SEO的演进
搜索引擎的崛起: 在信息爆炸时代,搜索引擎成为用户获取精准、高质量搜索结果的关键工具。通过虚拟用户,搜索引擎收录各服务中的HTML信息。
前端框架的冲击: 随着前端框架的兴起,V8引擎加速JavaScript运行,主体HTML结构压缩在JS中,导致搜索引擎难以理解页面内容。SEO在技术层面占据重要位置,前端需要应对这一挑战。
前端SEO的本质工作
1. 构建基础目标:静态页面
在前后端不分离开发中,构建静态页面是基础目标,而目前主流SEO排行高的页面多为前后端不分离项目。
使用Node服务构建框架如Nuxt或Next,实现服务端渲染(SSR)或采用预渲染方式,尽管后者在SEO方面效果有限。
2. 基座遇到的问题
前后端不分离:
优点:符合SEO标准的静态页面,页面结构清晰,开发风险低。
缺点:开发与迭代耗时长,项目较重,DOM操作频繁。
Nuxt/SSR服务器:
优点:符合SEO标准的静态页面,项目打包轻,数据驱动快。
缺点:前期开发成本高,难以排查Node服务错误,维护和处理高并发访问仍有待优化。
预渲染:
优点:开发迅速,适用于原有项目改动。
缺点:动态数据维护困难,SEO效果一般。
综合对比这三种方案的优缺点,选择最适合项目需求的方式,是构建SEO基础的关键一步。
Nuxt开发实践指南
在开始开发之前,请仔细阅读Nuxt的官方文档和API。本文将讨论使用到的技术点,但仍建议多查阅官方文档,确保深入理解。
一、项目搭建
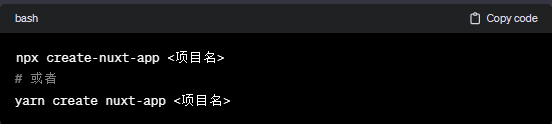
使用Nuxt提供的脚手架可以快速搭建项目,当然,你也可以自己搭建并安装所需的npm包。以下是使用脚手架创建项目的示例:

在这里,我选择了Nuxt提供的express模板,因为我计划在后期使用express框架对Node服务进行个性化管理与配置。
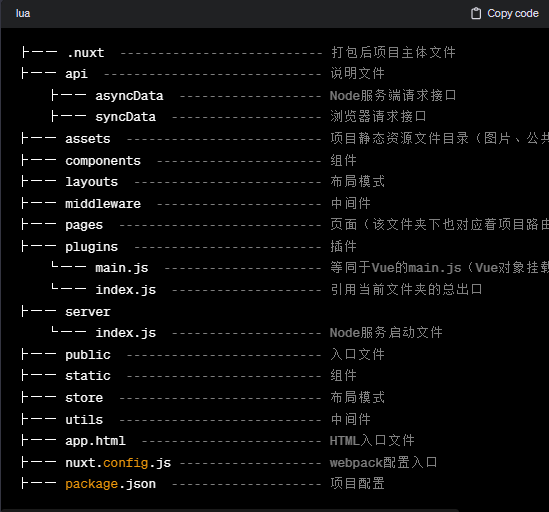
项目目录结构

