定义
:before和 :after 是CSS中的伪元素,用于在所选中的元素前后插入样式化内容。通过 content 属性,我们可以为这两个伪元素添加修饰性的内容。默认情况下,它们是行内元素,但可以通过 display 属性更改。
特性:
不占用DOM节点,有助于简化DOM结构,但不可通过JavaScript直接操作。
适用于大部分块级元素和行级元素,但对于替换元素如img等,需要谨慎使用,具体取决于应用场景。
伪元素的点击事件触发主元素的 click 事件。
不利于调试和SEO。
使用
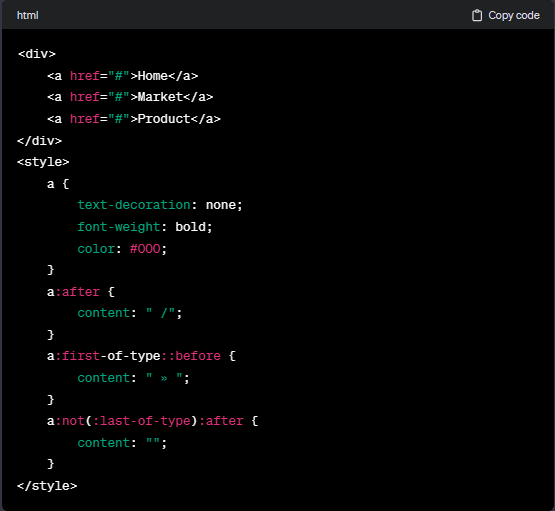
在CSS3中,使用双冒号 :: 和伪类的单冒号 : 区分。浏览器也接受由CSS2引入的 :before 写法。:before 和 :after 需要使用 content 属性指定要插入的内容,并且 content 必须有值,即使是空值。
content 的值有以下几种情况:
空值
字符串:作为伪元素的内容添加到主元素中
attr(attr_name) : 取得主元素的属性值
url() 或 uri() : 引用外部资源
counter() : 实现序号功能
常见使用场景
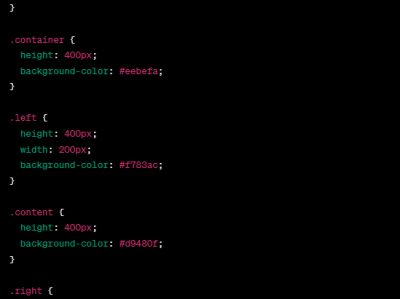
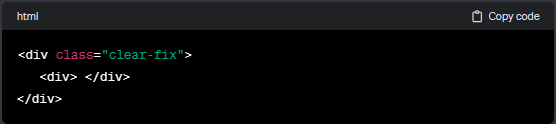
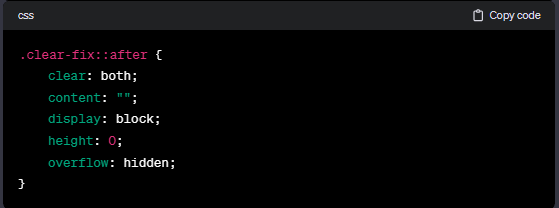
1. 清除浮动:
清除浮动是CSS中伪元素应用的一种常见场景,特别适用于在浮动元素后面插入一个伪元素以实现浮动元素的清除效果。以下是一个示例:


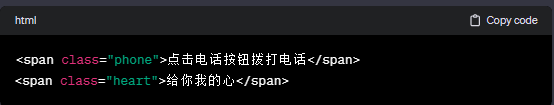
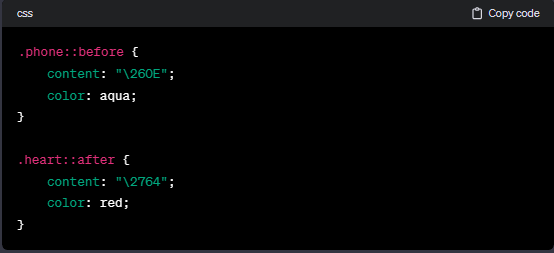
2. 利用伪类实现简单图标:
通过伪元素,我们可以轻松实现一些简单图标的效果,例如电话图标和心形图标:



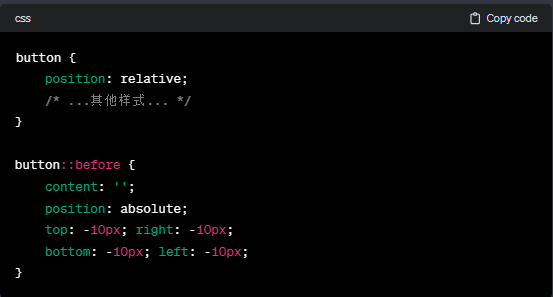
3. 扩大可点击区域:
通过为按钮应用伪元素,我们可以扩大按钮的可点击区域,提升用户体验:

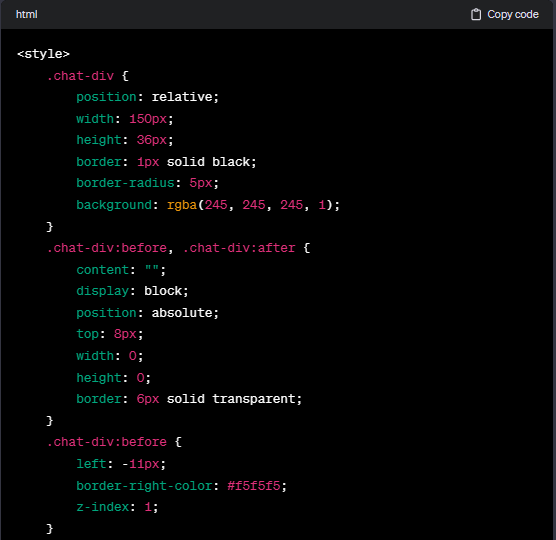
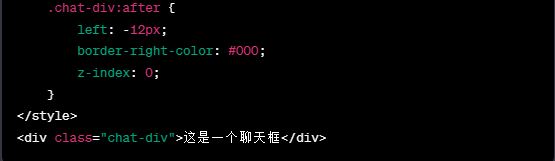
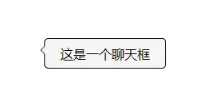
4. 轻松实现聊天框



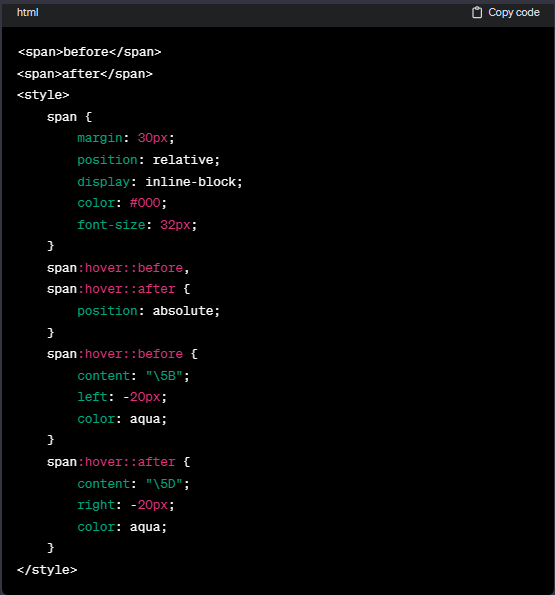
5. 元素 Hover 特效

6. 元素间隔效果,使用 :not 排除最后一个元素

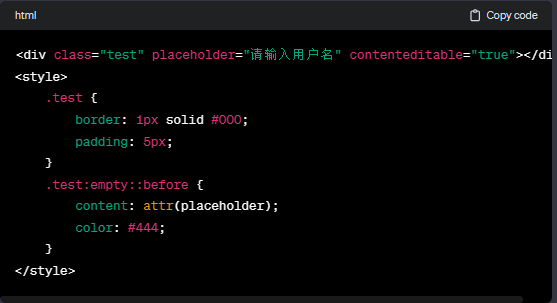
7. 实现一些标签对 placeholder 的支持