最近,我在公司负责一个网页导航集成文章功能的项目,基于Vue和ElementUI。项目收尾时,老板提到需要对网站进行SEO优化。起初,我以为只需简单添加关键字、描述和标题就可以搞定SEO,于是匆匆上线了项目。然而,当我在浏览器中查看网站源码时,惊讶地发现整个网站的<body>中只有一个显眼的<div>,如下所示:

WTF... 惊觉Vue页面是在前端渲染的,赶紧查了一下,发现很多人说Vue对SEO不友好。
在网上找到的优化方案大致分为SSR服务器渲染、静态化以及服务器无头浏览器等四类。综合考虑自身情况,我选择了最后一种方案,使用PhantomJS针对爬虫进行处理。详细方案可以参考这里http://www.fly63.com/article/detial/3960。
初次使用PhantomJS,遇到了一些问题。PhantomJS是一个基于WebKit内核的无头浏览器,没有UI界面,需要通过程序设计来实现点击、翻页等操作。我采用的是一种旁路机制,通过Nginx配置,将搜索引擎的爬虫请求转发到一个Node服务器,再通过PhantomJS解析完整的HTML。参考方案可以查看这里https://www.jianshu.com/p/2bbbc2fcd16d。
然而,按照这个方案操作时,遇到了一个报错Cannot find module 'express'。查了一下,发现需要安装express。由于自己对express不了解,于是找到了一套别人打包好的vue-seo-phantomjs,按照这个操作最终成功获取网站的HTML信息。

但是,仔细一看,发现页面还是没有渲染,报错信息是phantonjs ReferenceError: Can't find variable: Promise。

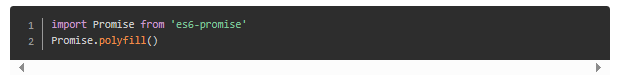
原来缺少Promise的依赖。解决办法是在VSCode终端中输入npm install es6-promise --save,然后在项目的JS中加入一段代码:

经过这些操作,终于看到了渲染后的页面。然而,这还没结束。在这一步,可能大部分朋友已经完成了,但由于一些项目代码写得不规范,或者滥用组件,导致使用PhantomJS渲染时报错。这时,就需要根据报错信息逐个解决。
我在此列出了一些遇到的问题:
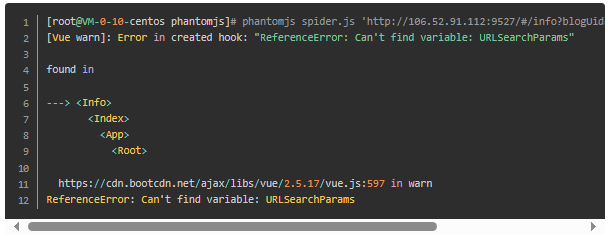
1. URLSearchParams的坑
报错信息:

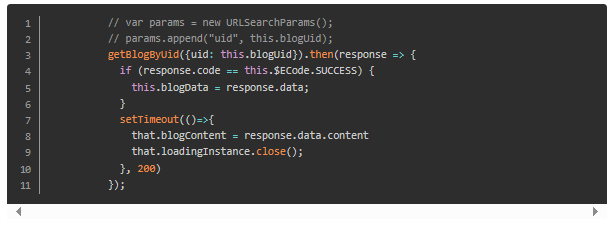
解决办法1:弃用URLSearchParams,采用直接传匿名对象。

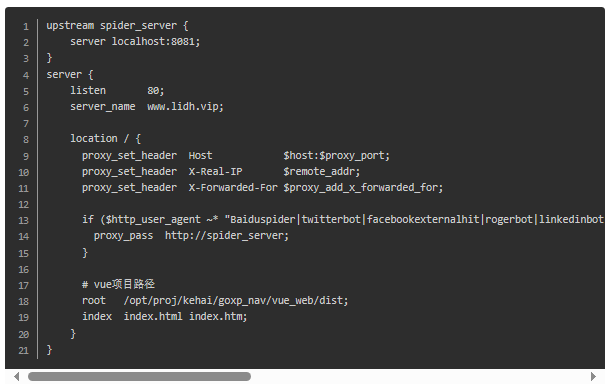
2. Nginx配置

结束语
这是一个小菜鸟在SEO踩坑的日常经历,分享出来希望能帮助遇到相同问题的人避免陷阱。在这个坑里花费了太多时间,网上也找不到很好的解决方法,因此希望这篇文章能够帮助到需要的人。