使用脚手架新建项目时,大部分目录都会自动生成。
现在项目已经建立,但在开始编写代码之前,我们需要整理出页面所需的基础配置与依赖。感谢来自佳宁的支援。
工程准备阶段
搭建Webpack
Node服务配置
路由
Layout布局
重新封装Axios请求(异步数据处理)
插件依赖
Vuex状态管理
最后,开始编写页面或改造已有项目。基本目标确定后,即可着手进行具体的工作。
二、Webpack配置与Nuxt.js实践
在Nuxt.js项目中,对Webpack进行必要的配置是至关重要的。以下是一些常用的配置选项,以及它们在nuxt.config.js文件中的使用示例。
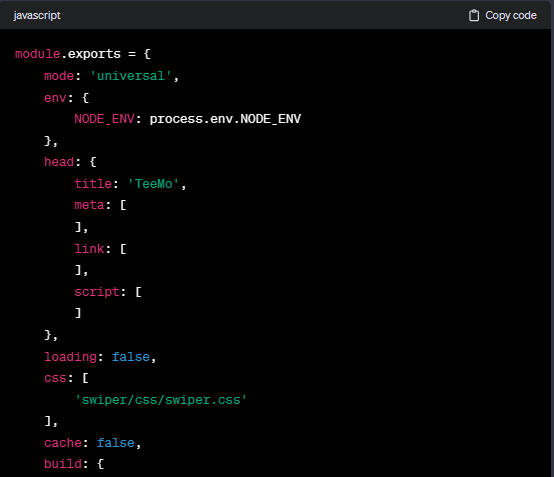
1. Mode(模式)

Nuxt.js有两个模式,分别是universal和spa。默认为universal,支持服务端渲染,而spa是单页应用,只有一个入口文件。选择universal模式能够使所有网站路径都被搜索引擎完全收录。
2. Env(环境变量)

声明执行环境,可用于区分开发、测试和生产环境。
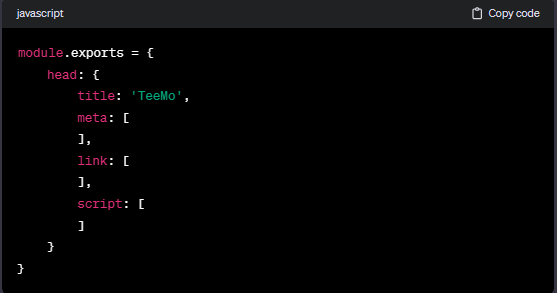
3. Head(头部信息)

配置全局页面的头部信息,也支持在Vue组件中使用head对象,定制不同页面的头部信息。
4. Loading(加载进度条)

Nuxt.js在页面切换时使用内置的加载组件显示加载进度条。可以定制其样式,禁用或创建自定义加载组件。
5. CSS

配置全局的CSS文件、模块或库,支持Less、Sass等样式文件。
6. Cache(缓存)

对于部分网页进行服务端的缓存,可以提高渲染性能,但需在及时性和性能之间进行平衡。
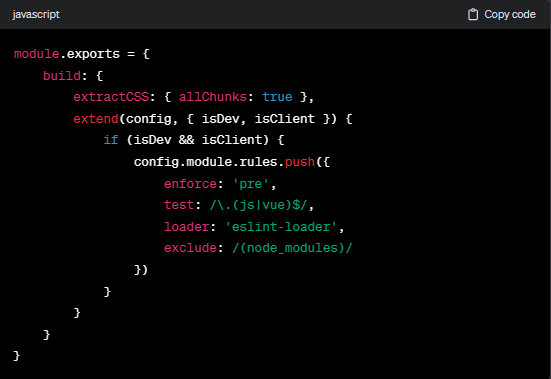
7. Build(构建)

配置构建选项,其中extractCSS用于提取和压缩所有样式,extend可用于扩展Webpack配置,此处示例为对JS和Vue文件进行eslint语法检测和压缩。
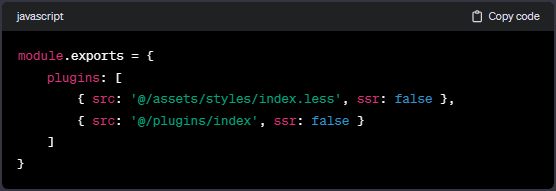
8. Plugins(插件)

