组成,通过设置容器属性控制项目布局。
容器属性:display: flex(设置容器为弹性盒子)、flex-direction(主轴上的排列方式)、justify-content(主轴对齐方式)、align-items(交叉轴对齐方式)。
项目属性:flex-grow(项目放大比例)、flex-shrink(项目缩小比例)、flex-basis(项目初始长度)、order(项目排列顺序)。
在实际应用中,这些布局方式有各自的应用场景和实践技巧,掌握它们可以提高对页面布局的灵活性和效率。
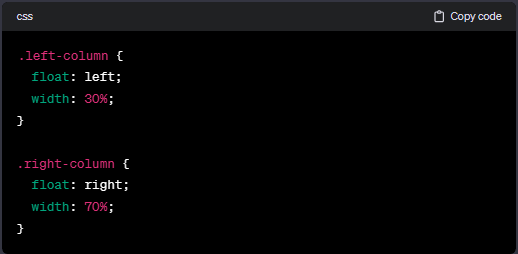
1. 浮动(Float)布局:
应用场景: 经典的多列布局,例如文字环绕图片或网页中的左侧导航栏和右侧内容区域。
实操实践:

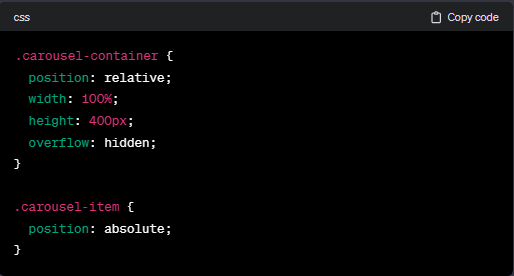
2. 定位(Position)布局:
应用场景: 适用于实现绝对定位或相对定位的元素,例如图像轮播、对话框或弹出框等。
实操实践:

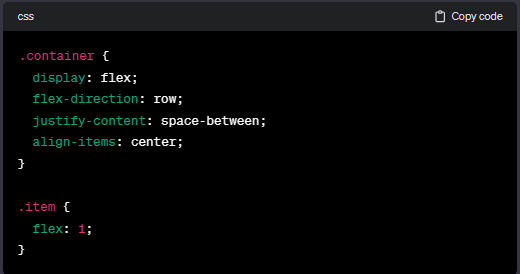
3. 弹性盒子(Flexbox)布局:
应用场景: 实现自适应和灵活的元素排列,特别适用于构建响应式布局,如导航菜单、列表、网格布局等。
实操实践:

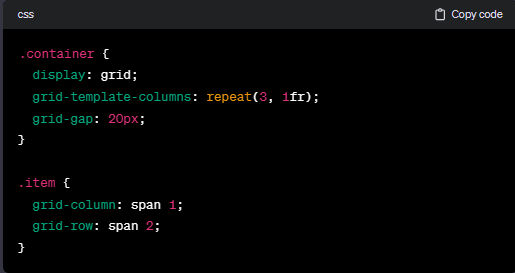
4. 网格(Grid)布局:
应用场景: 适用于实现复杂的网格化布局,例如产品展示页面或图文混排。
实操实践:

5. 响应式布局:
应用场景: 根据不同设备的屏幕尺寸调整布局,以提供更好的用户体验。
实操实践: 使用媒体查询(Media Queries)来应对不同的屏幕尺寸。

 个人观点
个人观点
浮动作为一种强大的布局工具,尽管其在排列元素方面具有很大的灵活性,但若过度使用可能导致整体布局结构的混乱。因此,在采用浮动时,务必谨慎并考虑清除浮动或利用其他技术来避免潜在的布局问题。
定位是一种非常灵活的布局方式,能够实现复杂的布局效果。然而,滥用绝对定位元素可能导致代码的难以维护和理解。在采用绝对定位时,需要慎重选择合适的定位参照物,以确保元素在不同屏幕尺寸下都能够正确定位。
弹性盒子布局是现代 CSS 布局的关键组成部分,为页面提供更加灵活和响应式的布局方式。该布局模型简化了对齐和间距的控制,同时能够适应不同屏幕尺寸的排列需求。在应用弹性盒子布局时,需注意设置主轴和交叉轴的方向以及对齐方式,以达到期望的布局效果。
在实际项目中,常常需要结合多种布局技术来满足复杂的布局需求。例如,可以运用弹性盒子布局创建整体框架,利用浮动实现特定位置效果,使用定位来调整层叠效果等。因此,深刻理解每一种布局技术的特点和适用场景,并巧妙地结合运用,将更有助于满足具体的布局需求。









