Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
SEO的演进
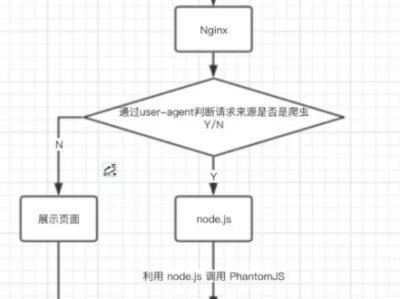
搜索引擎的崛起: 在信息爆炸时代,搜索引擎成为用户获取精准、高质量搜索结果的关键工具。通过虚拟用户,搜索引擎收录各服务中的HTML信息。

前言
众所周知,Vue项目作为单页面应用,对于SEO优化存在一定的挑战。在本文中,我们将讨论一些解决方案,以提升Vue项目的SEO性能。
Vue 项目的SEO优化方案

🔢SEO简介
搜索引擎优化(SEO)是一种旨在提升网页在自然搜索结果中的排名和收录数量的优化策略。其目标是通过优化网站,从搜索引擎中获取更多的免费流量,并展现更好的形象。本文将重点介绍前端开发中如何通过代码优化实现Vue单页应用的SEO。

最近,我们部门的项目面临了对首页进行SEO优化的需求。项目采用前端Vue+Element、后端PHP+Yii的架构。虽然该项目不是完全前后端分离的,而是由后端提供index.html,然后引用前端项目生成的静态资源。鉴于时间成本和实际需求,我们首先对首页及几个宣传页进行了改造。
本文分为三个主要部分:

最近,我在公司负责一个网页导航集成文章功能的项目,基于Vue和ElementUI。项目收尾时,老板提到需要对网站进行SEO优化。起初,我以为只需简单添加关键字、描述和标题就可以搞定SEO,于是匆匆上线了项目。然而,当我在浏览器中查看网站源码时,惊讶地发现整个网站的<body>中只有一个显眼的<div>,如下所示:

Vue单页面应用正日渐流行,而对于前端开发者来说,处理其SEO需求似乎成为一项不可避免的任务。本文将介绍一种基于Vue 2.0的单页面Meta SEO优化的解决思路,避免了服务端渲染的复杂性,同时提供了高效的预渲染和动态Meta信息设置。
要解决SEO问题,并非必须采用服务端渲染。对于刚接触Vue的新手来说,服务端渲染可能并不友好,尽管有官方SSR中文文档。对于已完成的Vue项目,接入SSR无论是从工作量还是技术角度来说都是一项挑战。然而,对于伟大的前端程序员来说,这些都不是难题。