加载项目所需的插件,可指定是否在服务端渲染时生效。
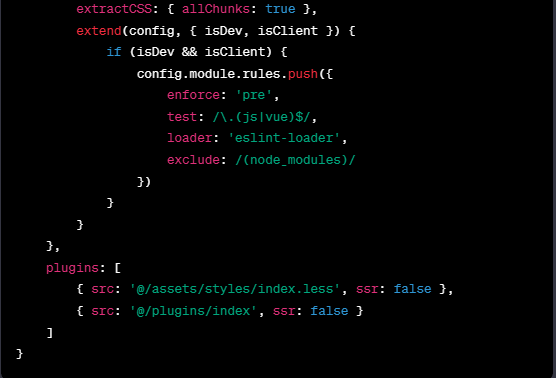
完整版


以上配置示例为Nuxt.js项目中常见的Webpack配置选项,可以根据项目需求进行调整和扩展。
三、Node服务配置
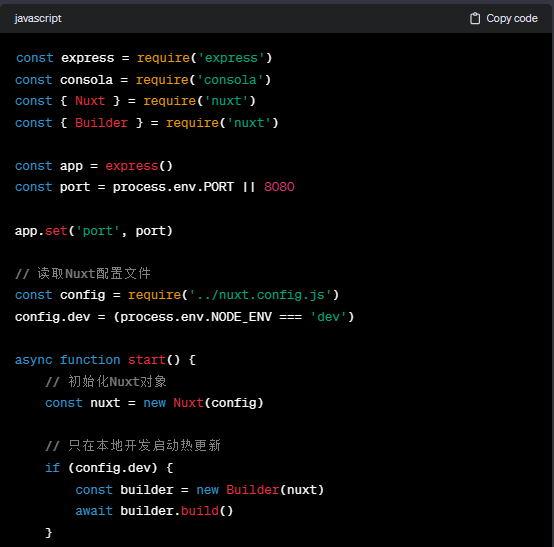
在Nuxt.js项目中,配置Node服务是为了支持服务端渲染。以下是一个基本的Node服务配置文件示例,通常存放在server/index.js中。


以上代码使用Express框架搭建Node服务,并集成Nuxt.js。关键步骤如下:
引入必要的模块,包括Express、consola、Nuxt和Builder。
设置端口号,可以从环境变量中获取,如果未设置则使用默认端口8080。
读取Nuxt配置文件,并根据当前环境设置为开发模式。
初始化Nuxt对象。
在开发模式下,使用Builder对象进行热更新构建。
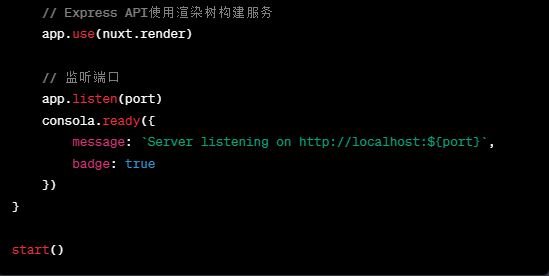
使用Nuxt的render方法作为Express的中间件,用于处理渲染。
启动Express服务,监听指定端口。
此配置使得Node服务能够根据Nuxt的渲染规则,处理页面的服务端渲染需求。
四、路由配置
Nuxt.js对vue-router进行了封装,使得路由配置更加简便。路由路径与页面路径的对应关系是通过pages文件夹下的文件结构来确定的,即页面路径。以下是基础路由和动态路由的配置示例:
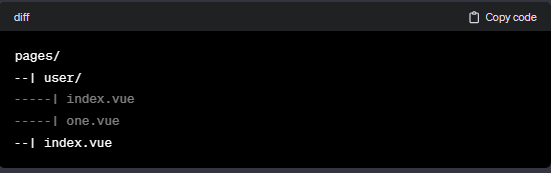
基础路由:
假设pages目录结构如下:

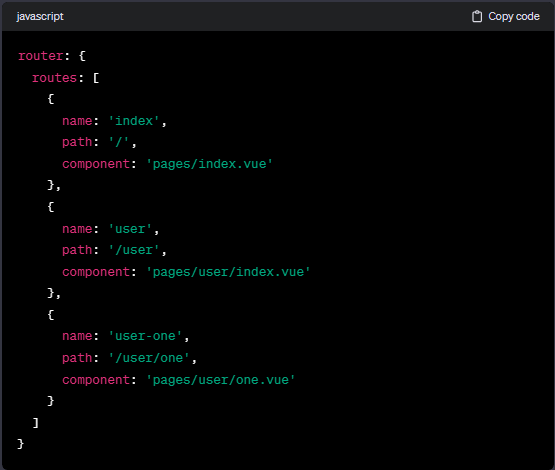
Nuxt.js 自动生成的路由配置为:

动态路由与动态嵌套路由:
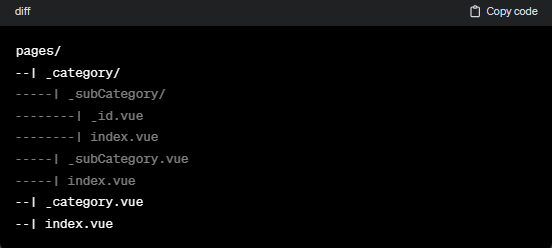
在Nuxt.js中,定义带参数的动态路由需要创建对应的以下划线作为前缀的Vue文件或目录。例如:

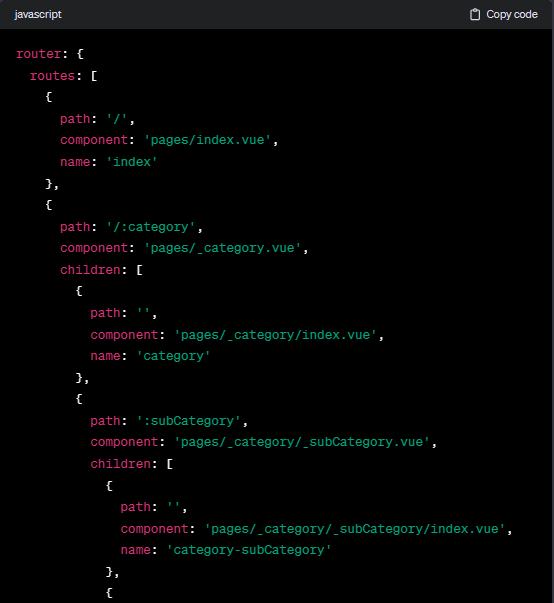
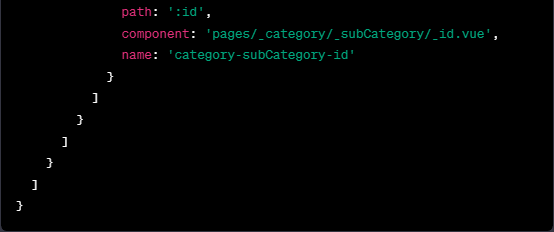
Nuxt.js 自动生成的路由配置为:


通过以上配置,Nuxt.js会自动映射页面路径与路由,简化了路由的维护过程。
五、页面定制与配置
模板定制:
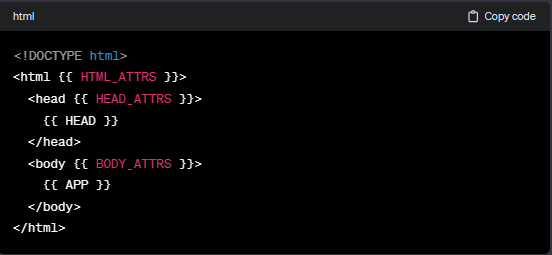
你可以定制 Nuxt.js 默认的应用模板,只需在src文件夹下(默认是应用根目录)创建一个 app.html 文件。默认模板如下:

布局扩展:
Nuxt.js允许你扩展默认布局或在layout目录下创建自定义布局。通过添加layouts/default.vue文件来扩展应用的默认布局。需要注意的是,在布局文件中必须添加<nuxt />组件用于显示页面的主体内容。
错误页面:
你可以通过创建layouts/error.vue文件来定制默认的错误页面。
页面配置:
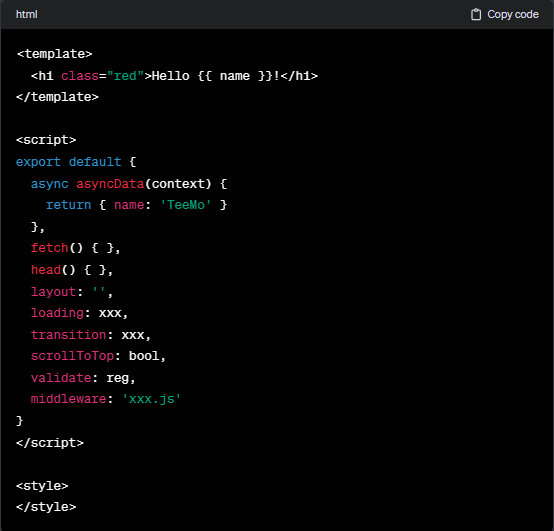
以下是页面组件中可用的一些配置选项和提供的对象:

提供的对象:
asyncData: 最重要的一个键,支持异步数据处理,第一个参数为当前页面组件的上下文对象。
fetch: 类似于asyncData方法,用于在渲染页面之前获取数据填充应用的状态树(store),但不会设置组件的数据。
head: 配置当前页面的Meta标签。
layout: 指定当前页面使用的布局(layouts根目录下的布局文件)。
loading: 如果设置为false,则阻止页面自动调用this.loading.finish()和this.loading.start(),可以手动控制。
transition: 指定页面切换的过渡动效。
scrollToTop: 布尔值,默认为false。用于判定渲染页面前是否需要将当前页面滚动至顶部,适用于嵌套路由的应用场景。
validate: 校验方法,用于校验动态路由的参数。
middleware: 指定页面的中间件,中间件会在页面渲染之前被调用。
六、重新封装axios请求(服务端环境区分)
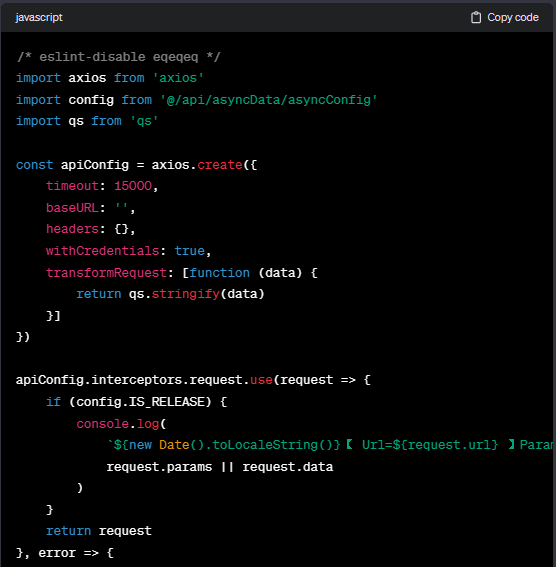
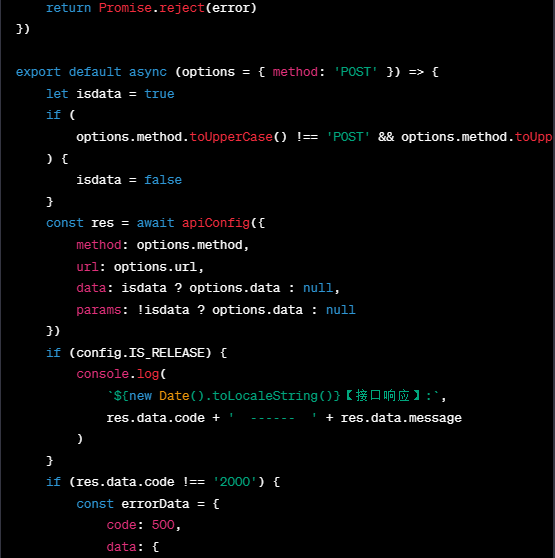
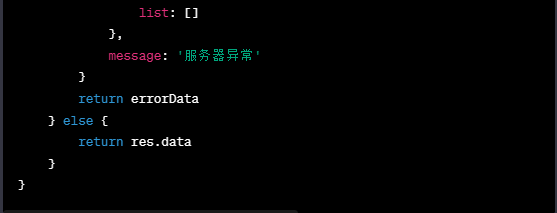
request.js
定制axios请求,日志信息会打印到pm2 logs日志文件。



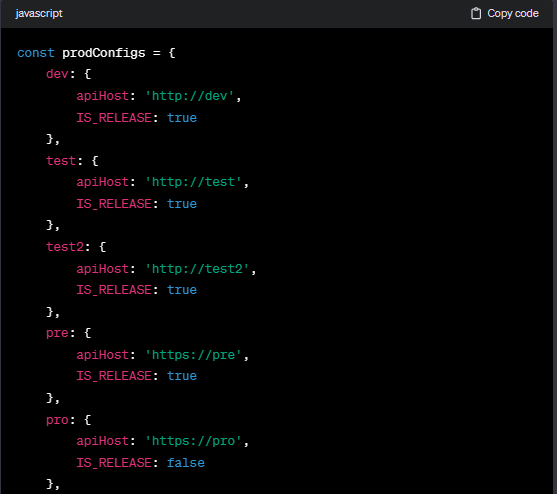
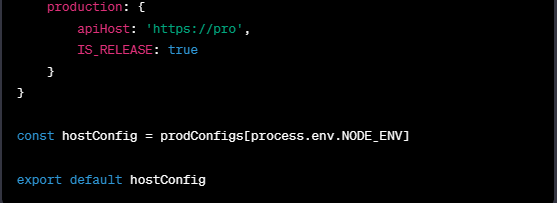
根据不同环境配置请求信息,通过cross-env改变NODE_ENV环境变量进行区分。


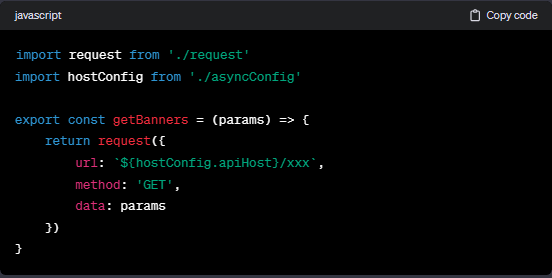
index.js
接口暴露,包括获取轮播图等请求。

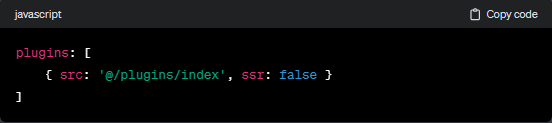
七、插件
将插件集中管理在plugins文件夹下,通过index.js统一管理插件入口,避免在nuxt.config.js中逐一配置。
nuxt.config.js

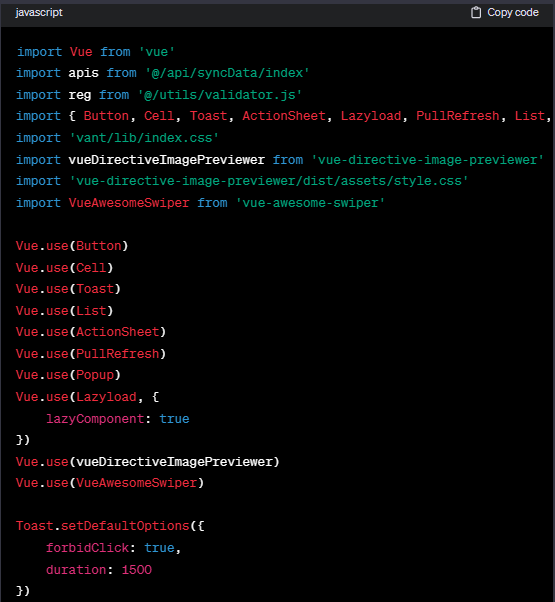
index.js

main.js


八、Vuex状态管理
虽然还未使用过,但请避免使用客户端对象。使用方式与在Vue中相似,提供以下钩子:
1. fetch
fetch方法会在渲染页面前被调用,用于填充状态树(store)的数据。与asyncData方法相似,但不同的是fetch不会设置组件的数据。
2. nuxtServerInit
如果在状态树中指定了nuxtServerInit方法,Nuxt.js会在调用它时将页面的上下文对象作为第二个参数传递给它(仅在服务端调用时执行)。当我们想要将服务端的一些数据传递到客户端时,这个方法非常有用。
九、开始编写页面或改造现有项目
1. 初始化数据在asyncData方法中完成
确保将初始化数据的操作置于asyncData方法中,并通过return返回。这有助于确保页面数据的准备工作在渲染之前完成。
2. 避免在created生命周期及之前使用客户端对象
在created生命周期及其之前,谨慎使用客户端对象。如果必须编写执行函数,可以通过添加一个判断,使用process.client来检查环境是否是客户端,并在客户端环境下执行相应的操作。

3. 使用nuxtLink组件进行路由跳转
对于路由跳转,建议使用nuxtLink组件。它实际上渲染为a标签,提供了更好的性能和体验。
十、思考🤔
1. 页面构建是否每个用户都触发一次?
在这个过程中,每个用户打开页面都会导致Node服务执行页面构建吗?
2. Node.js在高并发情况下的性能表现如何?
Node.js被认为在高并发情况下有出色的性能,这是因为它依赖于两个强大的组件:
V8引擎: Google开发的高效JavaScript运行时,对于Node.js高效执行JavaScript代码至关重要。
libuv库: 使用C语言实现的异步功能库,Node.js的高效异步编程模型很大程度上得益于libuv的实现。
这两者共同促使了Node.js在处理高并发请求时表现卓越。
部署流程
为了在服务器上成功部署项目,确保服务器已安装Node环境和PM2。
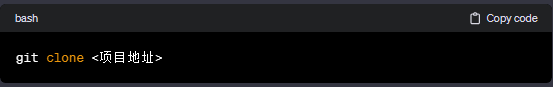
第一步:拉取Git项目
通过以下步骤将项目拉取到服务器:

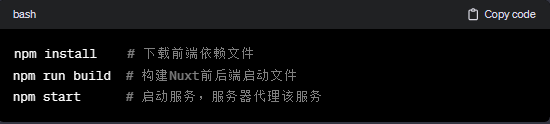
第二步:执行前端命令
在项目目录中执行以下前端命令:

由于不同环境的构建与启动命令不同,需要单独打包每个环境。
构建命令
开发环境:npm run build:dev
测试一套环境:npm run build:test
测试二套环境:npm run build:test2
预发环境:npm run build:pre
线上环境:npm run build:pro
启动命令
开发环境:npm run start:dev
其他环境:npm start
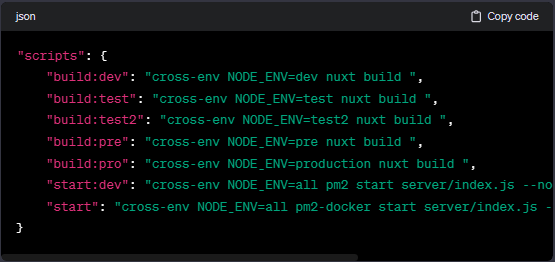
package.json配置
在scripts字段中,配置了不同环境的构建与启动命令:

Nuxt还提供了一种静态部署方案,通过nuxt generate可以构建出dist文件夹,其中包含所有静态页面。但由于项目需要动态路由,目前未采用该部署方案。











